10/6
2024
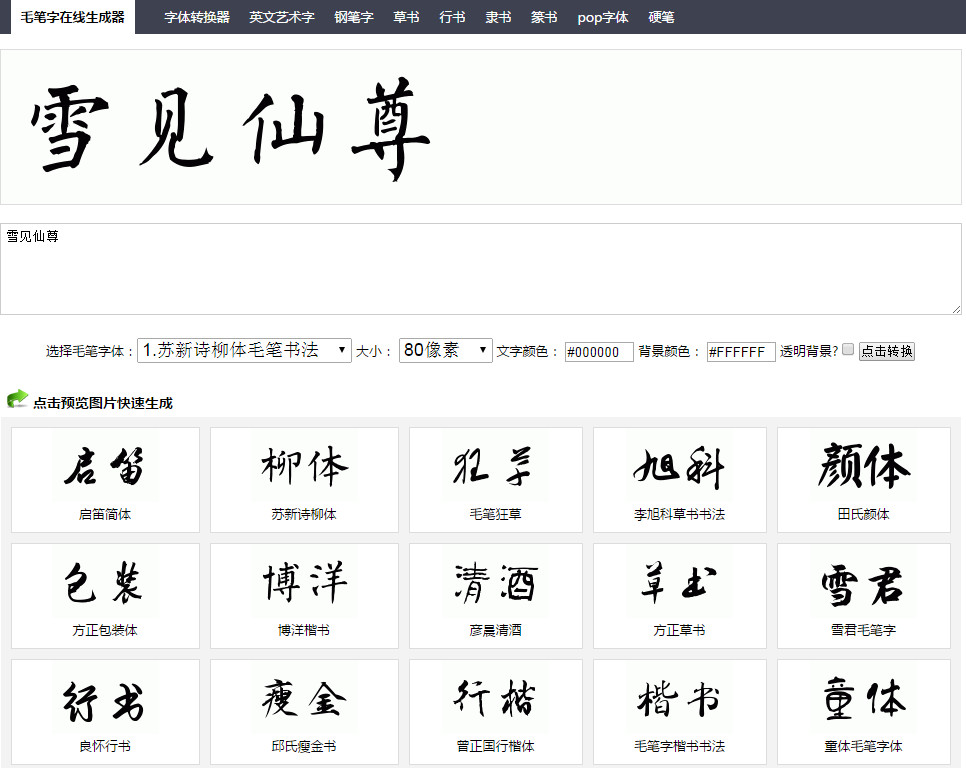
思源黑体是一套著名的开源免费字体,并且现代 Windows 系统也已经内置了这套字体家族。当我不想使用微软雅黑时,通常都会优先考虑用它来代替。今天我使用时遇到了问题,于是花了些时间进行了一些了解。
思源黑体是一个开源项目,可以查看 它的 GitHub 主页。
思源黑体的一些入门知识
07/7
2015
Your sin , I bear
css的font-face功能还没有用过,今天试了试。
<style>
@font-face {
font-family: huati_eng; /*可以自定义字体名*/
src: url('src/fontName.ttf');
}
#font_test{font-family: huati_eng;font-size: 120px;}
</style>
<div id="font_test">saber</div>
但是IE不支持ttf文件,所以上例在IE中是无效的。(IE中使用.eot文件)
css中font-face的使用
05/5
2015
默认情况下,我们浏览器的字体是宋体。但宋体如果给字母、数字等文字设置加粗,文字会相对于左侧加粗,造成抖动和撑大容器。
下图设置了鼠标经过时文字加粗的效果:

即使使用微软雅黑字体也一样。解决办法是使用Arial字体,Arial是相对于中间加粗,而且也不会撑大容器:

问题解决了,但是Arial不支持汉字,怎样避免汉字加粗时发生的抖动呢?这时候把汉字设置为微软雅黑字体就行了。
使用Arial字体避免文字加粗时产生抖动
10/10
2014
09/19
2014
查看百度百科正文片段的规则时,发现这样的定义:
对最后的sans-serif不解,百度之,找到了博客园的一篇文章,原来sans-serif是无衬线字体族,Serif是有衬线字体族。
常见的无衬线字体有 Trebuchet MS, Tahoma, Verdana, Arial, Helvetica, 中文的幼圆、隶书等等。font-family最后加上sans-serif,也是为了保证能够调用这个字体族里面的字体。
Serif和Sans-serif字体族
08/27
2014