

05/5
2017
如果iis里的网站是静态页面并且默认首页名字是index.html,那么浏览首页时,浏览器地址栏里有可能会显示这个“index.html”,形如:
http://www.exmp.com/index.html
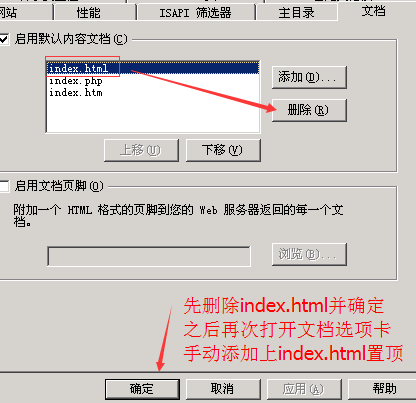
怎么去掉呢?打开该网站属性的“文档”选项卡,先把默认首页的“index.html”删掉,然后点确定保存。(一定要先保存)
保存之后再次打开文档选项卡,再手动添加一个“index.html”并置顶。

这样就ok了,浏览器的地址栏里就不会出现“index.html”了。不过如果之前有缓存,可能得清一下缓存。
原理:
iis“文档”选项卡内置/预设的这个“index.html”的类型是“继承”,我们后添加的“index.html”类型是“本地”。差别就在这里。
上面的操作中,如果删除内置的“index.html”后没有点确定保存,而是直接手动添加“index.html”,有可能导致iis认为这个条目没有变化,于是新添加的“index.html”就变得和内置的“index.html”一样了。
iis隐藏网址后面的“index.html”
05/16
2015
这个所谓的标识符就是url末尾的问号。例如某推广网址点击进来之后url最后面有"?from=baidu"的标识。如果用户点击页面上的链接进行了跳转,标识符就不存在了。下面的代码通过获取来源网址来给新页面的url加上标识符。
if (window.location.search!=""||document.referrer==null||document.referrer.indexOf("?")==-1) {//如果本页网址中已有问号、来源网址为空、来源网址中无问号,则不执行
(function(){return;})();
}else if(document.referrer.indexOf("?")!=-1){//如果来源网址中有问号
window.location.replace(window.location.href+(document.referrer.slice(document.referrer.indexOf("?"))));
}
这段代码需要放在新页面内。由于这种方法改变网址后会重新加载页面,所以应尽可能放到网页中靠前的部分。
document.referrer在本地环境中会是空的。
return写在if里面执行会报错,因此需要使用一个匿名函数来执行。
使用location.replace()方法而不是改变location.href,这样可以不在历史记录中留下无标识符的那个页面的无用记录。

