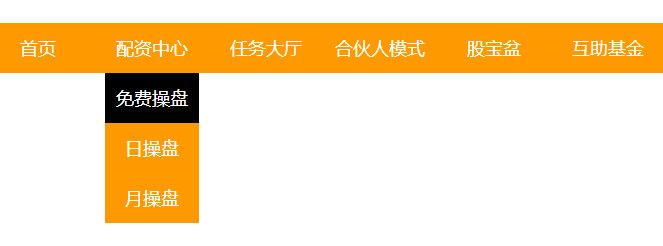
效果如图(不要点,这真的是图←_←):

我是在A5站长网找到的这个特效,喜欢它的原因是它够简洁实用,添加几句代码就行了,不像有的例子,为了一个小小的下拉菜单竟然引入了2个外部js文件(带上jq就3个了),何苦来哉?
首先引入jq,然后说一下html代码(CSS部分省略)
<ul class="mainnav">
<li><a href="index.html">首页</a></li>
<li class="subnav">
<a href="">配资中心</a>
<dl>
<dd><a href="">免费操盘</a></dd>
<dd><a href="">日操盘</a></dd>
<dd><a href="">月操盘</a></dd>
</dl>
</li>
<li><a href="cpyy.html">任务大厅</a></li>
<li><a href="#">合伙人模式</a></li>
<li><a href="#">股宝盆</a></li>
<li><a href="#">互助基金</a></li>
<li><a href="#">金融商学院</a></li>
</ul>
这里边重要的部分就是结构和class名:
结构是在li标签内的a标签后放入下拉菜单,这个示例使用dl写的下拉菜单。
然后给每个有下拉菜单的li设置同样的class,没有下拉菜单的li的class不要和有下拉菜单的一样。至于ul的class什么的没有关系。
然后就是在头部插入js代码:
<script type="text/javascript">
$(function(){
$("dl").hide();
$("li.subnav").hover(function(){
$(this).find("dl").stop(true,true);
$(this).find("dl").slideDown();
},function(){
$(this).find("dl").stop(true,true);
$(this).find("dl").slideUp();
});
})
</script>
注意把第四行的li.classname换成自己的class名。
保存之后查看网页,鼠标经过li的时候下拉菜单就会出现。但是有时候鼠标一离开li下拉菜单就隐藏了,导致点不到,这时候需要给下拉菜单添加定位,添加一个确保它在上层的z-index值(如果不想这样可以对li如此设置,多数情况下也有效)。
jq的导航下拉菜单一例
有些选择器我还不怎么会用,所以从w3复制过来
| 选择器 | 例子 | 例子描述 | CSS |
|---|---|---|---|
| .class | .intro | 选择 class="intro" 的所有元素。 | 1 |
| #id | #firstname | 选择 id="firstname" 的所有元素。 | 1 |
| * | * | 选择所有元素。 | 2 |
| element | p | 选择所有
元素。 |
1 |
| element,element | div,p | 选择所有
元素和所有
元素。 |
1 |
| element element | div p | 选择
元素内部的所有
元素。 |
1 |
| element>element | div>p | 选择父元素为
元素的所有
元素。 |
2 |
| element+element | div+p | 选择紧接在
元素之后的所有
元素。 |
2 |
| [attribute] | [target] | 选择带有 target 属性所有元素。 | 2 |
| [attribute=value] | [target=_blank] | 选择 target="_blank" 的所有元素。 | 2 |
| [attribute~=value] | [title~=flower] | 选择 title 属性包含单词 "flower" 的所有元素。 | 2 |
| [attribute|=value] | [lang|=en] | 选择 lang 属性值以 "en" 开头的所有元素。 | 2 |
| :link | a:link | 选择所有未被访问的链接。 | 1 |
| :visited | a:visited | 选择所有已被访问的链接。 | 1 |
| :active | a:active | 选择活动链接。 | 1 |
| :hover | a:hover | 选择鼠标指针位于其上的链接。 | 1 |
| :focus | input:focus | 选择获得焦点的 input 元素。 | 2 |
| :first-letter | p:first-letter | 选择每个
元素的首字母。 |
1 |
| :first-line | p:first-line | 选择每个
元素的首行。 |
1 |
| :first-child | p:first-child | 选择属于父元素的第一个子元素的每个
元素。 |
2 |
| :before | p:before | 在每个
元素的内容之前插入内容。 |
2 |
| :after | p:after | 在每个
元素的内容之后插入内容。 |
2 |
| :lang(language) | p:lang(it) | 选择带有以 "it" 开头的 lang 属性值的每个
元素。 |
2 |
| element1~element2 | p~ul | 选择前面有
元素的每个
|
3 |
| [attribute^=value] | a[src^="https"] | 选择其 src 属性值以 "https" 开头的每个 元素。 | 3 |
| [attribute$=value] | a[src$=".pdf"] | 选择其 src 属性以 ".pdf" 结尾的所有 元素。 | 3 |
| [attribute*=value] | a[src*="abc"] | 选择其 src 属性中包含 "abc" 子串的每个 元素。 | 3 |
| :first-of-type | p:first-of-type | 选择属于其父元素的首个
元素的每个 元素。 |
3 |
| :last-of-type | p:last-of-type | 选择属于其父元素的最后
元素的每个 元素。 |
3 |
| :only-of-type | p:only-of-type | 选择属于其父元素唯一的
元素的每个 元素。 |
3 |
| :only-child | p:only-child | 选择属于其父元素的唯一子元素的每个
元素。 |
3 |
| :nth-child(n) | p:nth-child(2) | 选择属于其父元素的第二个子元素的每个
元素。 |
3 |
| :nth-last-child(n) | p:nth-last-child(2) | 同上,从最后一个子元素开始计数。 | 3 |
| :nth-of-type(n) | p:nth-of-type(2) | 选择属于其父元素第二个
元素的每个 元素。 |
3 |
| :nth-last-of-type(n) | p:nth-last-of-type(2) | 同上,但是从最后一个子元素开始计数。 | 3 |
| :last-child | p:last-child | 选择属于其父元素最后一个子元素每个
元素。 |
3 |
| :root | :root | 选择文档的根元素。 | 3 |
| :empty | p:empty | 选择没有子元素的每个
元素(包括文本节点)。 |
3 |
| :target | #news:target | 选择当前活动的 #news 元素。 | 3 |
| :enabled | input:enabled | 选择每个启用的 元素。 | 3 |
| :disabled | input:disabled | 选择每个禁用的 元素 | 3 |
| :checked | input:checked | 选择每个被选中的 元素。 | 3 |
| :not(selector) | :not(p) | 选择非
元素的每个元素。 |
3 |
| ::selection | ::selection | 选择被用户选取的元素部分。 | 3 |
CSS选择器
我的网站加了favicon.ico之后,后台页面会显示,前台页面不显示,很是郁闷。后来想起我的主题里有一项设置,可以手动输入favicon.ico的地址。

输入之后在页面头部出现了如下代码:
其实也就是指定了favicon.ico的url。如果我们没有这么写,浏览器会自动寻找网站根目录下的favicon.ico,但是为什么之前只有后台可以显示这个就不清楚了,也许和浏览器有关?
另外可参考:http://kzyblog.com/610.html
wordpress不显示favicon.ico的解决方法
在网页上,我们可以使用腾讯提供的API来打开一个qq窗口,与指定的QQ号聊天。把A标签的href设置如下:
http://wpa.qq.com/msgrd?v=3&uin=592333407&site=qq&menu=yes
点击这个网址之后,腾讯会在返回的网页里打开一个协议链接,如下:
tencent://message/?uin=592333407&Site=qq&Menu=yes
这时候浏览器可能会询问你是否允许打开窗口,允许的话就会弹出qq的聊天窗口了。

这是chrome浏览器的提示。
注意,我在chrome上测试时,发现a标签的target一定要设置为_blank才行。如果我们不跳转新页面,而是直接在本页面打开qq聊天链接的话,提示框会一闪而过,然后页面就变回原本的网页了,我们根本没法点同意。
(如果强迫症不想打开新页面,还有一个办法就是在本页面创建一个iframe,把iframe的src设置为QQ链接一样能正常用)
ps:上面的代码我只在pc端用过,没试过移动端是不是也可以用同样的代码。另外根据我以前的经验,qq国际版或者TM不能打开本地聊天窗口,只能在网页上聊天。
网上看到了移动端代码,如下:
mqqwpa://im/chat?chat_type=wpa&uin=479858761&version=1&src_type=web
我还没试过是否能正常使用。
在网页上打开qq聊天窗口的代码
现有一个div
想要改变其内容,用jq来写就是
[code lang="js decode:true ">function change(){
$("#dome").text("0000");
}
jq改变标签内容/文本
WP Clean Up 插件是一个wordpress数据库清理优化插件,启用后“设置”→“WP Clean Up”即进入了操作界面,就可以看到插件的两个主要功能:清理数据和优化数据库。
功能一:清理数据
第一个表格功能是清理数据,在这里可以很方便地删除“修订版本”“草稿”“自动草稿”“待审评论”“垃圾评论”“回收站评论”“孤立的文章元信息”“孤立的评论元信息”“孤立的关系信息”“控制板订阅缓存”这些无用的数据,可以逐项删除也可以点击“删除所有”按钮一键删除所有无用数据。

wordpress数据库内容清理插件——wp-clean-up
这个插件是百度到的。现在时不时粘贴一些代码,于是想要一个代码高亮插件,最后找到了这个 ,使用之后感觉不错。
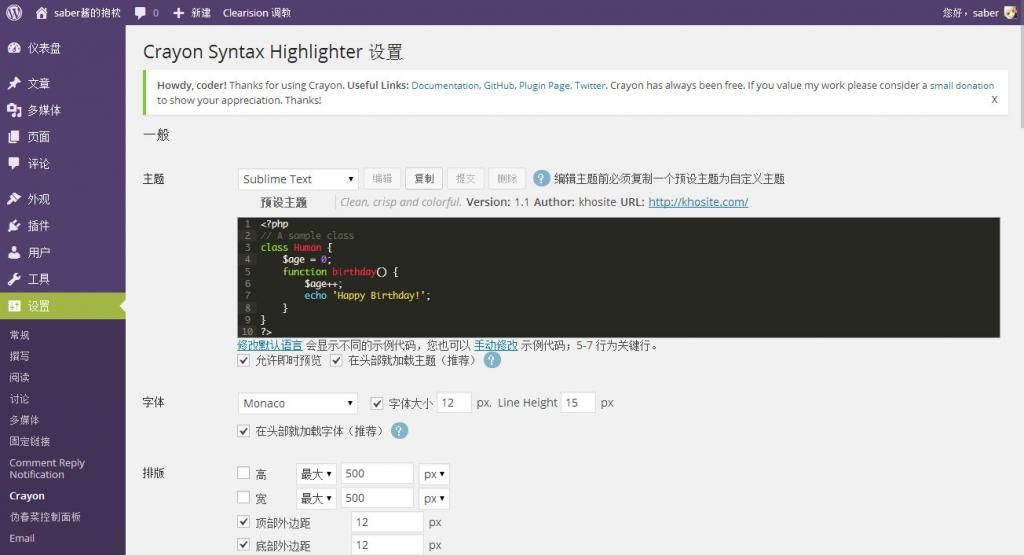
首先直接在安装插件页面搜索安装,然后进入设置里面的Crayon进行设置:

wordpress代码高亮插件:Crayon Syntax Highlighter
wp文章ID不连续的原因是草稿、历史版本、上传到媒体库中的文件、自动保存都占用id,可查看
http://www.saber.love/678
所以用id做固定链接的时候会发现像我这样,162篇文章,id已经到了808.这实在是太痛苦了。针对这个问题,我禁用了历史版本功能(实在是用不到),但保留了自动保存和草稿的功能,可查看
http://www.saber.love/697
这篇文章里面附了清理之前历史版本的代码,一些已经使用过的id已经没有对象了。
我不强求id连续,但是眼看再发文章id就要四位数了,我不喜欢这样虚的长度。于是就想重新利用之前空下来的id,最后找到了教程,方法是修改\wp-admin\includes\post.php
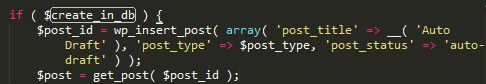
搜索create_in_db这串字符,一共有两个结果,定位到第二个结果那里,选中如图的代码

替换为下面的代码
if ( $create_in_db ) {
$post_auto_draft = $wpdb->
get_row( "SELECT ID FROM $wpdb->posts WHERE post_status = 'auto-draft' AND post_author = 1 LIMIT 1" );
$post_id=$post_auto_draft->ID;
//通过SELECT读入数据库中存在的一条草稿的文章ID
if(empty($post_id)){
//判断是否为空,为空表示没有草稿,插入新的一条ID
$post_id = wp_insert_post( array( 'post_title' => __( 'Auto Draft'),
'post_type' => $post_type,
'post_status' => 'auto-draft' ) );
}
$post = get_post( $post_id );
保存后覆盖源文件(当然建议先做备份)。
此时我来写这篇文章,发现分配的id是3,说明这是有效的

但是后来发现竟然只有两个空id被重新利用,两篇文章过后又到800多了,不明所以,不过这代码就留着吧。
另外,网上有的方法是将所有文章重新分配id,和我这个方法的区别是所有已经发布的文章id都会变,链接也变了,处理原来链接的话会是很麻烦的事情,我就没有这样做。
参考:http://jingyan.baidu.com/article/e3c78d64788e813c4d85f559.html
重新利用wordpress空下来的ID
改成了Saberちゃんのため、頑張りましょう,这句话拿去翻译之后。。。

百度翻译得还凑合

谷歌翻译。。。我手动选择了源语言是日文,结果saber还是被翻译了,还有“让我们做到最好”这算怎么回事

这个翻译也还行

有道最有爱了,“我们”,o(∩_∩)o ~

金山词霸无力吐槽,加油就算了,为什么还要我回去呢QAQ
最后发现,对着这个“酱,只有百度和金山词霸翻译出来了
最后必须吐槽下,使用qq截图工具保存为jpg格式真是惨不忍睹,我错了,以后不用了