

<div id="a" style="background:#DAE0F1;">
<p id="b">bbbbbbbbbbbbbbbbb</p>
</div>
<script type="text/javascript">
function createE (tagName,id,className,style,innerHTML,addway,parentId,reforeId) {
var newElement=document.createElement(tagName);
newElement.id=id;
newElement.className=className;
newElement.style.cssText=style;
newElement.innerHTML=innerHTML;
if (addway=='end') {
if (parentId=='body') {
document.body.appendChild(newElement);
}else{
document.getElementById(parentId).appendChild(newElement);
}
}
if(addway=='before'){
if (parentId=='body') {
document.body.insertBefore(newElement,document.getElementById(reforeId));
}else{
document.getElementById(parentId).insertBefore(newElement,document.getElementById(reforeId));
}
}
}
createE('div','aa','link','font-size: 30px;','追加在a的末尾','end','a','');
createE('h1','','','font-size: 30px;','插入在a中的b之前','before','a','b');
createE('h1','c','','font-size: 30px;','追加在body末尾','end','body','');
createE('h1','d','','font-size: 30px;','插入在body中的a之前','before','body','a');
</script>
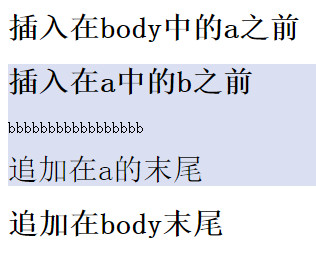
输出如下:

今天写了个使用js创建页面元素的函数,如果有多个元素需要使用js来创建的话,倒还是可以方便一些的。函数参数如下:
元素的标签名,元素的id,元素的class名,元素的内部样式,元素的内部代码,追加方式(填写“end”或者“before”),追加到的父元素的id,父元素中子元素的id(仅当追加方式为before时填写)。
如果追加方式为end,则使用appendChild()方法追加到父元素内;如果追加方式为before,则使用insertBefore()方法插入到父元素内某个子元素之前。
考虑到body是创建元素时常用的一个节点,如果把父元素的id填写为“body”则会按body来处理。
使用js创建页面元素的函数
var myDate = new Date(); myDate.getYear(); //获取当前年份(2位) myDate.getFullYear(); //获取完整的年份(4位,1970-????) myDate.getMonth(); //获取当前月份(0-11,0代表1月) myDate.getDate(); //获取当前日(1-31) myDate.getDay(); //获取当前星期X(0-6,0代表星期天) myDate.getTime(); //获取当前时间(从1970.1.1开始的毫秒数) myDate.getHours(); //获取当前小时数(0-23) myDate.getMinutes(); //获取当前分钟数(0-59) myDate.getSeconds(); //获取当前秒数(0-59) myDate.getMilliseconds(); //获取当前毫秒数(0-999) myDate.toLocaleDateString(); //获取当前日期 myDate.toLocaleTimeString(); //获取当前时间 myDate.toLocaleString(); //获取日期与时间
js获取当前日期时间
国家的打黄扫非持续了很久了,刚才看到新闻联播,一个母亲说“特别是快播公司的倒闭,我们这些作家长的真是拍手称快!”,我闻言也是虎躯一震,发出我怕整理的一些不良网站,希望你们不要去查看!如果大家发现了类似的网站,欢迎来我这里举报!
.522av.com
.55hphp.com
.55nana.com
.564p.com
.5678bbb.com
.5kkx.com
.67by.com
.900nnn.com
.989xxx.com
.9henhenlu.com
.henhenlulo.com
.ax76.com
.002pp.com
.11bbmm.com
.20nnn.com
.30nnn.com
.311kk.com
.33seqing.com
.99seqing.com
.400nnn.com
.456rh.com
.500nnn.com
.5iwin7.com
.66seqing.com
.678bbmm.com
.6kkx.com
.700nnn.com
.70pipi.com
.789LL.com
.818ee.com
.bbmmkxw.com
.41kxw.com
.qss555.com
.ri7.com
.rrrr77.com
.rrr521.com
.sehen9.com
.selangba.com
.sss321.com
.sx94sx.com
.se94se.com
.tmmiao.com
.wuyuelu.com
.yeyelu.com
.youjizz.com
.gegequ.com
.ggg50.com
.luse0.com
.mayalike.co
.50yt.com
www.tdg58.com
www.gzxydl.com
www.seabcd.com
www.55bt.eu
www.11sasa.com
www.4444kk.com
www.53aiai.com
www.kkk755.com
www.678kjwww.99pupu.com
www.97yes.com
www.q1se.com
www.ggjj.com
www.111kfc.com
www.9999pp.com
www.youjizz.com
www.45xtv.com
www.vvv15.com
www.444kk.com
www.62hh.com
www.108hh.com
www.xsw333.com
www.maose222.com
www.99pupu.com
www.97yes.com
www.q1se.com
www.ggjj.com
www.taosege.com
www.111kfc.com
www.9999pp.com
www.youjizz.com
www.45xtv.com
www.vvv15.com
www.444kk.com
www.62hh.com
www.108hh.com
www.xsw333.com
www.maose222.com
www.66yeye.com
www.gzxydl.com
www.seabcd.com
www.55bt.eu
www.11sasa.com
www.4444kk.com
www.53aiai.com
www.kkk755.com
www.678kjwww.99pupu.com
www.97yes.com
www.q1se.com
www.ggjj.com
www.taosege.net
www.111kfc.com
www.9999pp.com
www.youjizz.com
www.45xtv.com
www.vvv15.com
www.444kk.com
www.62hh.com
www.108hh.com
www.xsw333.com
www.maose222.cowww.99pupu.com
www.97yes.com
www.q1se.com
www.ggjj.com
www.taosege.net
www.111kfc.com
www.9999pp.com
www.youjizz.com
www.45xtv.com
www.vvv15.com
www.444kk.com
www.62hh.com
www.108hh.com
www.xsw333.com
www.maose222.com
www.66yeye.com
www.gzxydl.com
www.seabcd.com
www.55bt.eu
www.11sasa.com
www.4444kk.com
www.53aiai.com
www.kkk755.com
www.678kjwww.99pupu.com
www.97yes.com
www.q1se.com
www.ggjj.com
www.taosege.net
www.111kfc.com
www.9999pp.com
www.youjizz.com
www.45xtv.com
www.vvv15.com
www.444kk.com
www.62hh.com
www.108hh.com
www.xsw333.com
www.maose222.com
www.66yeye.com
www.gzxydl.com
www.seabcd.com
www.55bt.eu
www.11sasa.com
www.4444kk.com
www.53aiai.com
www.kkk755.com
www.678kj.com
www.r7r8.com
www.66dxw.com
www.sao117.com
www.aaa77.com
www.r7r8.com
www.66dxw.com
www.sao117.com
www.aaa776.comm
www.66yeye.com
www.gzxydl.com
www.seabcd.com
www.55bt.eu
www.11sasa.com
www.4444kk.com
www.53aiai.com
www.kkk755.com
www.678kj.com
www.r7r8.com
www.66dxw.com
www.sao117.com
www.aaa77.com
www.r7r8.com
www.66dxw.com
www.sao117.com
www.aaa776.com
随手传播正能量
首先是js代码部分
<script type="text/javascript">
var thisurl = document.URL;
var thistitle=document.title;
//设为首页 注意,在本地测试时,页面网址可能是"file:///D:/sethome.html"这样的文件路径,此时即使是在ie中也是无法设置为首页的。在线网站使用的话没有问题。
function SetHome(obj,url){
try{
obj.style.behavior='url(#default#homepage)';
obj.setHomePage(url);
}catch(e){
if(window.netscape){
try{
netscape.security.PrivilegeManager.enablePrivilege("UniversalXPConnect");
}catch(e){
alert("抱歉,此操作被浏览器拒绝!\n\n请在浏览器地址栏输入“about:config”并回车然后将[signed.applets.codebase_principal_support]设置为'true'");
}
}else{
alert("抱歉,您所使用的浏览器无法完成此操作。\n\n您需要手动将【"+url+"】设置为首页。");
}
}
}
//收藏本站
function AddFavorite(title, url) {
try {
window.external.addFavorite(url, title);
}
catch (e) {
try {
window.sidebar.addPanel(title, url, "");
}
catch (e) {
alert("抱歉,您所使用的浏览器无法完成此操作。\n\n加入收藏失败,请使用Ctrl+D进行添加");
}
}
}
</script>
测试时我直接写到了网页里,实际使用时建议保存到外部js文件,然后链接进来。
然后是html部分,主要是调用
<a href="javascript:void(0);" onclick="SetHome(this,thisurl);">设为首页</a> <a href="javascript:void(0);" onclick="AddFavorite(thistitle,location.href)">收藏本站</a>
参考:http://www.ecmoban.com/article-1596.html 我把原本是指定的网址和标题换成了自动获取当前页面的网址和标题。
设为首页收藏本站js代码
你也许已经掌握了id、class、后台选择器这些基本的css选择器。但这远远不是css的全部。下面向大家系统的解析css中30个最常用的选择器,包括我们最头痛的浏览器兼容性问题。掌握了它们,才能真正领略css的巨大灵活性。
30个常用的css选择器
在其他浏览器里看到的输入框文字是垂直居中的,这正是我想要的效果

但是在IE8里面就蛋疼了

经过百度找到了问题所在,要给输入框设置高、行高以及垂直居中属性。
#id{
height:22px;
line-height:22px;
vertical-align:middle;
}
低版本IE输入框的垂直居中问题
一般是给手机发送验证码的按钮,发送一次之后一定时间内不可再发送,从网上找了一个例子试了试。
首先是html部分,先引入jq,然后主体部分就一个按钮,样式可以忽略
接下来是js部分
[code lang="js decode:true ">
wait就是设置的时间了,有两个地方要改;元素的ID根据情况;两个状态下显示的文字也可以改。基本就这些了。
参考:http://www.ipanta.com/article/show/96.html
(一开始我是直接复制过来放在demo里面试的,点了一次发送之后确实出现了倒计时,但是过了一会儿回来一看,计时到了-460秒了,还没有变回去。看了看发现是这个网页的判断条件存在问题,在重置判断里面加上了倒计时小于等于0的条件,然后就能正常用了~
jq发送验证码倒计时效果
今天在用jq获取input的value的时候,写了$("#id").value发现获取不到,是未赋值。只好上网去查,原来要在选择器后面加上序号,写成$("#id")[0].value,略微无语
jq不能获取input的value的问题
工作上遇到一个情况,有一个元素控制两块div的显示隐藏,同时传递出一个值。平时想要使用隐藏的div的功能,需要先点击一下控制的元素。但是有个页面要直接展示原来隐藏的元素,于是去网上找到了jq模拟鼠标事件的代码。

