在百度地图生成器里创建了一个地图,然后引入到网页。似乎一切都很正常

但是在chrome中,插入了百度地图的页面,所有元素都无法被选中了(快捷键ctrl+a除外)。不信可以单独把生成的地图代码放到一个新的html里,然后随便打些字测试。但是IE和FF里能正常选中。
找了好久的原因,最终发现在百度地图引入了一个叫做ctrl-pkg_2e03d04.js的js文件(源文件里看不到,在缓存中找到的),里面有三句onselectstart="return false",这也是我所用过的伎俩,但是我却不会破解,给跪
后来贴吧大神帮我解决了,把代码里的api版本从1.1改成1.0就行了,目前没发现大的问题。
在网页上引用了百度地图,那么问题来了

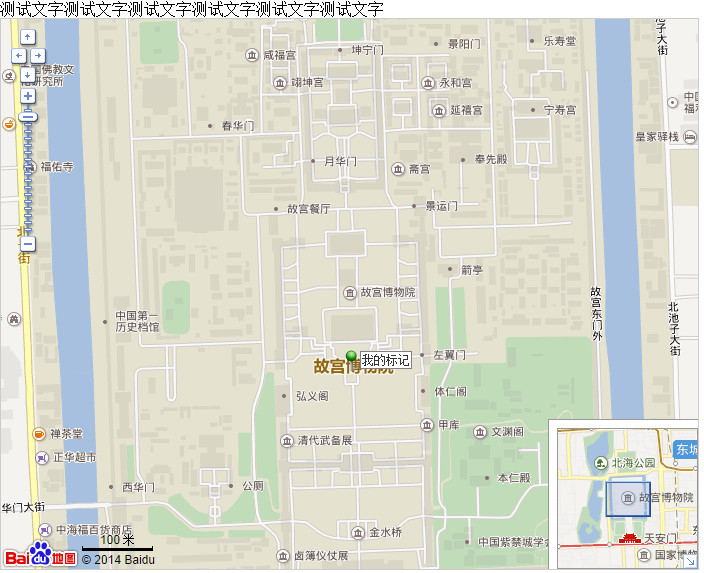
html的map热区可以在一张图片上划分出多个区域分别设置链接。要点如下:
1.在图片上设定 usemap="#name" (记得加#,否则只在chrome中有效
2.map标签设定name="name"
3.area里面的shape标签有三种定义:
rect为矩形,coords(坐标)需要左上角坐标和右下角坐标;
circle为圆形,coords需要圆心位置和半径;
poly为多边形,依次设定各个顶点的坐标。
如果两个区域重叠了,以优先定义的区域为准
html的map热区
这也是常用的东西了,但是我之前没做过,现在研究了一下,原理就是提交表单的时候要求一个返回值,这个返回值是true还是false则由JS进行取值判断。以前不了解表单提交时可以判断true或者false的机制,还以为更加复杂呢。做了个最简单的判断姓名不能为空的demo,代码如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>js表单验证</title>
</head>
<body>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script>
<script type="text/javascript">
function checkfrom () {
if ($("#youname").val()=="") {
alert("姓名不能为空!");
$("#youname").focus();
return false;
}else{
return true;
};
}
</script>
<form action="../../plus/diy.php" method="post" onsubmit="return checkfrom()">
姓 名:<input id="youname" name="youname" type="text" value="">
<input class="coolbg" name="submit" type="submit" value="提 交">
</form>
</body>
</html>
js表单验证
1.设置必填项
首先在diy.php的第40行开始加入以下代码:
//增加必填字段判断
if($required!=''){
if(preg_match('/,/', $required))
{
$requireds = explode(',',$required);
foreach($requireds as $field){
if($$field==''){
showMsg('带*号的为必填内容,请正确填写', '-1');
exit();
}
}
}else{
if($required==''){
showMsg('带*号的为必填内容,请正确填写', '-1');
exit();
}
}
}
//end
然后在自定义表单的代码里面加上
<input type="hidden" name="required" value="content,name,tel" />
value里面就是想要设置为必填项的项目的name
2.改变提交信息之后跳转的页面
打开plus目录下的diy.php,找到第98行:
$goto = !empty($cfg_cmspath) ? $cfg_cmspath : '/';
/就是回到站点根目录了,可以修改此处如改为/about.html改变跳转到的页面。
3.改变提示信息为弹窗
先把原来的提示注释掉,然后加一句js弹窗代码:
echo '<script>alert("提交成功,请等待回复");window.close();</script>';
跳转到新页面打开是很坑的,因为这个是提交后判断的,提交的时候就已经跳转了。除非提交前用js验证表单。
dedecms自定义表单的修改


网站需要,从别的网站扒下来改造的娱乐而已,别当真
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>Examples</title>
<meta name="description" content="">
<meta name="keywords" content="">
<link href="" rel="stylesheet">
</head>
<body>
<script type="text/javascript">
function coHeight(){
if(document.all.sex[0].checked==true){
var mySex = "m";
}
else if(document.all.sex[1].checked==true){
var mySex = "f";
}
else{
alert('请选择您的性别!');
document.all.sex.focus();
return;
}
if(document.all.fh.value.length>0){
var myFH=parseInt(document.all.fh.value);
}else{
alert('请填写您父亲的身高!');
document.all.fh.focus();
return;
}
if(document.all.mh.value.length>0){
var myMH=parseInt(document.all.mh.value);
}else{
alert('请填写您母亲的身高!');
document.all.mh.focus();
return;
}
if(mySex=="m"){
var myH = ((myFH+myMH)+13)/2+6;
}
if(mySex=="f"){
var myH = ((myFH+myMH)-13)/2+6;
}
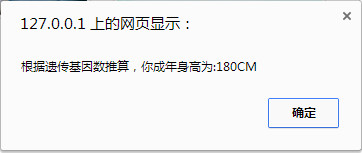
alert('根据遗传基因数推算,你成年身高为:'+myH+'CM');
}
</script>
<table width="220" border="0" style="font-size:14px;">
<tbody>
<tr style="height:30px;">
<td width="40%">您父亲的身高</td>
<td width="60%" style="padding-left:10px;"><input class="kuang" type="text" name="fh" style="width:100px;" id="textfield" /></td>
</tr>
<tr style="height:30px;">
<td>您母亲的身高</td>
<td style="padding-left:10px;"><input class="kuang" type="text" name="mh" style="width:100px;" id="textfield2" /></td>
</tr>
<tr style="height:30px;">
<td align="center"><label> <input type="radio" name="sex" checked="checked" value="单选" id="RadioGroup1_0" /> 男</label> </td>
<td style="padding-left:20px;"><label> <input type="radio" name="sex" value="单选" id="RadioGroup1_1" /> 女</label> </td>
</tr>
<tr style="height:30px;">
<td colspan="2" style="padding-left:60px;"> <button value="测试" style="border:1px solid #ccc; background:#eee; border-radius:2px; text-align:center; width:70px; height:26px; line-height:26px; cursor:pointer;" onclick="coHeight();">测 试</button> </td>
</tr>
</tbody>
</table>
</body>
</html>
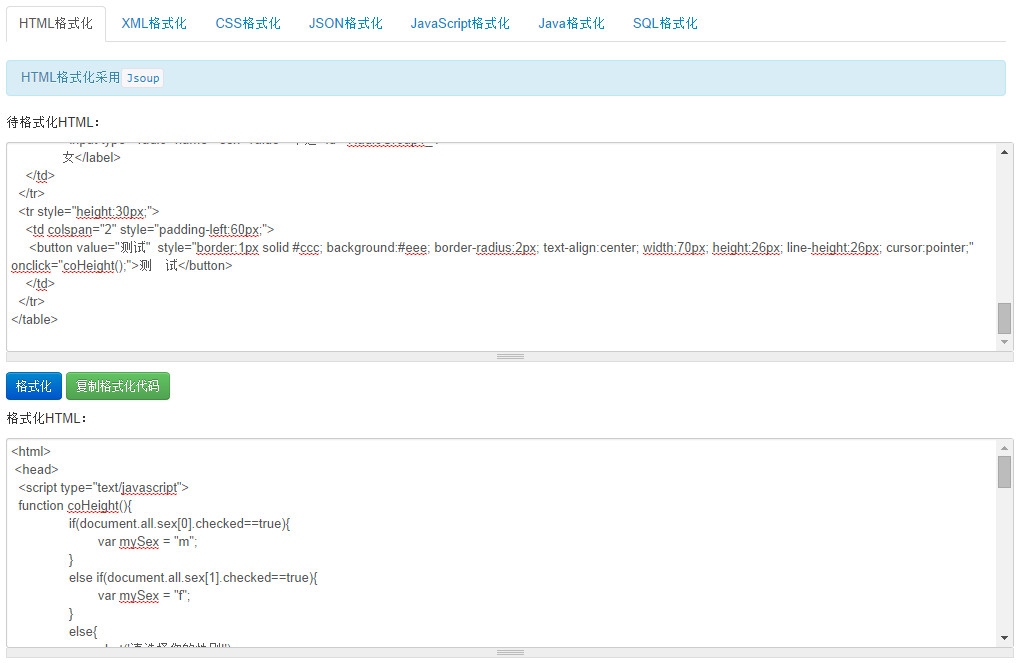
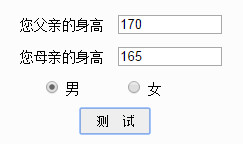
身高测试js

wp的百度分享插件名字叫baidushare,其默认的图标是大图标,比较难看,可以先到上边网址进行设置并获取代码,然后去这个插件的设置里面粘贴保存。
里面的js里有"bdStyle":"1","bdSize":"24"这段,前者为1则是彩色图标,2则是灰色图标。后者就是图片尺寸了,16 24 32可选。注意某些图标是只有彩色的
添加了这个插件之后我就可以方便地把新发的文章转发到我的贴吧去了~可惜不能把文章内容转过去
百度分享
由于wp编辑器的字体大小设置是pt单位,于是百度了这个对照表
初号
小初
一号
小一
二号
小二
三号
小三
四号
小四
五号
小五
六号
小六
七号
八号
pt (point,磅) 是一个物理长度单位,指的是72分之一英寸。
px (pixel,像素)是一个虚拟长度单位,是计算机系统的数字化图像长度单位,如果px要换算成物理长度,需要指定精度DPI(Dots Per Inch,每英寸像素数),在扫描打印时一般都有DPI可选。Windows系统默认是96dpi,Apple系统默认是72dpi。
em是一个相对长度单位,最初是指字母M的宽度,故名em。现指的是字符宽度的倍数,用法类似百分比,如:0.8em, 1.2em,2em等。通常1em=16px。
字号是中文字库中特有的一种单位,以中文代号表示特定的磅值pt,便于记忆、表述。
pt和px的换算公式可以根据pt的定义得出:
pt=1/72(英寸), px=1/dpi(英寸)
因此 pt=px*72/dpi,若以Windows下的96dpi来计算,pt=px*72/96=px*3/4
字号、pt、px、em对照表和换算方法
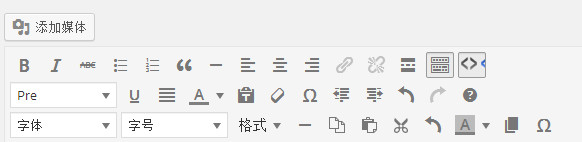
今天转了一篇我们萝莉控心中的满分作文《行走在消逝中》,大篇文字之下大字号显得不适合阅读了,想要改字号吧,wp本身的编辑器无此功能,文本编辑模式也不现实源代码,于是乎去找编辑器插件,换了俩,第一个是TinyMCE Advanced ,但它的字号是pt,用不惯。遂换了第二个CKEditor for WordPress,但这个每次点更新按钮都会被询问“是否离开本页面,如果离开您所做的保存会丢失”,这个操作方式太蛋疼于是继续百度,用了增强原生编辑器的办法。在主题的function.php的最后一个结束符之前加入以下代码:
= 'fontselect';
$buttons[] = 'fontsizeselect';
$buttons[] = 'cleanup';
$buttons[] = 'styleselect';
$buttons[] = 'hr';
$buttons[] = 'del';
$buttons[] = 'sub';
$buttons[] = 'sup';
$buttons[] = 'copy';
$buttons[] = 'paste';
$buttons[] = 'cut';
$buttons[] = 'undo';
$buttons[] = 'image';
$buttons[] = 'anchor';
$buttons[] = 'backcolor';
$buttons[] = 'wp_page';
$buttons[] = 'charmap';
return $buttons;
}
add_filter("mce_buttons_3", "add_editor_buttons");
现在编辑器多出了第三行了~

可惜字号还是pt,于是只好去百度pt和px的转换去了
其实以前就这么改过,但是不生效,貌似那时候改的是wp自身的文件,而不是主题的文件,晕