

2.4G本身设计上就没考虑到高密度使用,信道重叠严重影响了通信质量
之前我还以为usb3.0对它有干扰是开玩笑的,没想到是正儿八经的……
干货:https://www-ssl.intel.com/content/www/us/en/io/universal-serial-bus/usb3-frequency-interference-paper.html
恶意啊恶意
推动5G Hz刻不容缓#滑稽
感受到了世界对2.4G Hz wifi的恶意
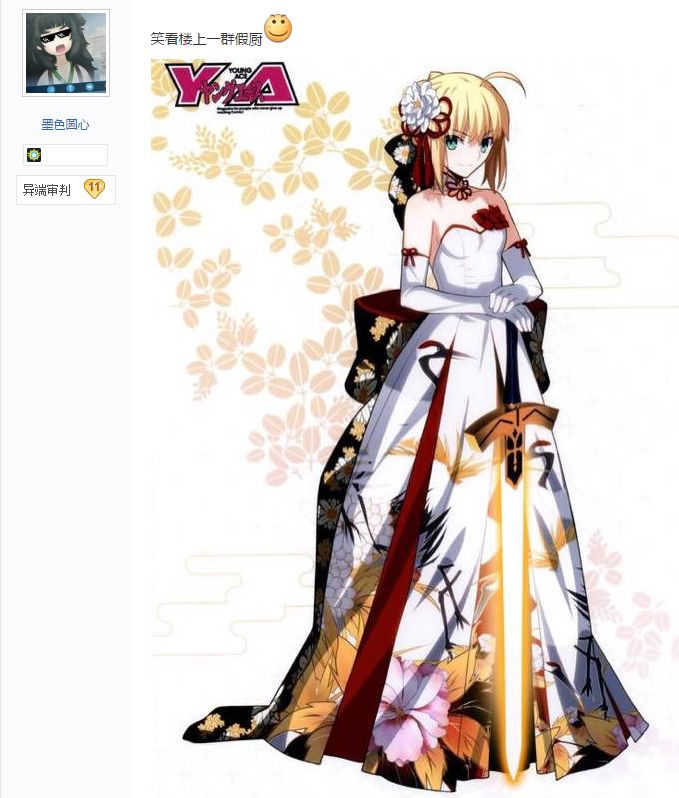
刚才在b吧看到有人发了一组saber的cos图(原帖链接),首图如下:

底下就各种喷(在b吧,不管是什么样的cos,总之喷就对了,不喷不足以显示自己的专业,彰显自己的优越)
喷就算了,还一群不知道这个服装并因此认为coser不专业的:
没记得呆毛有这身衣服
除了剑跟呆毛还有哪里能看出是呆毛王
fgo的saber?哪张卡?coser认得这个人物?
除了毛和剑还有阿尔托利元素么?
这位在cos哪个saber啊?
你把头发取了 还有什么东西和saber沾上?
这个COSER知道自己扮演的是谁吗?知道人物性格吗?对角色有爱吗?(好好好,你是厨,你最厉害了)
是是是,你说是谁就是谁
结果39L打脸,虚区爆炸:

这可是武内画的官图来着,暴露了一堆伪厨。看打脸真爽
Read More →
伪厨暴露
今天给大家带来两部初音miku cos服装的小视频哦~无码的哦~
恩 好孩子不要看~
此资源已失效
有一个解压密码在文件名里写着,另一个没有解压密码。
预览图:
第一部(3段短视频):

第二部:

真·预♂览♂图:
Read More →
两部初♂音cos小视频

[夜桜字幕组]2017年2月3D作品合集[BIG5+GB]
magnet:?xt=urn:btih:EC8C855C1EB66EB5615713B4AA34BC41F06180E6
视频列表:
[みこにそみ]澪をXXするゲエム[GB].mp4
[@OZ]ビビッと一色 海水浴[スポーツビキニ][GB].mp4
[@OZ]ビビッと一色 海水浴[制服][GB].mp4
[SPRECHCHOR]姫騎士輪姦 第二話 悲劇の王女ミーア[GB].mp4
[エルテネス]黒ギャルちゃんがセックスしようと誘ってくれたけど、拡張プレイに終始した件。[GB].mp4
[KENZsoft]超★痴女メイド!2 -淫極!-[GB].mp4
2017年2月3D作品合集
前两天做的项目中使用了SuperSlide,做了个焦点图切换效果和图片向左滚动展示的效果。使用时参照官方demo做了些细微改动,现在我再把代码单独存一份,方便以后使用。
1.焦点图切换(通屏):
2.图片向左滚动:
SuperSlide的demo
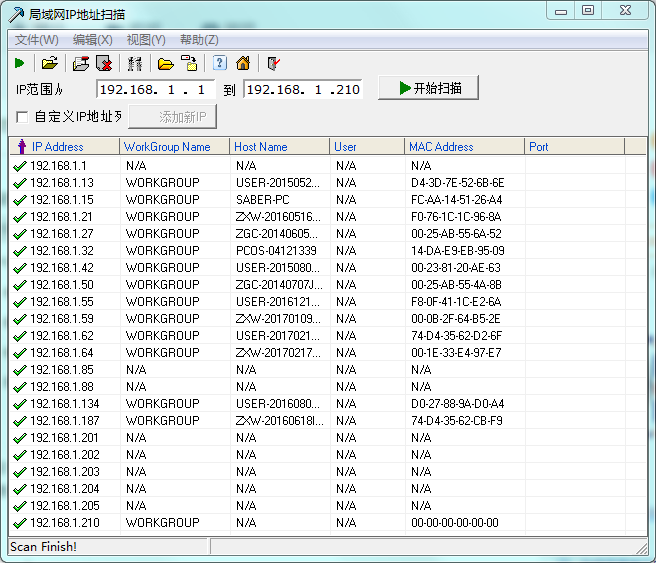
这是一款局域网ip扫描工具,通过扫描指定的端口来判断该ip是否在使用中。

我试了一下,感觉还不错。1.1是路由器,15是我电脑的ip,85和88这俩我也不知道是什么设备。201-204是无线路由器,205是什么鬼,是我设置的吗?210是打印机的ip。
这个软件默认似乎是会显示未响应的ip的,也就是1-255会全部显示出来。我上面这样是去设置里改了。大家也可以去设置里按照自己的需求更改设置。
局域网ip扫描工具
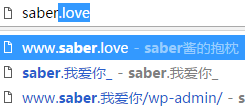
当我们在chrome的地址栏中输入内容的时候,chrome会在历史记录、书签里寻找匹配的内容并加以提示。

如上图,我只输入了“saber”,chrome便显示出了我访问过的一系列网址,如“www.saber.我爱你”、“www.saber.love”等。
但是我博客域名现在只用“saber.love”了,如何去掉这些已经不再需要的提示呢?其实这是有快捷键的,首先用键盘的方向键选中要删除的记录,然后按下快捷键来删除这条记录:
Windows:按 Shift + Delete
Mac:按 Shift + fn + Delete
Chromebook:按 Alt + Shift + Backspace
注意,下拉提示里的书签(前面显示为五角星图标)是不能这样删除的,还是去书签管理器中删除吧。
官方文档:《移除特定的联想查询》
chorme中如何单独删除地址栏下拉框的提示
先来两个在线的:
1.加加pdf

在线转换10M以下的pdf文件,免费。但是网页版不支持ocr识别。也就是说如果pdf文件里面是图片的话,转换之后依然是图片。
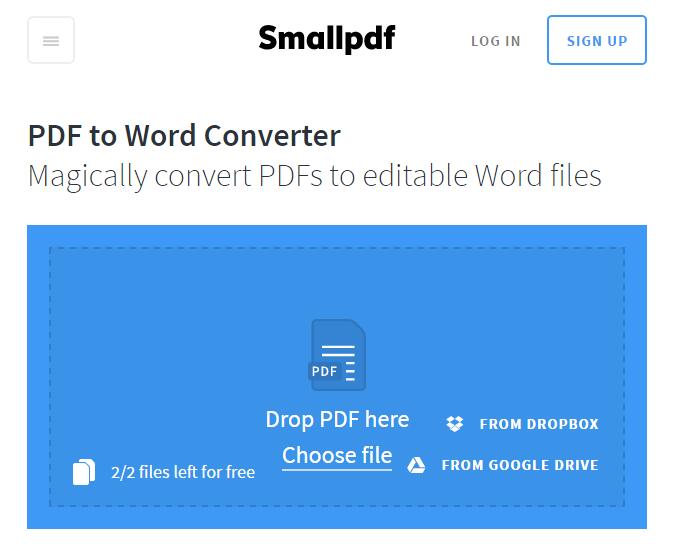
2.Smallpdf

这个网站貌似不显示文件大小。它也没有ocr识别功能。另外这个网站虽然是国外网站,但依然能很好地识别中文。
其实上面两个工具的转换效果很接近。也都很不错。它们也都支持其他类型文件的互相转换。
Read More →



