

下面这个示例是从1-10这个范围内输出一个整数,包括1也包括10。
<script type="text/javascript">
function GetRandomNum(Min,Max)
{
var Range = Max - Min;
var Rand = Math.random();
return(Min + Math.round(Rand * Range));
}
var num = GetRandomNum(1,10);
alert(num);
</script>
js生成随机数的更多知识请查看此处
js生成一个整数随机数的示例
刚刚找到并且使用的一个效果。严格来说飘落的并不是雪花,只是白色的光团。使用起来很简单,代码如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <title>snow Examples</title> </head> <body style="background: #000;">. <script src="https://libs.baidu.com/jquery/1.9.0/jquery.js"></script> <script type="text/javascript" src="https://saber.love/f/snow.js"></script> <div style="position: fixed; top: 0; left: 0; width: 100%; height: 100%; pointer-events: none; z-index: 999;" class="snow-container"></div> </body> </html>
这个js貌似没有提供自定义参数,有时产生的大光团太大了,算是一个缺点吧。有时候光团会有随着移动产生变大变小的效果,与鼠标的移动也有互动效果,产生了3D感,不过感觉还是可以改进(反正我是站着说话不腰疼=,=)。
网站雪花飘落效果一例
使用 dedecms添加文章时有些我们想要的字段可能没有,例如我们可能要对一个病人记录下姓名、性别、年龄、职业等信息,并且能够分别调用。这就要用到自定义字段的功能了。
我们在后台的“核心”→“频道模型”→“内容模型管理”中,找到你要修改的模型,点击编辑按钮(我这里直接编辑内置的模型了,实际操作中建议先复制一个模型,然后编辑复制得到的新模型):

在修改模型时,选择第二个选项卡“字段管理”,点击“添加字段”:

Read More →
dedecms自定义字段的使用方法
这实在有够蛋疼的,因为 dedecms有它自己的标签,一个{dede:field.body/}标签就会调出当前文章的正文。但是今天遇到了一个不明原因的情况,这个标签不起效,正文处什么东西都出不来,真是醉了。清除系统缓存无效,各种百度无效,最终用sql解决了。
{dede:sql sql='Select body from dede_addonarticle where aid=~aid~'}[field:body/]{/dede:sql}
dedecms内容页使用sql语句调用文章正文
在主题的header.php中把keywords和description部分的代码改成下面这样:
<?php
if ( is_single ()) //文章页面
{
if ( $post->post_excerpt)
{
$description = $post->post_excerpt;
} else {
$description = mb_strimwidth(strip_tags(apply_filters('the_content',$post->post_content)),0,220);
}
$keywords = "";
$tags = wp_get_post_tags($post->ID);
foreach ($tags as $tag ) {
$keywords = $keywords.$tag->name.","; }
}else if ( is_home ()) //主页
{
$description = "saber酱的抱枕是一个以saber的主题的博客网站,分享一些ACG资源和福利,也会记录生活和学习中的一些事情。";
$keywords = "saber,saber酱,福利,WordPress, dedecms";
}else{ //其他页面,如分类目录、单页面等
$description = "saber酱的抱枕是一个以saber的主题的博客网站,分享一些ACG资源和福利,也会记录生活和学习中的一些事情。";
$keywords = "saber,saber酱,福利,WordPress, dedecms";
}
?>
<meta name = "keywords" content="<?php echo $keywords; ?>" />
<meta name= "description" content="<?php echo $description; ?> "/ >
这样,在首页就会显示自己设置的关键词和简介了。在文章页则会把文章的tag作为关键词,摘取文章开头作为页面简介。
在分类目录里和单页面里我设置的同主页,你也可以设置成别的,或考虑再改进。
参考:
is_home() 是否为主页 is_single() 是否为内容页(Post) is_page() 是否为页面页(Page) is_category() 是否为分类页(Category/Archive) is_author() 是否是作者页面
wordpress自动设置keywords和description
现在用的这个主题,title标签的代码如下:
<?php wp_title( '|', true, 'right' ); ?>
这样子会把网站副标题显示出来。由于我的副标题经常换,所以不想在title里面展示副标题,于是几经百度,用bloginfo()替换了wp_title():
<?php if (is_home()): ?>
<title><?php bloginfo('name'); ?></title>
<?php else: ?>
<title><?php wp_title( '|', true, 'right' ); ?></title>
<?php endif; ?>
在主页(包括主页的分页)会使用bloginfo('name'),只显示站点名称。其他页面的没有改,形式是"标题|站点名称"。
WordPress隐藏网站的副标题
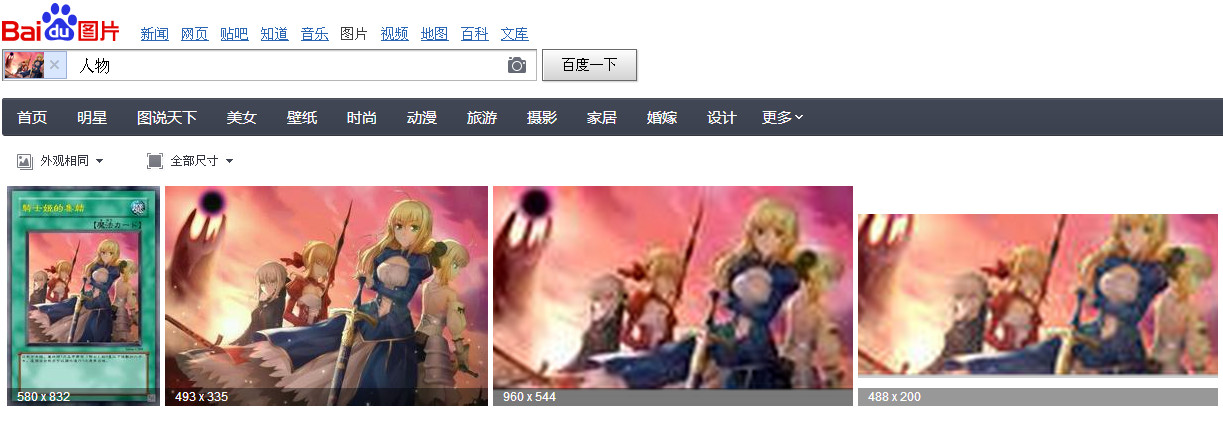
我在搜集美图的时候经常会以图搜图,以便找到更大尺寸的或者无水印的图片。现在发现百度图片比起以前有了不少的进步,但是刚才的一次搜索,得出的结果还是不能令我满意。

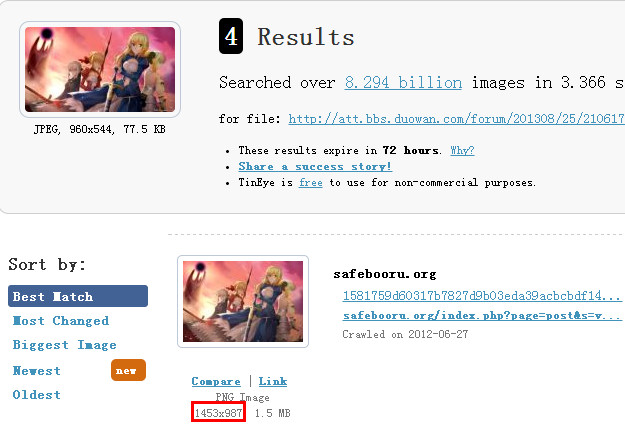
百度一共找到了4张图片,尺寸都比较小,最大的那张960*544的右下角还有水印,不能忍。想用谷歌搜吧,但是现在是在网吧里,再整翻墙太麻烦,于是找到了这个搜图网站。它的结果也是4个,但是匹配更精准,最重要的是搜到了大图:

这就够了~只是这个网站网页打开速度太慢。它的左侧提供搜索结果的排序选项,不过对搜索结果数是没有影响的。
以图搜图网站——tineye
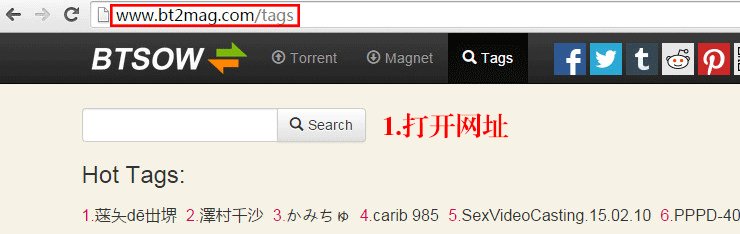
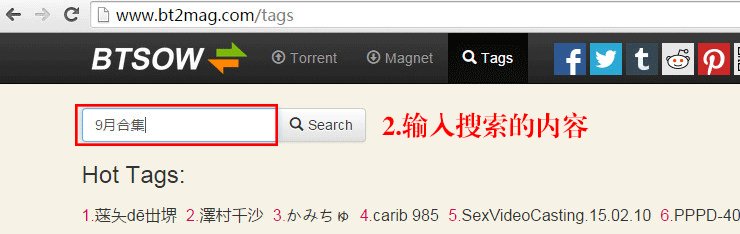
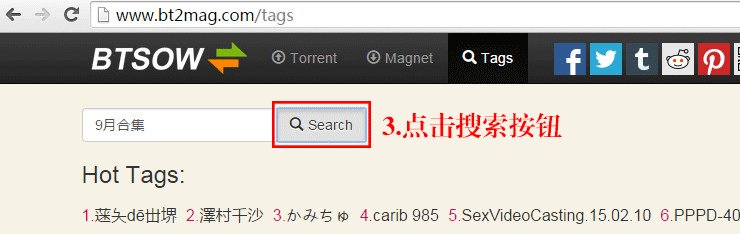
http://www.bt2mag.com/search/,是我在百度搜索cg的时候发现的。

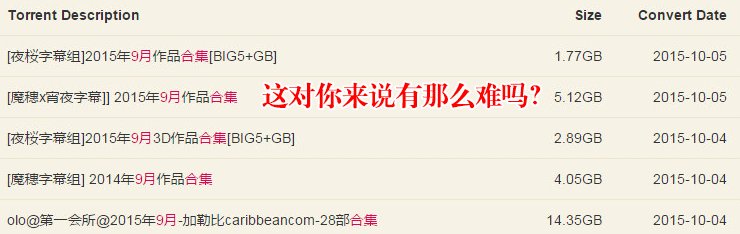
进入网站后,主要功能就是右上角的四个选项。Torrent是种子转磁力,magnet是磁力转种子,一般没什么用。Magnet Links能直接看到一些新资源,最后的search则是搜索资源了,只是不一定全都能找到。刚才我搜了搜"hcg"、"[Maho.sub]"、"触手",你懂的。如果资源能按分类找那就更好了。

在线搜索资源的网站——btspread
由于html5的video标签不支持flv格式的视频(并不是,其实应该也是对编码方式有要求),所以想找个第三方视频播放器,最后对着JW player研究了大半天。因为网上教程太老旧,试了许多次无果(这货版本繁多),用的版本也从6.10降到6.6再降到5.3,这才用压缩包内自带的示例文档改造成功,目前播放flv和mp4格式的视频都可以。

上面是图←_← 而且测试在IE9开始就没办法播放了。视频不会自动加载。
JW player 5.3的使用
现在本站的背景图片就是在一些图片中随机加载一张的。先贴代码吧:
<script language="javascript">
var bgarr = ["/f/aisaberbg1.jpg","/f/aisaberbg2.jpg","/f/aisaberbg3.jpg"];
var bgindex = Math.floor((Math.random()*bgarr.length));
document.body.style.backgroundImage="url("+bgarr[bgindex]+")";
</script>
注意:
1.没有加入是否会重复的判断,所以有时候可能连续两次都是一样的图片。本站现在有10张背景图片用来切换,如果连续三次四次看到的都是一样的图片,建议你买张彩票。
2.图片未加载完成之前可能无法显示背景图片,建议先在css中给body先设置一个背景颜色。图片被缓存之后基本就没什么问题了。我在chrome和firefox上只会感觉到图片切换,但是ie10我是无解了,不知道是读取缓存太慢还是怎么的,每打开一个页面总是会有一段时间背景显示为空白(今天在亲戚家发现ie11的效果和chrome、firefox一样)。这个问题我是不明觉厉,也不打算解决,直接升级ie算了,毕竟我只用chrome毕竟本站没人来我只是自己看。
3.这段代码我是放在body标签之后的,因此也没写onload事件,代码读取到就开始执行。如果是要放到head标签对之间,请自行加上onload,否则执行时会找不到body。
Read More →

