

04/2
2017
css的display: inline-block是替代浮动(float)的一个好办法。inline-block布局不会有float的一些缺点:脱离文档流、破坏inline box(具体来讲就是float的元素要等高,否则下面的float元素会被上面的卡住)。inline-block不会脱离文档流,元素高度不同也不会卡住。但是inline-block的元素之间会有空隙。
如下代码:
<div id="a"></div>
<div id="b"></div>
<style>
#a,#b{width: 100px;height: 150px;display: inline-block;}
#a{background: #0c0;}
#b{background: #0ff;}
</style>
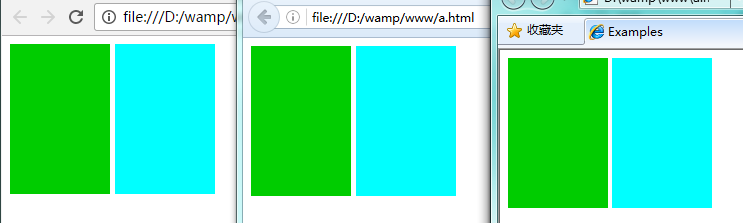
两个div都是inline-block布局,默认会有空隙:

(IE8的空隙还比其他浏览器少了1px)
那怎么办呢?有两个解决办法:
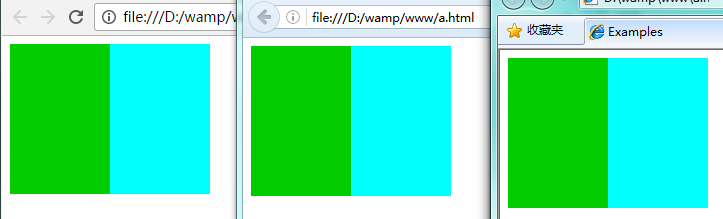
1.使两个元素的代码之间没有空隙。如上例,则时两个div的代码挨在一起,中间不要换行。这样就没有空隙了。
2.给应用了inline-block布局的元素的父元素添加css属性:font-size: 0; 这样就OK了。
以上两个方法都兼容所有浏览器。

ps:以前chrome不吃font-size: 0;这一套,不过较新版本的chrome也支持了。

