

有的编辑器带有插入flash的功能,我们只需要输入地址。但是WP没有这个功能,只好手动写代码了,下面是flash的html代码
<embed width="width" height="height" name="plugin" src="src" type="application/x-shockwave-flash">
添加flash的通用代码
1.去年迅雷某活动页面的flash大图,1000*600px,本来想放源文件的,但是由于页面宽度只有900px,一旦缩小了显示尺寸,线条就出现锯齿了,所以还是不放了。可以点我查看源文件
附上用Hugflash提取出的图片我好兴奋啊我好兴奋啊

好吧,如此伤风败俗造福社会,迅雷也真是蛮拼的啊。这让我这个正义青年怎么能忍,所以我放上了源文件直接播放,来揭发迅雷的丧病。仔细分析下其实就眼睛的星星在动,图像有个变大扩散的效果,不过画面实在太让人把持不住了(✿◡‿◡)
Read More →
一些感觉不错的flash
之前在fsn网站,发现它被a标签所包含的元素都有一个效果:当鼠标经过时透明度(opacity)逐渐降低至0.4,鼠标离开则逐渐恢复到1。效果如图:

上网百度了一下,没找到合适的,于是决定自己来写。以我js超小白的水平,写了俩小时才算弄完...真是欲哭无泪。先是定时器的语法和用法不清楚,百度之后明白了,结果又遇到各种语法错误、结构错误。这些都解决之后,又出现逻辑错误,例如opacity可以无限减小或者无限增加,真是头都大了,最后终于搞的差不多了。代码如下:
原理是:a标签的没有预先指定opacity,则相当于是1,完全不透明(html的默认解析)。鼠标经过a标签的时候判断,如果透明度大于0.5(期望渐变到最后的透明度),则启动定时器使透明度逐渐降低,达到0.5之后停止。鼠标离开之后判断,如果opacity小于1,则逐渐增加,达到1之后停止。
由于jq用的是百度云的cdn,所以联网状态下直接复制代码就ok了,否则可能需要自己引入可用的jq。另外ie6-ie8不支持opacity属性,所以无效是正常的,勿念
定时器实现元素透明度的平滑变化
此方法用来修改css属性,例:
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$("p").css("color","red");
});
});
</script>
如果不修改而只是获取css属性的值,那么括号内只写属性就行了
jq的css()方法
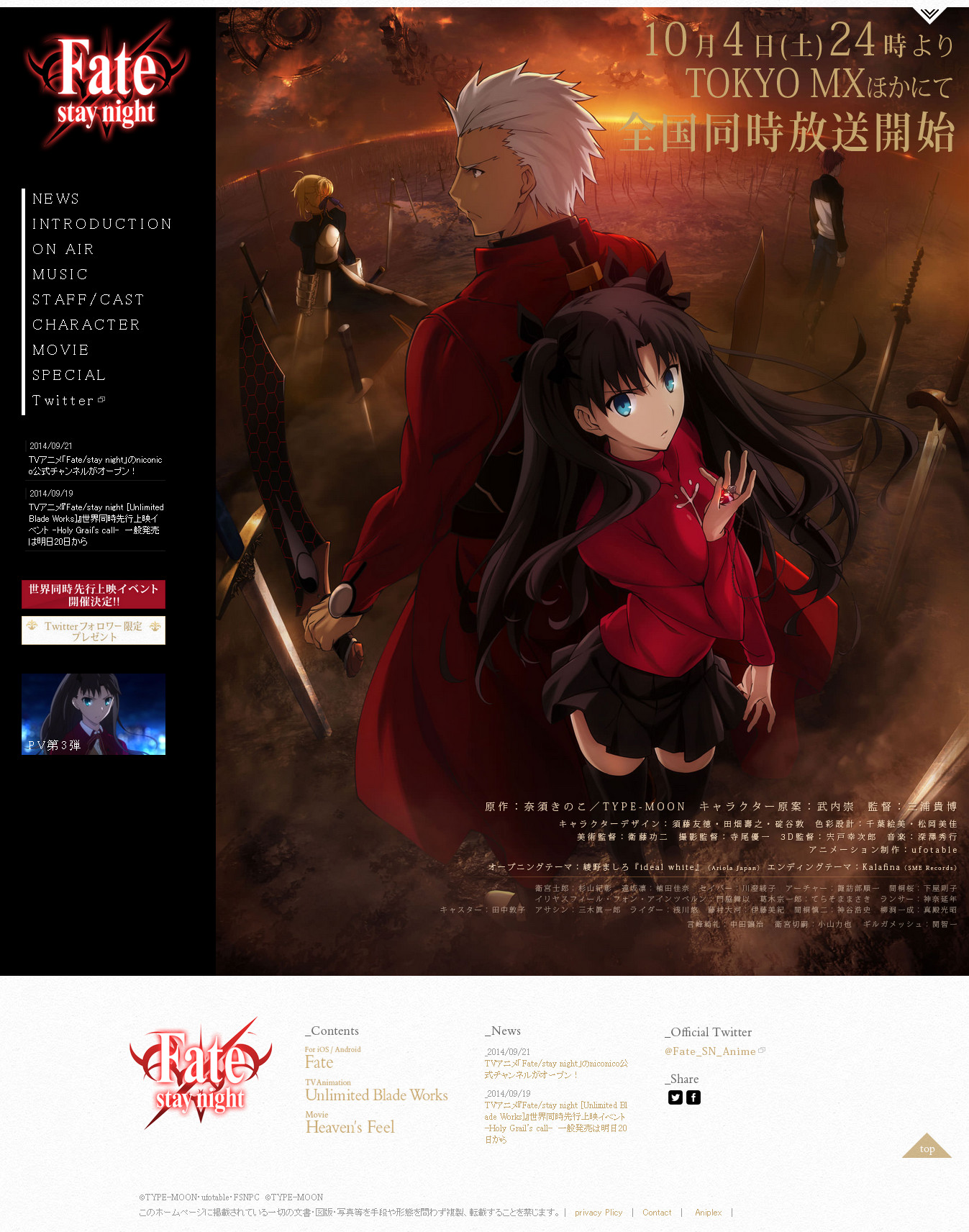
下图是fate stay nigth官网,作为一个游戏网站,突出了最新资讯的大图。

左侧是logo、导航、新闻推荐、活动链接、最新资讯的pv,右侧是最新资讯的大图展示,占据了大部分版面。大图不是背景图,而是右侧主体div里面的img标签,用width:100%;height:auto;来适应布局。当然作为body主体的wrap也设置了最小宽度。图片应该高度大于宽度,确保页面在最小布局的时候图片不会小于一屏。
底部贯通全屏,主体部分是横向排列的logo、大分类链接、新闻推荐、社交网站帐号、分享按钮。最底部是版权信息。
从整体配色上来看,黑白搭配,顶部色调深沉,底部则是淡雅的浅白色(查看所用的背景图片)。
所谓的大分类链接,就是和本站同等级的产品了,这几个链接除了出现在底部,还在顶部有显示。点击顶部的下拉三角按钮就会展开。

其实body里面是有一个全站通用背景的,在首页我们看不到,因为左侧被特意加了黑色背景,右侧则被大图遮挡了。在内页可以看到固定的背景图

备注:
在内页,左侧是有淡淡的黑色背景的。一般来说,我会考虑rgba属性,但是显然在ie里面会有兼容性问题。以前只能想到用背景图片来做兼容,现在查看此站左侧的css,如下:
第一句也是rgba,第二句也是,但是前缀"-pie-background"我看不懂,百度之,发现这句和第三句是联系在一起的,这个PIE.htc是在IE中实现css3一些效果的文件。又百度之,有空了可以参照此文研究研究。如果能用得了这个,则圆角、半透明背景色就可以不用切图了,善莫大焉。当然使用这个也是有一些限制的,要先仔细看看这篇文章。
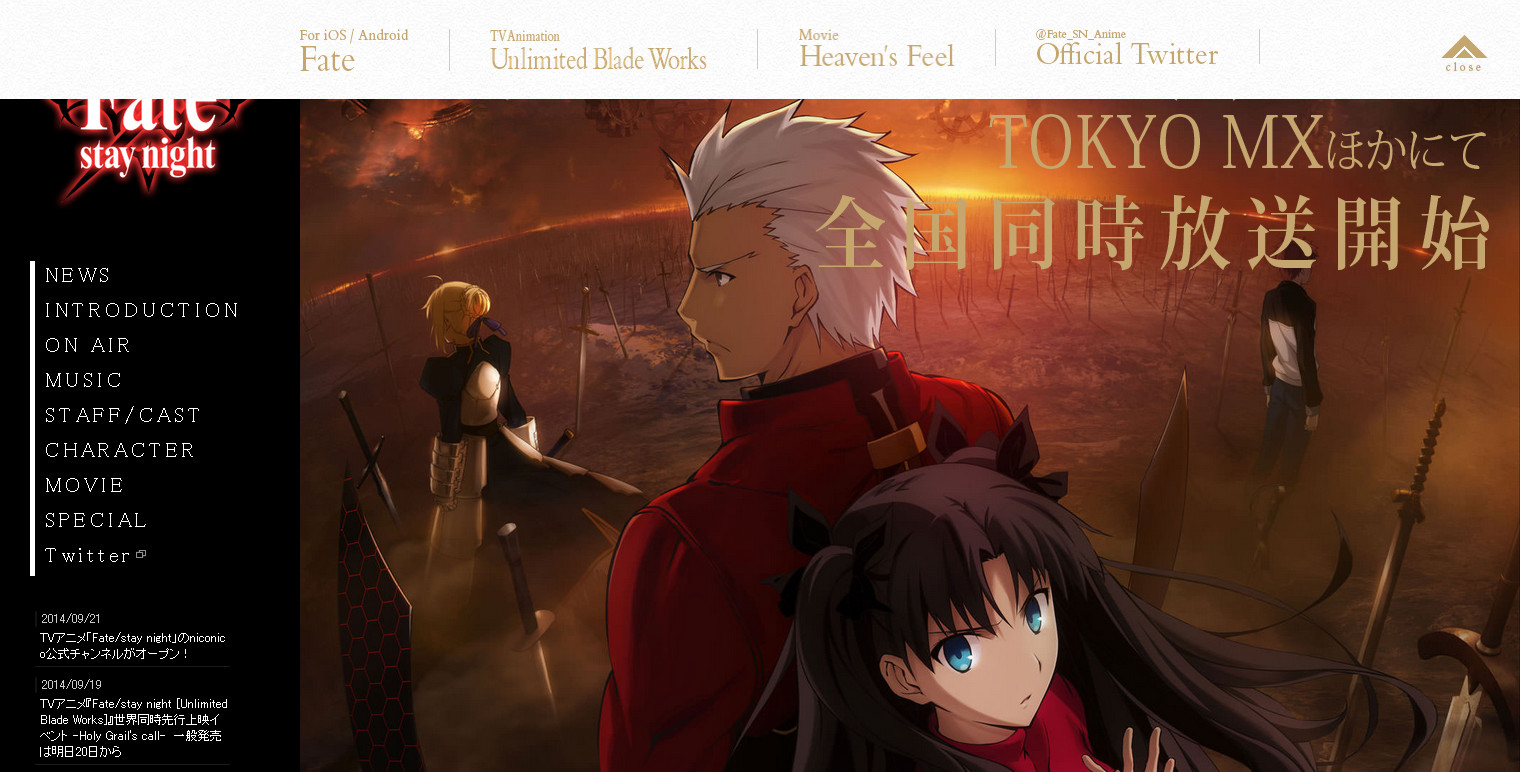
网页布局分析——fsn ubw tv动画官网
查看百度百科正文片段的规则时,发现这样的定义:
对最后的sans-serif不解,百度之,找到了博客园的一篇文章,原来sans-serif是无衬线字体族,Serif是有衬线字体族。
常见的无衬线字体有 Trebuchet MS, Tahoma, Verdana, Arial, Helvetica, 中文的幼圆、隶书等等。font-family最后加上sans-serif,也是为了保证能够调用这个字体族里面的字体。
Serif和Sans-serif字体族
http://pan.plyz.net/
这个网站需要绑定百度网盘,也就是取得百度网盘授权。授权之后,在网盘里“我的应用数据”里面会生成一个plcould文件夹。

把文件上传到这个目录(或者把已有文件转移到这个目录),然后回到这个网站,刷新管理页面,即可看到存在的文件和文件直链。

文件的直链不同于分享链接,点击之后是直接把文件下载的,不需要打开分享页面再下载。这对单个文件的分享是很方便的,不知能不能提高防和谐能力。
一个生成百度网盘文件直链的网站

把长链接处理成短链接无疑增加了可读性。短链接的机制是通过算法生成网址的短网址,这个短网址还是需要服务商转换为原链接的。不同的服务商如腾讯和新浪,生成的短网址是不同的。我比较担心短网址会不会失效,不过现在这种情况貌似很少出现,姑且用着吧
一个短链接生成网站
前几天去琉璃神社听到了一声“哦尼酱,dai~suki♥”,审查元素发现是用的html5播放的mp3文件。之后不知为何←_←我就去搜集了saber的声音,今天抽空加在了本站上有木有发现今天一连发了好几篇js相关的文章?其实都是添加的过程中搜索到的←_←。
我准备了四个声音文件,对应时间分别是:
5-7点之间: 早上了,master
7-9点之间: 早上好
9-21点之间: 辛苦了,master
其余时间: 晚安
然后在底部模板添加了一个不可见的div,接着用js判断时间,最后把播放对应音频的代码添加到div里面。
<div id="sv" style="display: none;"></div>
<script type="text/javascript">
if (window.location.href=="/") {
//通过判断时间添加对应的saber的声音
var myDate = new Date();
var nowtime=myDate.getHours();
if (nowtime>=5&nowtime<7) {//早上了,master
$("#sv").html("<audio autoplay='autoplay' src='/f/sv_%E6%97%A9%E4%B8%8A%E4%BA%86%EF%BC%8Cmaster.mp3'></audio>");
}else{
if (nowtime>=7&nowtime<9) {//早上好
$("#sv").html("<audio autoplay='autoplay' src='/f/sv_%E6%97%A9%E4%B8%8A%E5%A5%BD.mp3'></audio>");
}else{
if (nowtime>=9&nowtime<21) {//辛苦了,master
$("#sv").html("<audio autoplay='autoplay' src='/f/sv_%E8%BE%9B%E8%8B%A6%E4%BA%86%EF%BC%8Cmaster.mp3'></audio>");
}
else{//晚安
$("#sv").html("<audio autoplay='autoplay' src='/f/sv_%E6%99%9A%E5%AE%89.mp3'></audio>");
};
};
};
};
</script>
给网站加上了声音啦~
jq中可以使用html()输出html代码,形如
$("#sv").html("<audio autoplay='autoplay' src='src'></audio>");
只是注意,双引号中间是html代码,html代码中出现的引号就只能用单引号了。
参考:http://holysonll.blog.163.com/blog/static/2141390932013411113333559/

