

http://t.williamgates.net/
七牛8月6日前不能上传图片,photobucket现在又不能正常打开(毕竟是国外的),累觉不爱。
然后找到了这个网站,貌似还可以,于是打算用它来做备胎
这个网站右下角写着since 2010,我用whois查询了一下,确实是2010年建立的,几年了,应该比较可靠
PS:可♂靠个毛线,千万别用,经常图片还在它服务器上存着但是几分钟才能接收到一个,已完全放弃
Read More →
图床——t.williamgates.net
http://www.51xuediannao.com/js/jquery/jquery_scroll_sx.html
这个代码用起来比较简单,也不需要去js文件里面进行修改(当然js里面的注释还是要删的)。演示中还附带了方向控制按钮。
使用方法:
首先在要滚动的部分(ul标签)外嵌套一层div,设置id。div需要设置overflow:hidden;
然后引入jq,再引入这个演示中下载的js,最后添加下面的js代码:
注意id替换一下,line是一次滚动几行,speed是滚动的快慢,timer是滚动的间隔,按钮没有的话不用管。鼠标经过会暂停。
但是它有一个问题:这个js不是通过复制内容来循环的。它滚动时先把ul的margin-top设为负值,这一行滚动上来之后再归零。所以我们准备的li要多放一行,以免ul完成整个滚动过程之后,最后一行字才显示出来(即滚动过程中,这行li里面的文字没有显示出来,滚动完才忽然显示)。
jq 文字逐行向上滚动
全文:http://www.iteye.com/news/27580
我只记录下自己还不熟悉的部分。
html:5 或!:用于HTML5文档类型
html:xt:用于XHTML过渡文档类型
html:4s:用于HTML4严格文档类型
定义HTML元素的内容和属性:
h1{foo}
a[href=#]
^:可以使该符号前的标签提升一行
自动产生顺序:
ul>li.item$*3
Emmet——HTML/CSS代码快速编写神器
多个选项卡的切换(隐藏显示)是网页常见的特效,用jq来做很省事。
首先引入jq,然后封装一个事件,在div中写入onclick="showdome1()"
下面是两个tab切换的:
function showfuwutab2 () {
$("#dome2").show();
$("#dome1").hide();
$("#dome2").css('color','#cd4726');
$("#dome1").css('color','#fff');
}[/code]
下面是单个按钮切换一个div显示隐藏的:
function showdome1() {
if($('#dome1').is(':hidden')){
$("#dome1").show();
}else{
$("#dome1").hide();
}
}[/code]
如果封装的js太长的话可以保存到外部文件。
参考:http://www.phpvar.com/archives/183.html
Jq显示隐藏div
| 显示 | 说明 | 实体名称 | 实体编号 |
|---|---|---|---|
| 半方大的空白 |   |   | |
| 全方大的空白 |   |   | |
| 不断行的空白格 | |   | |
| < | 小于 | < | < |
| > | 大于 | > | > |
| & | &符号 | & | & |
| " | 双引号 | " | " |
| © | 版权 | © | © |
| ® | 已注册商标 | ® | ® |
| ™ | 商标(美国) | ™ | ™ |
| × | 乘号 | × | × |
| ÷ | 除号 | ÷ | ÷ |
更多:http://114.xixik.com/character/
HTML特殊转义字符列表
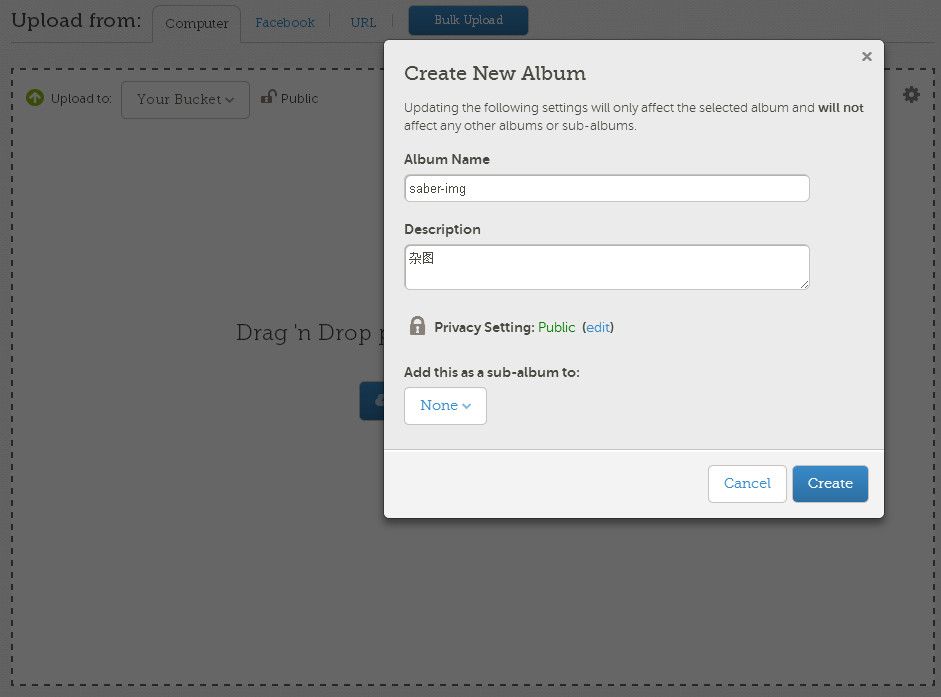
由于七牛要和谐一星期,所以找到了这个网站,使用起来略微麻烦些。但是网站经常打不开,而且大于1M的图片它不允许外链,外链的话是接收不到的,渣渣。
我是在异次元看到的介绍,自己注册去了,全英文界面,凑合着看个半懂

上传时可以建立新相册(空间),但是上传后要复制图片链接略麻烦。大概是因为网站的侧重不同吧,七牛做的就是外链,这个网站的外链算是附带的。
国内的网站真是不能让人放心,这次换图床根本就没再考虑国内的,除了限制多,也太不稳定了,指不定什么时候就关闭网站了。
发现一个缺点,一些大图需要点击“查看大图”按钮,才能看到原大的图片,此时复制的图片网址才是大图的。
此图床最万恶的地方在于它不是我大中华局域网用户,经常被墙、打开很慢甚至页面不能完全加载,导致很难使用。不过外链的图片似乎不怎么受影响。
另外据传它最大上传图片大小是1M,实际上1M以上的也可以上传,但是我用外链来插入一个超过1M的图片时,经常无法接收,我怀疑大于1M的图片它不允许外链。以后主要用http://t.williamgates.net/算了,大小无限制,而且我发现注册之后可以建立相册来分类管理图片,不错的
图床——www.photobucket.com
未分类目录是wordpress安装时自动建立,所有未选择分类的文章都将别放到此分类下。
我之前的备份里,把未分类的名字改成了“其他”,重装网站,恢复数据后发现由于名字不同,它和新程序产生的“未分类”分类并存,好坑啊。但是在编辑分类目录的页面,发现“未分类”无法删除。
解决方法是:
设置-撰写,把默认文章分类目录,设置成其他的,然后保存,就可以删除这个“未分类”了!
参考来源:http://www.sdtclass.com/1741.html
删除wordpress自带的“未分类”分类目录
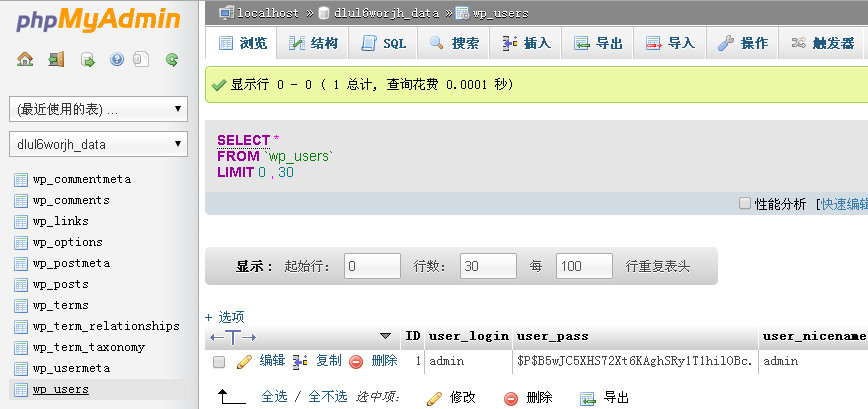
wordpress注册时所填写的用户名在后台是不可更改的,我们可以通过修改数据库的方式实现。
如图,找到wp_users表,找到对应的user-login和user-nicename,都改了吧。

参考来源:http://www.51php.com/wordpress/8654.html
通过数据库修改wordpress用户名

wordpress的历史版本功能对以单人发稿为主的博客来说作用不大(难道你会修改了一片文章之后,想要恢复到两天前的吗==),而且是导致文章ID号不连续的原因之一,所以我通过百度找到了禁用历史版本的功能。
方法是修改wp根目录下的wp-config.php ,在
define('WPLANG', 'zh_CN');之后的地方添加:
define('WP_POST_REVISIONS', false);
保存就OK了。
对于之前存储在数据库中的历史版本,可以通过sql语句到phpmyadmin里面删除:
DELETE FROM wp_postmeta WHERE post_id IN (SELECT id FROM wp_posts WHERE post_type = 'revision');
DELETE FROM wp_term_relationships WHERE object_id IN (SELECT id FROM wp_posts WHERE post_type='revision');
DELETE FROM wp_posts WHERE post_type='revision';
注意事项:
修改wp-config.php时,请不要使用记事本,否则可能导致WP报错(我就遇到过了,后来用notepad++编辑的,没有问题)。
注意单引号的全半角,不能是全角(有时候从网页上复制下来的是全角)。
注意备份。
参考:http://www.isanmi.com/wordpress-article-revision-history-way.html
禁用wordpress历史版本功能
我有时候会发一些有很多图片的文章,例如游戏截图,最多的一篇文章有100+图片,如果打开页面的时候就全部加载,要持续加载很长时间,在这个过程中还有可能导页面变卡。
现在找到了一个图片异步加载的插件:jQuery Image Lazy Load WP,启用之后,当你打开页面,只会先加载第一屏和稍微往下的内容。如果继续往下翻页,再加载这一屏要显示的图片,体验上实在好很多。对于一些以页面打开时间来评测的项目来说,应该也有一定的提分作用。

