


input失去焦点和获得焦点jquery焦点事件插件,鼠标在搜索框中点击的时候里面的预设文字就消失了,在别的地方点击的话预设文字又出现了。
input需要设置id,然后在头部先引入jq,之后添加下面的js代码
//设置表单的预设value切换
jQuery.focusblur = function(focusid) {
var focusblurid = $(focusid);
var defval = focusblurid.val();//针对input
var deftext = focusblurid.html();//针对textarea
focusblurid.focus(function(){
var thisval = $(this).val();
if(thisval==defval){
$(this).val("");
$(this).html("");
$(this).css("color","#333");
}
});
focusblurid.blur(function(){
var thisval = $(this).val();
if(thisval==""){
$(this).val(defval);
$(this).html(deftext);
$(this).css("color","#aaa");
}
});
};
//注册 一个一个写
$.focusblur("#yy_name");
$.focusblur("#yy_tel");
两段color设置是我后来加的,第一个是点击之后,如果文字改变得和预设文字不同了,则把文字颜色加深,第二个则是失去焦点时如果没有任何文字了,则把文字重设为预设文字,颜色重设为指定的颜色。这样就ok了~
修改版:
jQuery.focusblur = function(element,defcolor,truecolor) {
var focusblurid = element;
var defval = focusblurid.val();//针对input
focusblurid.focus(function(){
var thisval = $(this).val();
if(thisval==defval){
$(this).val("");
$(this).css("color",truecolor);
}
});
focusblurid.blur(function(){
var thisval = $(this).val();
if(thisval==""){
$(this).val(defval);
$(this).css("color",defcolor);
}
});
};
$.focusblur($(".jbdh").eq(0),"#b7b7b7","#444");
这个里面没有加html,需要的话再加吧
input获得和失去焦点时文字改变的jq代码
以前,大多数网站的用户头像都是矩形(多数是正方形)的,近些年来也有不少网站改用了圆角。贴吧的头像一直是矩形,但是我从去年就使用了自定义样式,我所看到的一直是圆形。刚才取消了样式,看到矩形的感觉挺不习惯,对比一下


我的感觉是,一方面圆形更圆润更优美,另一方面,就是圆形把四个边角都隐藏掉了,这在大多数情况下是很合适的。像我的头像,中间是人脸,四角是不重要的头发、背景,隐藏了正好能让人把注意力都集中到焦点,不会被那些杂乱的地方分神,挺好的。
头像:矩形与圆角的感受
1. attr(属性名) //获取属性的值(取得第一个匹配元素的属性值。通过这个方法可以方便地从第一个匹配元素中获取一个属性的值。如果元素没有相应属性,则返回 undefined )
2. attr(属性名, 属性值) //设置属性的值 (为所有匹配的元素设置一个属性值。)
3. attr(属性名,函数值) //设置属性的函数值 (为所有匹配的元素设置一个计算的属性值。不提供值,而是提供一个函数,由这个函数计算的值作为属性值。)
4.attr(properties) //给指定元素设置多个属性值,即:{属性名一: “属性值一” , 属性名二: “属性值二” , … … }。(这是一种在所有匹配元素中批量设置很多属性的最佳方式。 注意,如果你要设置对象的class属性,你必须使用'className' 作为属性名。或者你可以直接使用'class'或者'id'。)
来源:http://blog.163.com/neusoft_hao@yeah/blog/static/1205447242011530103121467/
jq attr用法
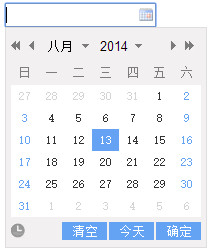
有些网站上输入日期的输入框是点击后会弹出日历界面,今天要用这个效果,找到了My97 DatePicke。这个控件不依赖jq,也不会与jq产生冲突。效果如下:

My97 DatePicke——js 输入框日期控件
很长一段时间以来,我发布或者更新文章时提交都特别慢,页面提交二十来秒才算提交完成,打开成功后的页面。我为此很纠结,后来发现其实提交几秒后刷新页面就可以看到已经更新了,后面那么长时间是在干嘛呢?
刚才闲得无聊去看百度sitemap插件的收录数量,忽然想起了这货会向百度提交我发表或更改的文章,可能导致提交过程变长,于是去禁用之,再去编辑文章,更新速度马上恢复正常了,反复测试后确定了元凶就是这个插件,果断停用之。
说起来这个插件是向百度提交我博客文章的,可是现在百度我的域名只能看到首页一条结果,太坑了吧,禁用之也不为过。据说新域名有一个月观察期,不知是否如此,反正我个人博客也不稀罕在百度有什么排名,随它便了
百度sitemap插件导致修改文章提交时间变长
id为dome的列表下有几个li标签,想要点击其中一个时使其变色,其他的li不变色,而且可以随便点。我先用js的思路考虑,貌似是要搞数组,但现在用jq来写,jq的数组怎么写我还不知道呢,顿时头大。后来试了试,没用数组就解决了
this是个很好用的东东,另外#dome>li可以是dome里面的任何一个li,不用像js那样整数组,排编号了,很方便
jq对li进行遍历改变样式
有时候给一个元素添加鼠标点击事件,先在js里面写好函数,然后在元素上写 onclick="hide()",但是有时候不想写的太多(除了不好看,给函数起名字也起得头晕),可以封装到js里面,不在元素里面写事件了。
简单的结构:
注意嵌套的对应层次不要错误
一例:
[code lang="js decode:true ">$(function(){
$("#tab1").click(function(){
$("#tabmain2,#tabmain3,#tabmain4").hide();
$("#tabmain1").show();
})
})
参考:http://zhidao.baidu.com/link?url=tdN7HCNRnZzadkeUUat0HisIUzTdxZA-Otfuu85VEURQoTSLWbWvx3FTK2iNAvCazOR74Q3QhKdGmkvreVM0Uq
w3c之类的都没有最外层的function,导致我试了好多次都没成功,晕
jq给元素添加鼠标动作事件
今天用到了$("#uc>dd").hide();这样的用法,稍后补全
一、基本选择器
| 选择器 | 描 述 | 返回 | 示例 |
| #id | 根据给定id匹配一个元素 | 单个元素 | $("#test") 选取id为test的元素 |
| .class | 根据给定类名匹配一个元素 | 集合元素 | $(".test") 选取class为test的元素 |
| element | 根据给定元素名匹配一个元素 | 集合元素 | $("p") 选取p元素 |
| selector1,selector2...selectorN | 将每一个选择器匹配到元素合成后一起返回 | 集合元素 | $("div , span ,p , myClass")选取所在div span 和拥有class为myClass的标签的一组元素 |
| * | 匹配所有元素 | 集合元素 | $("*") 选取所在的元素 |
jq选择器大全
做tab切换的时候经常会遇到改变元素样式的情况,可以预设一个class,点击后改变classname
function s_tabmain1 () {
$("#tabmain2,#tabmain3,#tabmain4").hide();
$("#tabmain1").show();
$("#tab1").addClass('h');
$("#tab2,#tab3,#tab4").removeClass('h');
}
http://www.cnblogs.com/xcsn/archive/2013/03/04/2943293.html
jq添加移除classname
<audio autoplay="autoplay" preload="none" loop="loop" controls="controls" src="src" style="width:600px;"></audio>
可惜不支持预设音量。
chrome的样式:

IE9的样式:

firefox的样式:

chrome比起其他浏览器少了总时常的显示
w3对的audio解释:http://www.w3school.com.cn/html5/html5_audio.asp

