


类似于如下的情景:
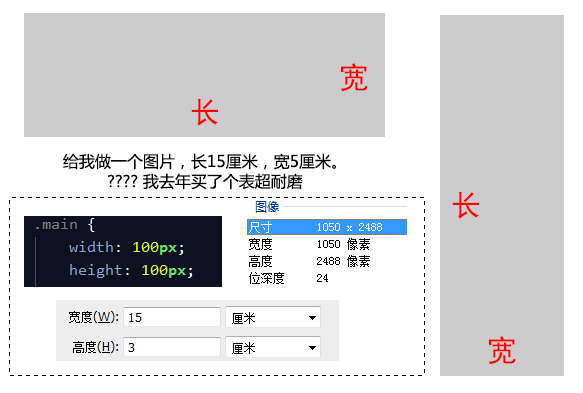
给我做个图,长15厘米,宽5厘米。
你说啥?
请问你是要的是上面的长宽呢,还是要右边的长宽呢?
我去年买了个表。
请善待IT狗。
在IT领域,不要使用“长宽”
我们在Web 网页开发过程中,很多情况需要进行一些页面宽度和高度的计算,然而得到一些准确的值。例如页面的可视区域的宽度、可视区域的高度、屏幕的宽度、屏幕的高度等等。下面列举一些比较常用的宽度和高度的获取方法。
屏幕分辨率的宽:window.screen.width
屏幕分辨率的高:window.screen.height
屏幕可用工作区宽度:window.screen.availWidth
屏幕可用工作区高度:window.screen.availHeight
浏览器窗口可用高度:window.innerHeight
浏览器窗口可用宽度:window.innerWidth (包括滚动条的宽度)
jq获取浏览器窗口可用高度:$(window).height() (不包括滚动条)
jq获取浏览器窗口可用宽度:$(window).width() (不包括滚动条)
整个网页的宽度:document.body.scrollWidth
整个网页的高度:document.body.scrollHeight
网页被卷去的高:window.screenTop
网页被卷去的宽:window.screenLeft
元素被卷去的高:scrollTop
元素被卷去的宽:scrollLeft
元素可见区域宽:clientWidth
元素可见区域高:clientHeight
元素可见区域宽:offsetWidth (包括边线的宽)
元素可见区域高:offsetHeight (包括边线的宽)
元素距父元素顶部的距离:offsetTop
元素距父元素左侧的距离:offsetLeft

