

之前给本站的一些a链接设置了旋转效果(鼠标经过左侧a元素即可看到),里面用到了一个属性:
transition:all .5s;
意即动画效果的过渡时间为0.5秒。
以前我很好奇一些网站的a标签在鼠标经过的时候会缓慢变色而不是立即变色,刚才忽然想起了这个属性,试了一试果然奏效,即使不是旋转变形这类CSS3的新属性也有效果。
后来想起更早之前还试验过一个鼠标经过的时候图片透明度缓变的效果,是用js做的。也用transition属性试验了一下,果然能够实现这个效果,想当初费了多大劲,我真想以头抢地啊。不过css的伪类没有鼠标离开的状态,无法实现透明度缓慢恢复到1,这算是个缺陷吧吧
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>测试过渡效果</title>
</head>
<body>
<img src="http://www.saber.love/wp-content/uploads/2014/08/head.png" alt="">
<br>
<a href="#" id="demo">saber酱可爱无敌</a>
<style type="text/css">
a{font-size: 40px;color: #444;}
a:hover{color: #1BB40E;transition:all .6s;}
img:hover{opacity: 0.4;transition:all .5s;}
</style>
</body>
</html>
看看下面这个例子:
代码如下:
<div class="css3at"></div>
<style type="text/css">
.css3at{ width: 100px;height: 100px;border: 6px solid #F27B33; border-radius: 100px; margin: 0 auto;}
.css3at:hover{width: 70px; height: 70px;transition:all .5s; }
</style>
css3动画过渡效果的实验
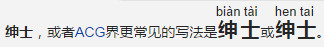
今天逛萌娘百科到了“绅士”词条的时候,看到了这么一个注音效果:

研究了代码以及百度之后,明白了这是用一个很少用的html标签做出来的。每注音一个字用一对ruby标签,里面可以包含这么三对标签:
rb:需要注音的字
rt:注音
rp:浏览器不支持ruby方法的时候会把rp标签内的文字显示出来,非必须
注音部分理论上可以随便放东西,除了拼音,片假名什么的也都可以。我也试做了一个dome:
<ruby> <rb>雪</rb> <rt>xué</rt> </ruby> <ruby> <rb>见</rb> <rt>jiàn</rt> </ruby>
效果如下:
雪 见
ps:搜狗拼音中文状态下按V8可以打出带声调符号的字母。
ruby——给文字注音的html标签
说到平滑似乎就离不开定时器...这次用的是元素的left值来移动的,本意是想做个模仿桌宠移动的东东,在网页上左右跑。最后似乎也差不多了
只有刚开始的时候隐藏在左侧窗口范围外,造成一个出场效果。之后就左右来回走了。
用到了一个水平翻转图片的css:transform:scaleX(-1);
Read More →
jq控制元素的平滑移动

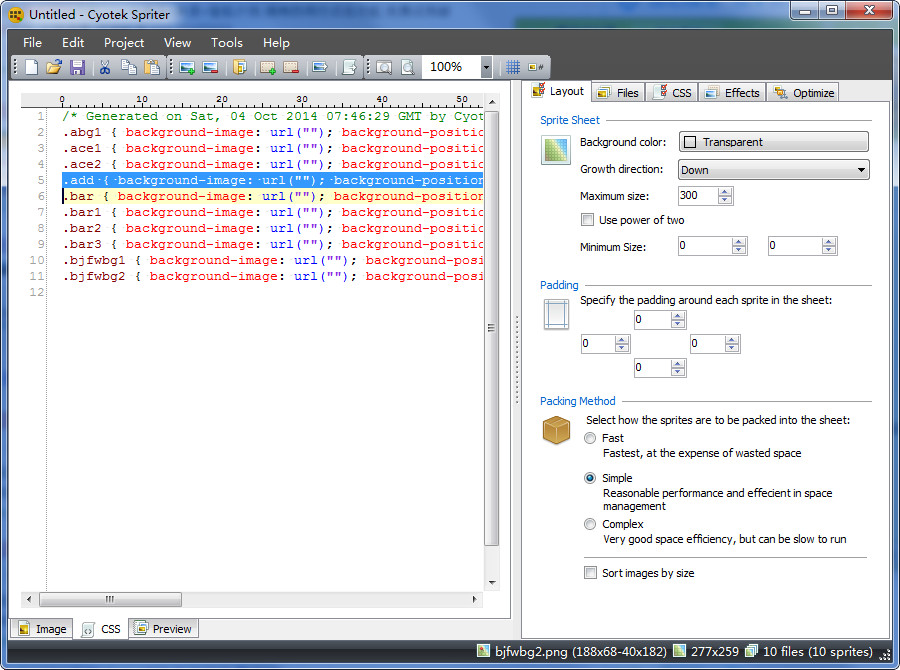
CSS Sprites通常被意译为“CSS图像拼合”或“CSS贴图定位”,是一项把多个背景图片结合到一张png图片上,以背景图片定位来显示的前端技术。如果我们自己来拼合图像,不但过程麻烦,而且各个图像的起点坐标更是要一个个量,这就更繁琐了。而这个软件——CyotekSpriter的出现就把这一流程极度简化了。
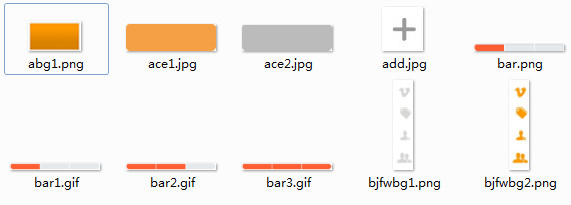
现在有小背景图若干,怎样使用CyotekSpriter来拼合成一张图像呢?

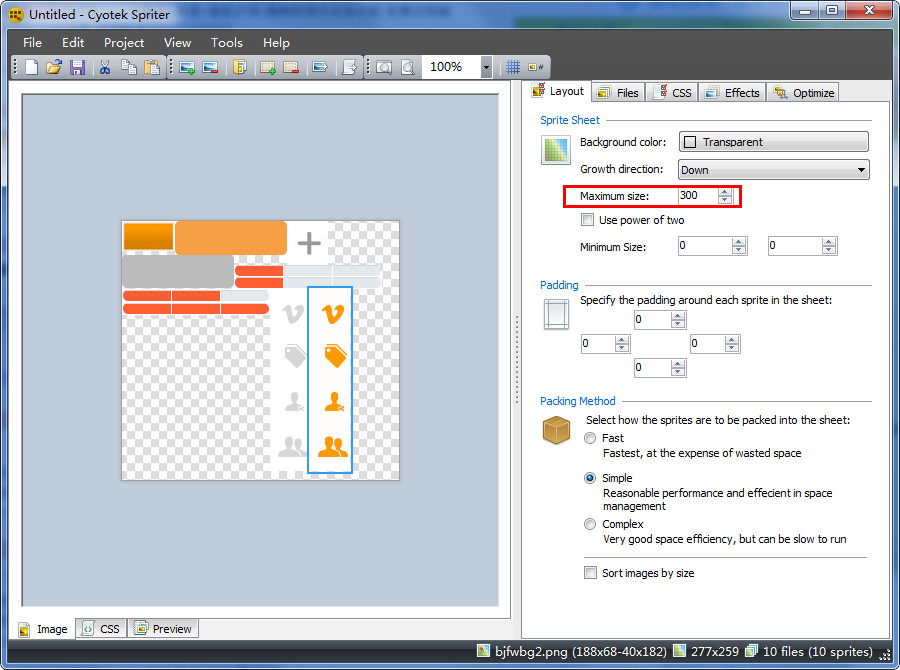
方法很简单:把所有图片选中,拖到CyotekSpriter的窗口中就OK了。

看红框处,可以随时调整图像的宽度
左下角的第二项是css,我们看到有许多类选择器,每个选择器都是以图像的原名来命名的,直接给出了图像起点的坐标。鼠标在当行左侧点击即可选中一行,很方便。

这项技术还有个优点:如果有一个区域,鼠标经过的时候其背景图换成另一张图。如果使用两张图来切换,第一次切换的时候要切换的背景图才开始加载,中间有一段时间是没背景图的。如果使用同一张图的定位则没有这个问题。
CSS Sprites工具CyotekSpriter
<a href="javascript:void(0);">link2</a>
如果使用href="#"的话,当页面位置在一屏之下,点击空链接会回到页面顶部,所以使用这种方法。这个方法在ie6下有bug,可参考这里
空的a链接使用void(0)
在body中加入代码即可
<body oncontextmenu="return false" ondragstart="return false" onselectstart="return false"> </body>
此方法可禁止右键菜单、禁止鼠标选择、禁止ctrl+a全选,但不禁止另存。
火狐的禁止选择需要使用css样式:
body { -moz-user-select: none; }
禁止另存需要在body的开始标签之后加入
<noscript><iframe src=*.html></iframe></noscript>
其他比较全面的禁用方法查看这里
虽然如此,F12可破
js禁止右键菜单与选择文字
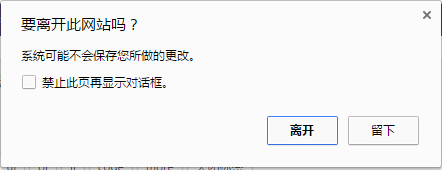
通过JavaScript的onbeforeunload事件,可以让浏览器在用户关闭页面时显示确认提示。简单的示例如下:
window.onbeforeunload = function(event) {
event = event || window.event;
event.returnValue = '';
}
效果大致如下:

onbeforeunload事件发生在用户刚进行了要离开页面的操作(举例为刷新操作),但此时浏览器还没有发起网络连接。
onunload事件则发生在onbeforeunload之后,它是浏览器已经拿到了服务器返回的页面,准备替换掉现有页面时发生的。
早两年chrome里除了浏览器自身的提示,还可以加自定义的文字提示,但现在似乎不行了。
JavaScript在用户离开和关闭页面时提示确认
今天在看某网站的时候发现鼠标经过用户头像,会产生360°旋转的效果,我意识到这应该是个css3的动画效果。可是css3我也没怎么实践过,于是审查元素,最后发现了代码。
对某一元素或者选择器设置:
a:hover{
transition:all .5s;/*所有动画效果过渡时间为0.5秒*/
-webkit-transform:rotate(360deg);/*旋转360度*/
}
刚开始我确实对所有的a标签这样设置了,结果极其丧病,后来去掉了正文部分的旋转效果。
css3的旋转动画一例
在68设计网看到的一篇文章《再谈Yahoo关于性能优化的N条军规》,说到了要给所有图片设置宽高。以前我没这么做,因为一般情况下浏览器会自动按原大显示图片,除非是我要强行拉伸或者缩小图片才指定宽高。现在去百度的网站看了看,不管是首页的logo,还是百度音乐的图片,或者是百度贴吧帖子列表里展示的缩略图,全都设置了宽高。继续百度,原来这样做可以避免对页面的重新渲染,可以优化页面的载入。以后也这样做好了
直接引用过来一段话:
如果不设置图片大小,页面需要重新渲染,那么为什么会这样呢?做过浏览器开发的朋友一定清楚HTML页面渲染的大致流程,浏览器分析接收到的HTML代码,生成DOM树,然后布局管理器对DOM树的可视元素进行排版,分配其位置、宽度以及高度。知道位置、大小之后就可以对DOM中的可视化元素进行视觉表达,即渲染(Render)。如果一个图片没有设置大小,那么在生成DOM树的时候就无法确定其大小,也无法预留其显示空间。当浏览器根据URL找到这个图片之后,对图片进行分析,才知道它的大小,本例中,是672 X 74,但此时DOM树已经生成,要给这个图片分配显示空间,就要重新渲染页面。如果我们实现设置好了图片大小,那么在生成DOM树的时候,我们就知道这个图片要显示成多大,分配什么什么样的显示空间,尽管图片还没有载入,我们只需要预留其位置即可。当浏览器载入图片的时候,按照预设的长度和宽度分配显示空间,将图片渲染至预留位置,而网页本身无须重新渲染,这样就节约了时间
给图片预设宽高避免图片载入时重新渲染页面
1.顶部始终显示在页面顶部
如现在的新百度搜索页,方便用户在滚动到下面之后随时修改关键词,无需先返回顶部(当然以前是底部也有个搜索框,方便用户在底部的时候修改关键词,但要是在页面中间的时候呢?显然是把搜索框固定到页面顶部更高明。)
这个做法是把头部做了个固定定位:position:fixed;,不过在超过一屏后加了个下阴影以显示和主体内容的区别。
拓展思维:把导航、筛选条件等功能区固定也是个好思路。qq客服等基本都是固定的了。不过广告图片的固定就呵呵了
2.超过一屏之后出现返回顶部按钮
在懒人建站找到了一个,先剽窃过来:
如果保存下来测试会发现右下角的图片按钮加载不粗来,因为js里面只写了个“up.png”,调用的是和此html同目录的up.png,实际使用的话可以去js文件里修改下up.png的路径。

