一个网页中左侧是栏目名称列表,右侧是栏目内容列表。现在想在左侧列表中高亮显示当前栏目,所以鼓捣出来了这段代码。实际上也用了点jq,没全部用jq是因为在for循环里用jq报错。
<script>
var now_title=$('.title').text();//获取当前栏目标题
now_title = $.trim(now_title);//去掉字符串中的空格,如果没有空格可以省略此步
var arr1 = new Array();
a=$('.left_nav>a');//创建栏目列表的数组
for (var i = a.length - 1; i >= 0; i--) {
var cc=a[i].innerText;//获取当前元素的文字
if (cc==now_title) {//如果这个元素的文字和栏目标题一致
a[i].style.color="#fff";//则设置css的color属性
};
};
</script>
js设置当前栏目名高亮显示
在我的印象中,以前我就发过这一篇文章,但现在找竟然没有。奇哉怪也,那就重新发上来吧。
.clearfix:after{
content:".";
display:block;
height:0;
clear:both;
visibility:hidden;
}
需要注意的是,此属性要应用在需要清除浮动的元素的父元素上,否则没用。
使用CSS的clearfix伪类来清除浮动
主要是对文字设置text-overflow属性:
text-overflow: ellipsis; overflow: hidden; white-space: nowrap;
css控制文字超出显示为省略号
之前我已经搜集了两种雪花飘落的效果:
第一种 雪花会飘满整个网页长度,占用资源严重,不推荐使用
第二种 雪花只飘满网页当前可视区域,即只会覆盖在当前一屏上,不太占资源。
这次找到的第三种,原理和第二种类似,代码如下:
<script>
var snow = function() {
if(1==1) {
$("body").append('<canvas id="christmasCanvas" style="top: 0px; left: 0px; z-index: 5000; position: fixed; pointer-events: none;"></canvas>');
var b = document.getElementById("christmasCanvas"), a = b.getContext("2d"), d = window.innerWidth, c = window.innerHeight;
b.width = d;
b.height = c;
for(var e = [], b = 0;b < 70;b++) {
e.push({x:Math.random() * d, y:Math.random() * c, r:Math.random() * 4 + 1, d:Math.random() * 70})
}
var h = 0;
window.intervral4Christmas = setInterval(function() {
a.clearRect(0, 0, d, c);
a.fillStyle = "rgba(255, 255, 255, 0.6)";
a.shadowBlur = 5;
a.shadowColor = "rgba(255, 255, 255, 0.9)";
a.beginPath();
for(var b = 0;b < 70;b++) {
var f = e[b];
a.moveTo(f.x, f.y);
a.arc(f.x, f.y, f.r, 0, Math.PI * 2, !0)
}
a.fill();
h += 0.01;
for(b = 0;b < 70;b++) {
if(f = e[b], f.y += Math.cos(h + f.d) + 1 + f.r / 2, f.x += Math.sin(h) * 2, f.x > d + 5 || f.x < -5 || f.y > c) {
e[b] = b % 3 > 0 ? {x:Math.random() * d, y:-10, r:f.r, d:f.d} : Math.sin(h) > 0 ? {x:-5, y:Math.random() * c, r:f.r, d:f.d} : {x:d + 5, y:Math.random() * c, r:f.r, d:f.d}
}
}
}, 70)
}
}
snow();
</script>
只是后两种效果看着都不怎么像真的雪花呢
从139邮箱扒下来飘雪效果
2015/2/04

快照时间是1月19日,不过那时候还没有出现配图。以前为了能有配图,我也百度了一些相关资料,但是这里更大的主动权在百度手里,不是我们所能控制的。我在百度站长平台里设置过配图,但是并没有显示出来。现在抓取的这个也不是logo,估计是当时这篇文章在首页,于是百度就把文章里的第一张图抓取了。这张美图倒也不错~庆祝一下。
2015/3/25

今天看了下,配图变了,无节操了QAQ
2015/4/6

今天看了下,配图变成红蓝了~
2015/5/5

现在变成ubw伊利雅和B叔的图了
本站在百度搜索结果中有了配图啦~
现在有一个网站,想让北京地区的人打不开。思路是很明确的,通过IP屏蔽,只是怎么实现是个问题。我一开始因为不太了解,在网上查找北京地区的IP段,然后用.htaccess屏蔽。这个就太坑了,因为你不可能把北京地区的IP找全。后来经人指点,使用ip地址查询实现了这个功能。
15/11/10
今天学到了用搜狐ip数据库屏蔽地区的方法,感觉更方便一些。因为搜狐的这个是单纯的js,不涉及到php文件,可以直接加到首页文件里,不用对主页改名,也不用再创建php文件了。
<script type="text/javascript" src="http://pv.sohu.com/cityjson?ie=utf-8" ></script>
<script>var sf=returnCitySN["cname"]; if(sf.indexOf("北京市")>=0){window.location.href="/404";}</script>
关于搜狐的这个api,可以参考此处。
另一个是新浪的工具:
<script src="http://int.dpool.sina.com.cn/iplookup/iplookup.php?format=js" type="text/ecmascript"></script>
<script type="text/javascript">
var city=remote_ip_info["city"];
if(city=="北京"){
//do someting
}
</script>
这个返回值里面还有country属性,可以判断国家或地区哦~
Read More →
屏蔽北京地区对网站的访问

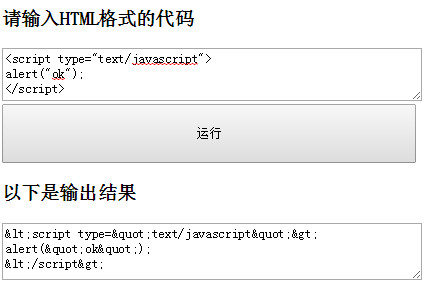
最近想学习js,做了一个网页来记录学习到的知识。如果把js代码直接在插入页面,这段js会运行的,而我在记录的时候只是想要看看代码而已。这个时候就要用到转义了,将代码中的<、>、"进行转义,使其表现为正常的字符,不再具有标签的意义。全部自己手动改是不可能的,于是找到了这么一个在线转换的工具,方便好用,大赞。