WordPress下的默认排序是按照发布时间排序,但其实还是按修改时间排序来的比较合理,尤其是像我这种挖坑党,简单搜了一些资料,然后就把文章列表改成按修改时间排序的了
1.打开WordPress当前主题目录,打开index.php,搜索代码:
<?php while ( have_posts() ) : the_post(); ?>
2.在其之前添加
<?php $posts = query_posts($query_string . '&orderby=modified');?>
保存即可。
如果要显示最后修改的时间,将一下代码添加到合适的位置即可
最后更新: <?php the_modified_time('Y-m-d H:i:s'); ?>
此排序对所有页面生效。
PS:
1、根据orderby的值不同,可以让文章按照很多种方式进行排序,下面是列举几个常见的值及其对应的排序方式:
title:按标题;
date:按发布日期;
modified:按修改时间;
ID:按文章ID;
rand:随机排序;
comment_count:按评论数
2、如果你同时想修改标签页、分类页等存档页面的文章排列顺序的话,同样可以按照上面的方法修改主题目录下的archive.php等。
参考:http://i7298.com/archives/55
http://www.efanyh.com/archives/1731.html
WordPress文章按最后编辑时间排序
绝对定位的div居中很简单,只要求知道div的宽度就可以.比如宽度是960那可以这样写
div{
position:absolute;
left:50%; /*居中*/
margin-left:-480px; /*注意这里是宽度的一半*/
width:960px;
background-color:#06C;
height:200px
}
绝对定位的div居中
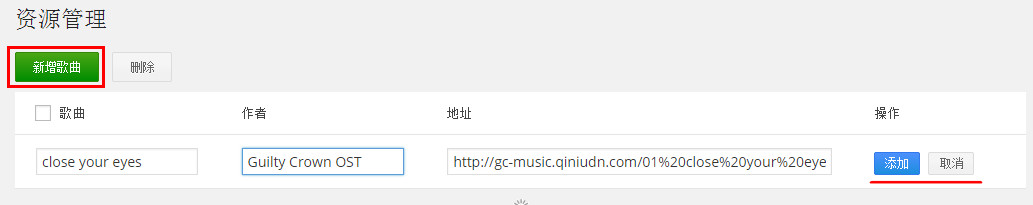
hermit音乐播放器,貌似和虾米音乐播放器有一定关系,可以设置循环或者自动播放等功能,很实用,也比自己填一个音乐就敲一次html5的audio代码方便
在插件中心安装之后启用,设置里面就多了hermit播放器一项,在音乐库里新增资源,填写歌曲名、歌曲信息、歌曲url就行。
hermit音乐播放器

这是一个常规的线性渐变,其在chrome下代码如下:
background:-webkit-gradient(linear, 0% 0%, 00% 100%, from(yellow), to(orange));
不要担心这些语法会让你看花眼,我也是这样的!只要记得我们需要用一个逗号来隔开这个参数组。
渐变的类型? (linear)
渐变开始的X Y 轴坐标(0 0 – 或者left-top)
渐变结束的X Y 轴坐标(0 100% 或者left-bottom)
开始的颜色? (from(color))
结束的颜色? (to(color))
调整了起始点和终点的样式:

同上chrome下的代码:
background:-webkit-gradient(linear, 20% 10%, 10% 90%, from(yellow), to(orange));
为了兼容性考虑可以在渐变之前写一个纯色背景;颜色可以用rbg/rgba格式或16进制颜色
包含ff的代码请看这里
css3的渐变
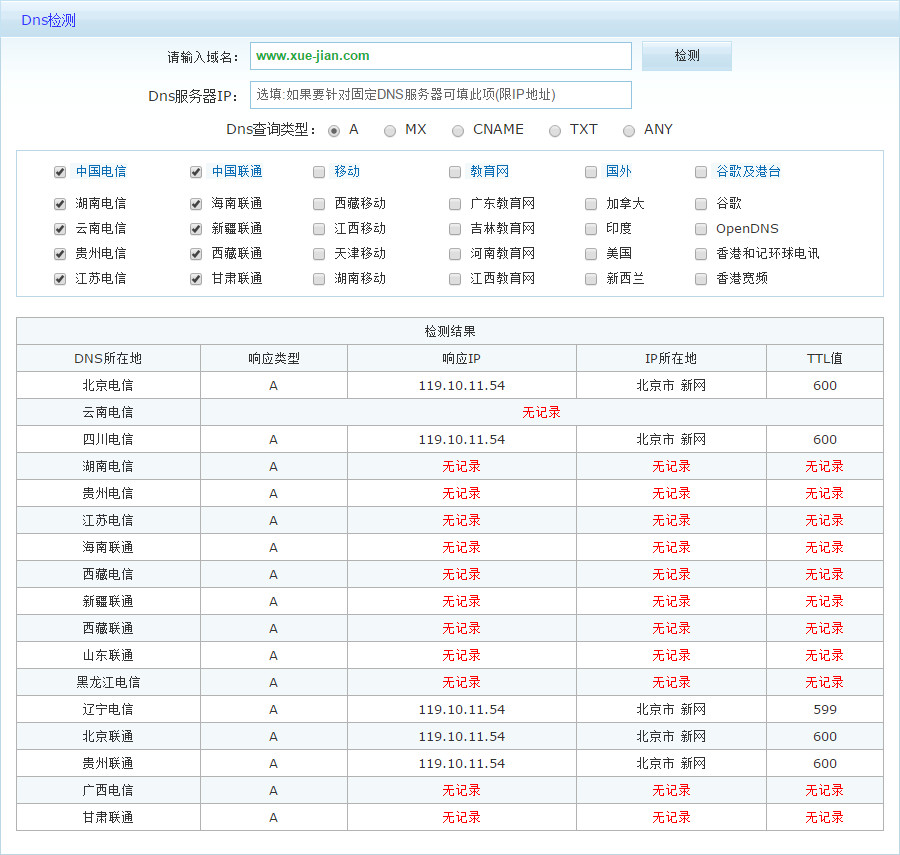
公司有个新网站要测试,我把之前闲置下来的域名绑定到上面先测试,但是解析的时候过一会儿刷新一次,等的好焦急。后来百度到了这个查看解析情况的工具
可以查看各地dns服务器对该域名的解析情况,点我走起

使用站长工具查看域名解析情况
今天在某网站看到导航的英文标签用css来缩小了字体
-webkit-transform:scale(0.84,0.84);
这使12px的字体显示的像9px左右,但是看起来不是很自然了。我刚开始很奇怪,因为用的arial字体即使在小于12px的情况下也有很好的表现,后来我去掉这条属性,直接把字号改成9px,却发现无效,这才想起来chrome里面字号小于12px的话也是按12px显示的,这个方法大概可以算是一个变通的方法了。
chrome下字号不能小于12号的变通解决方法
已弃坑。我下面试的几次,都是自己对其示例进行了结构的简化,想要以后用着方便,事实证明这么做意义不大,该用的时候拉过来源代码直接修改就成了。以后只做一些补充就行了。
用superslide做焦点图,其切换间隔太快,但是demo文档里又没有这个参数设置,于是去查看官网的参数文档,找到了interTime参数,如下:
jQuery(".slideBox").slide({mainCell:".bd ul",effect:"fold",autoPlay:true,interTime:5000});
css里有些地方得改一下:
.slideBox .bd{ position:relative; height:100%; z-index:0; left:50%; margin-left:-960px; }/*这里设置居中*/
/*.slideBox .bd img 如无必要,不要设置width,否则可能导致图片变形*/
/*指示器默认是靠右的,可能会被右侧的漂浮广告挡住,给.slideBox .hd设置一个right值比较合适。*/
注意参数最后是不加分号的,加了报错。另附动画效果参数:
[v1.0] fade:渐显; || top:上滚动;|| left:左滚动;|| topLoop:上循环滚动;|| leftLoop:左循环滚动;|| topMarquee:上无缝循环滚动;|| leftMarquee:左无缝循环滚动;
[v2.0] fold:淡入淡出
[v2.1] slideDown:下拉效果
Read More →
研究SuperSlide的记录
在仿站的时候发现某网站的滚动大量使用这个插件,原来是MSClass.js,官网在此。现在网上流传的版本有很多都是07年的了,然而照样能用,我只能说666666了。我也摸索了下怎么用(我实验的时候用的是老版)。
首先引入这个js。之后需要一个容器,设置id,里面放上需要滚动的内容,也可以是列表,复杂些的内容也可以。最后在容器结束之后,为这个容器创建滚动对象。
容器不需要设置超出隐藏和宽高(你在参数里指定之后MSClass.js会把这些规则加到元素上)。容器内的子元素浮动的话可能导致滚动失效。至于滚动的参数可以看说明。
我发现图片的html换行的话,图片之间会产生空白,至今无法解决。使图片浮动的话就没有空白了,但是滚动会失效。
MSClass.js滚动插件
这在萌娘百科注意到的,复制其页面的文字粘贴,会自动多出一段标有出处的话。百度之,找到了代码,兼容主流浏览器。
function addCopyright() {
var Original = "\n转自 saber酱的抱枕 " + location.href; //追加的内容
if ("function" == typeof window.getSelection) {
var c = window.getSelection();
if ("Microsoft Internet Explorer" == navigator.appName && navigator.appVersion.match(/MSIE ([\d.]+)/)[1] >= 10 || "Opera" == navigator.appName) {
var g = c.getRangeAt(0),
h = document.createElement("span");
h.appendChild(g.cloneContents()),
g.insertNode(h);
var i = h.innerHTML.replace(/(?:\n|\r\n|\r)/gi, "").replace(/<\s*script[^>]*>[\s\S]*?<\/script>/gim, "").replace(/<\s*style[^>]*>[\s\S]*?<\/style>/gim, "").replace(/<!--.*?-->/gim, "").replace(/<!DOCTYPE.*?>/gi, "");
try {
document.getElementsByTagName("body")[0].removeChild(h)
} catch(f) {
h.style.display = "none",
h.innerHTML = ""
}
} else var d = "" + c;
var e = document.getElementsByTagName("body")[0],
f = document.createElement("div");
f.style.position = "absolute",
f.style.left = "-99999px",
e.appendChild(f),
f.innerHTML = d.replace(/([^>\r\n]?)(\r\n|\n\r|\r|\n)/g, "$1<br />$2") + "<br />" + Original,
c.selectAllChildren(f),
setTimeout(function() {
e.removeChild(f)
},
0)
} else if ("object" == typeof document.selection.createRange) {
event.returnValue = !1;
var c = document.selection.createRange().text;
window.clipboardData.setData("Text", c + "\n" + Original)
}
};
document.body.oncopy = addCopyright;