


昨天我在初音社(www.mikuclub.cn)看到了这个效果,有些地方的图片在鼠标经过时会放大,感觉很棒,整个网页似乎生动了不少,今天我也给自己的网站添加上了这个效果。
首先分析一下原理:在图片外层套了一个容器,这个容器和图片大小一样,设置超出隐藏。然后给图片添加上放大效果就可以了。
不过初音社应用这个效果的地方的宽高是固定的,但本站文章里的图片宽高是不一致的,所以需要用JavaScript来设定外层容器的宽高。
实现步骤如下:
首先添加css样式:
.img_scale_wrap{overflow: hidden;} /*外层元素*/
.post_t img{transition:1s;} /*设置过渡时间*/
.post_t img[data-scale]:hover{transform: scale(1.2);} /*放大效果*/
然后添加JavaScript代码:
var post_img = document.querySelectorAll(".post_t img"); // 获取所有图片
if (post_img.length > 0) {
// 给图片添加缩放控制层
function set_post_img_wrap(img) {
if (img.height>=500) { // 大于一定尺寸的才添加放大效果
img.setAttribute("data-scale", ""); // 添加放大属性
var post_img_wrap = document.createElement("div");
post_img_wrap.className = "img_scale_wrap";
img.parentNode.insertBefore(post_img_wrap, img);
post_img_wrap.appendChild(img);
post_img_wrap.style.width = img.width + "px";
post_img_wrap.style.height = img.height + "px";
}
}
// 给图片添加事件
for (var i = post_img.length - 1; i >= 0; i--) {
if (post_img[i].complete) {
set_post_img_wrap(post_img[i]);
} else {
post_img[i].onload = function() {
set_post_img_wrap(this);
}
}
}
}
本文的代码也可以用在其他类型的网站上,不只是WordPress里才能用。但是移植时要按自己情况修改css选择器和js选择器。
给WordPress文章里的图片添加放大效果
百度离线宝是百度推广后台的一个功能,它默认的代码会在网页上生成一个输入电话并拨打的功能。但如果我们想在自己做的按钮上调用它的功能,默认代码就做不到了,我们需要调用它的API JS文件。
如下图的按钮:

代码如下:
<input type="text" name="vtel" id="vtela" value="输入您的电话号码">
<input type="button" name="cbBtn" id="cbBtna" value="点击拨打">
<script>
// 输出离线宝js文件,注意替换uid为自己后台的id
document.write('<script data-lxb-uid="百度推广后台userid" data-lxb-gid="" src="http://lxbjs.baidu.com/api/asset/api.js?t='+new Date().getTime()+'" charset="utf-8"></scr'+'ipt>');
// 通过按钮调用离线宝功能
$("#cbBtna").click(function () {
lxb.call($("#vtela").val());
});
</script>
百度离线宝调用API
自动解除ikanman.com上被屏蔽的漫画。当你在ikanman上看漫画时,country会被设置为US,以此解除屏蔽。
被屏蔽的漫画示例:《出包王女Darkness》
ps:本脚本分离自 《仙尊ikanman、omanhua漫画下载器》,如果你安装了这个下载器,就不需要再安装本脚本了。
被屏蔽时:

自动解除屏蔽:

自动解除ikanman.com上被屏蔽的漫画的用户脚本
如果我们在JavaScript里想输出一个script标签,可以这样写:
document.writeln("<script>alert('xx');</script>");
但如果是在html文件里的script标签里这样写,就会出现语法错误:
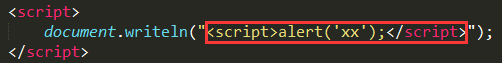
<script>
document.writeln("<script>alert('xx');</script>");
</script>

在编辑器里面也能看出来异常,本来红框内是字符串,应该都是黄色的,但是显示的不对,原因就是在html里会把结束标记的字符串
“</script>”解析成标签,导致了错误。
解决办法是把导致错误的这个结束标记拆开再拼接起来:
<script>
document.writeln("<script>alert('xx');</scr"+"ipt>");
</script>
在script标签中输出script标签出错的解决办法
这份代码是由一份jQuery代码改写的,用来控制输入框获得焦点和失去焦点时,处理里面的值。
function focusblur(element) {
var defval = element.value; //针对input
element.onfocus = function() {
var thisval = element.value;
if (thisval == defval) {
element.value = "";
}
};
element.onblur = function() {
var thisval = element.value;
if (thisval === "") {
element.value = defval;
}
};
}
// 依次调用
var inputs = document.querySelectorAll("input[type=\"text\"]");
focusblur(inputs[0]);
focusblur(inputs[1]);
这个代码里没有加对文字颜色的设置,如果有需要的话可以再加。
input获得和失去焦点时文字改变的jq代码
商务通可以定制中间邀请框,用一个图片取代原来的邀请框。但是这个图片的url是定制的时候固定死的,后面要再改就要再花几百块。不过我们可以用JavaScript来替换图片url。
// 重设商务通中间定制图片的url
setInterval(function () {
try{ //如果检查到中间图片,则替换其src
document.querySelector("#LRdiv1 img").src="http://www.my.com/swt_center.gif";
}catch(err){
console.log(err.message);
}
},1000)
重设商务通中间图片的url
现代浏览器都支持html5的video标签,在网页中插入视频和播放视频都变得非常简单。但是要兼容IE8的话则比较麻烦,因为IE8不支持video标签,还得使用flash播放器来播放视频。难道因为IE8的拖累,我就只能使用flash播放器了吗?
当然不是,理想的解决方案是在现代浏览器上使用原生video标签,在低版本IE浏览器上使用flash播放器。html5media就是这样一个视频解决方案,我们只需要写标准的video标签就行了。在低版本IE浏览器里,html5media会自动调用flowplayer这个flash播放器进行处理,非常的方便。
使用步骤:
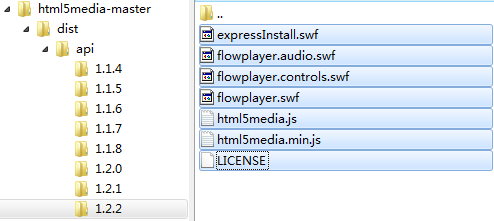
1.下载html5media的压缩包,然后找到dist→api文件夹,把要使用的api文件夹复制到项目文件夹里。

2.在网页上引用html5media的js文件:
<!--[if lt IE 9]> <script src="path/html5media.min.js"></script> <![endif]-->
这样,在IE8及更低版本的浏览器里,就会引入html5media的js文件了。
再次提醒:要复制使用的api的整个文件夹,包括里面的几个swf文件,不然IE8里就歇菜了。
3.设置video标签。
<video src="/f/nico.flv" width="720" height="405" poster="/f/nico_poster.jpg" controls preload="meta"></video>
这样就完成了。
Read More →
使用html5media视频解决方案支援IE8的视频播放
说到ajax,不能不提到跨域限制这个问题。与跨域紧密相连的是referer,如果referer相同,就不会触发跨域限制;反之则视为跨域。
但发生跨域时,能否请求到跨域资源,也分两种情况:
第一种:服务器端不检查referer,这时候是否受跨域限制,由浏览器管理。
这时是否触发跨域限制,全由浏览器自己判断。比如在网页上用img标签插入一张跨域的图片,浏览器是不会触发跨域限制的,可以正常加载图片。但用ajax获取的话,浏览器就会触发跨域限制,获取不了。
这时候就算跨域了,服务器也是允许浏览器去下载文件的,只是看浏览器自己愿不愿意。
第二种:服务器端会检查referer,不符合规则的就拒绝。
这时候浏览器就吃瘪了,用img标签来插入图片也不行,这也是通常的防盗链手段。
如果我们在请求头里设置合法的referer,就可以破解跨域限制,但目前运行在浏览器宿主环境内的JavaScript实现不了这个功能,需要交给后台程序来做。如果只为了破解referer就单独做个后台文件,比较麻烦。但是我们使用油猴脚本的话,就不用写后台文件了,比较省事。
油猴脚本管理器(Greasemonkey或Tampermonkey等)由于是浏览器的扩展程序,可以设置请求头,包括伪造referer。它们都封装了一个GM_xmlhttpRequest方法,可以在用户脚本(UserScript)里调用。
今天我进行了测试,确定是可行的。示例代码如下:
// ==UserScript==
// @name test GM_xmlhttpRequest
// @description test
// @namespace https://greasyfork.org/ja/users/24052-granony
// @author me
// @version 0.1
// @include https://greasyfork.org/*
// @grant GM_xmlhttpRequest
// @connect i.pximg.net
// @connect i1.pixiv.net
// @connect i2.pixiv.net
// @connect i3.pixiv.net
// @connect i4.pixiv.net
// @connect i5.pixiv.net
// ==/UserScript==
GM_xmlhttpRequest({
method: "GET",
url: "https://i.pximg.net/img-original/img/2017/05/16/00/20/10/62921231_p0.png",
headers: {
referer: "https://www.pixiv.net/"
},
overrideMimeType: "text/plain; charset=x-user-defined",
onprogress: function(xhr) {
console.log(xhr.lengthComputable + "," + xhr.loaded + "," + xhr.total);
//xhr.lengthComputable:布尔值,是否可以获取到文件总长度
// xhr.loaded:已加载的字节数
// xhr.total:文件总字节数
},
onload: function(xhr) {
var r = xhr.responseText,
data = new Uint8Array(r.length),
i = 0;
while (i < r.length) {
data[i] = r.charCodeAt(i);
i++;
}
blob = new Blob([data], {
type: "image/png"
});
var blobURL = window.URL.createObjectURL(blob);
var downA = document.querySelector("h1 a");
downA.href = blobURL;
downA.setAttribute("download", "a.png");
downA.click();
window.URL.revokeObjectURL(blobURL);
}
})
上面代码的功能是下载一个跨域并且服务器设置了referer防盗链的文件,下载后将其转换为blob对象保存到本地。
首先要授予这个脚本调用GM_xmlhttpRequest的权限:
// @grant GM_xmlhttpRequest
但光这样还不够,还要在@connect里指定跨域获取文件时文件url里的域名。如果文件url的域名没有在@connect里指定,则GM_xmlhttpRequest会报错。
如果跨域文件没有设置referer防盗链,那么到这里就够了,跨域问题会被自动处理(。
但示例代码里的url有防盗链设置,而且比较奇葩,服务器要求的其实是个不同源的referer,同源的referer反而不行。这就需要我们在GM_xmlhttpRequest方法的headers参数里设置合法的referer了:
headers: {
referer: "https://www.pixiv.net/"
}
其实上面的代码里还有个挺纠结的地方,就是把接收的数据转换为blob对象的过程。
JavaScript原生的XMLHttpRequest对象和jQuery的ajax方法都可以设置把接收的数据自动转换为blob类型,如:
xhr.responseType="blob";
这样拿到的response直接就是blob对象,但这个办法油猴的GM_xmlhttpRequest里测试不行。我见到有的油猴脚本在GM_xmlhttpRequest里设置了:
responseType: "blob",
我试了也不行,不知道人家是怎么用的,反正我这里测试是不行……
后来我在github上找到了一个办法可以把接收的数据转换为blob对象,就是上面代码里用的,看着挺费劲。主要是做了三个工作:
1:请求前设置overrideMimeType;
2:onload之后用Uint8Array和charCodeAt将数据正确的转换为blob对象。
Uint8Array和charCodeAt和这俩我之前完全不认识,看到的时候一脸懵逼:


后来我深入了解了上面步骤的作用:
overrideMimeType告诉服务器需要返回无格式纯文本的mime-type,而不是image/jpeg、image/png等图像格式。
Uint8Array是创建一个指定长度的无符号数组,charCodeAt则用来把response逐字节转换为Unicode编码(response都是string)。
怪不得我之前简单粗暴把response放进数组里转换成的blob对象有问题,还是姿势太低。
其他参考资料:Greasemonkey wiki
使用GM_xmlhttpRequest设置referer获取文件
我之前的sitemap文件里有很多链接是错误的,早期的时候本站页面还没有启用伪静态,那时候文章网址后面没带.html。今天我写了个代码来自动抓取本站的所有文章,并生成sitemap字符。
这个代码可能仅适用本站使用的clearision模板。用在其他模板或其他类型的网站的话可能就需要略作修改了。
ps:
WordPress最近更新后,本文的代码失效了。可能是因为WordPress把短链接做了301跳转导致抓取不到。现在使用《网站地图生成助手js版》
抓取所有文章页并生成网站地图的JavaScript代码
在pc设备上,我的博客底部会有一个saber桌宠走来走去~这个效果大概是三年前博客建立不久就做了,但是当时是用JavaScript的定时器来改变桌宠的位置的。今天我把它用css3动画重做了一遍,效果基本上维持原样。
这次我依然用到了JavaScript,不过JavaScript已经不直接移动桌宠的位置了,它的作用是动态创建animation动画规则,这样桌宠的移动就由css3动画控制了。
其实我改成css3动画本来是想降低我的博客在浏览器里的资源占用,但是改了之后发现效果不明显,看来占用资源大头的另有原因,这个以后再查吧。
Read More →

