

Javascript 的 getElementById 通过 id 来选择一个元素,而 querySelector 更加灵活,不局限于 id。那么在实际使用上有什么区别呢?
Read More →
getElementById 和 querySelector 的区别

昨天 Tomoki 问我能不能给 uraaka-joshi.com 做个抓取工具,我就简单的做了一下。这是一个用户脚本(油猴脚本),需要安装。
安装地址
如果不知道怎么用,参考这个网站的首页教程。
uraaka-joshi.com 需要翻墙打开,汇总了 twitter 上女生发的各种色色的自拍照。不过尺度都不太大,我最喜欢的地方大概是在 顔出し(ベータ) 板块看咪咪。
这个工具界面很简单,在列表页里会出现一个“开始下载”按钮,点击之后从这一页开始抓取 100 页,然后把图片 url 和视频 url 显示出来,可以复制进行下载。
部分预览:
Read More →
uraaka-joshi.com downloader

异步代码经常和回调函数(callback function)挂钩。在以前,回调函数的写法是嵌套形式的,层数多了就形成了“回调地狱”,层层缩进看的人欲仙欲死,理解起来也不直观。
Read More →
JavaScript 使用 async/await 解决异步回调问题

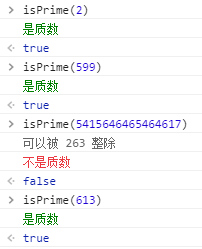
看到了一个 JavaScript 面试题,编写一个函数 isPrime,检查输入的参数是否是质数。
质数又称素数,定义为在大于1的自然数中,除了 1 和它本身以外不再有其他因数。也就是只能被 1 和它自身整除。
质数列表如: 2 3 5 7 11 13 17 19 23 ……
要点:
1.质数只能是正整数,所以负数、0、小数都不是质数。
2.质数是从 2 开始的,2 比较特殊,是质数里唯一一个偶数。对 2 要单独处理。
3.大于 2 的偶数都不是质数,因为可以被 2 整除。所以我们可以直接排除偶数,提高效率。
4.把奇数开平方,让奇数依次除以 3、5、7……一直到它的平方根,看有没有能整除的,如果有那就不是质数。
Read More →
JavaScript 判断数字是否是质数

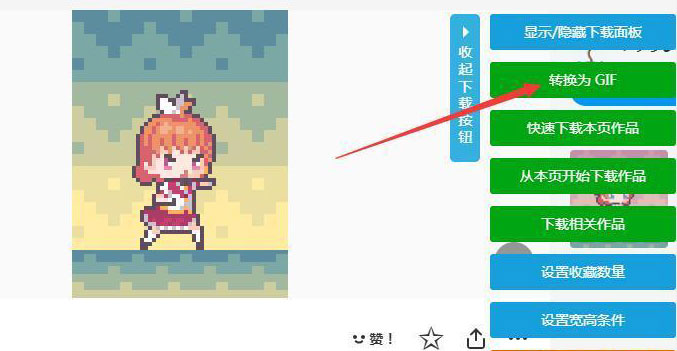
在动图的内页,可以看到下载 gif 的按钮。点击后等待一会儿就会直接下载到 gif 图啦~
安装地址:https://greasyfork.org/zh-CN/scripts/24252
仙尊 pixiv 下载器已支持动图转换 GIF

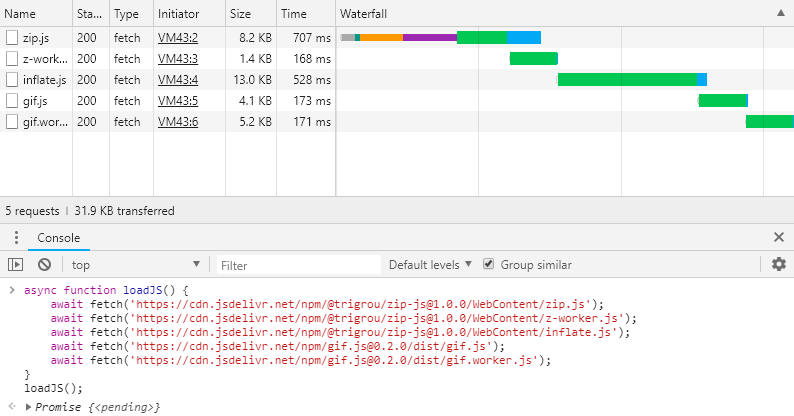
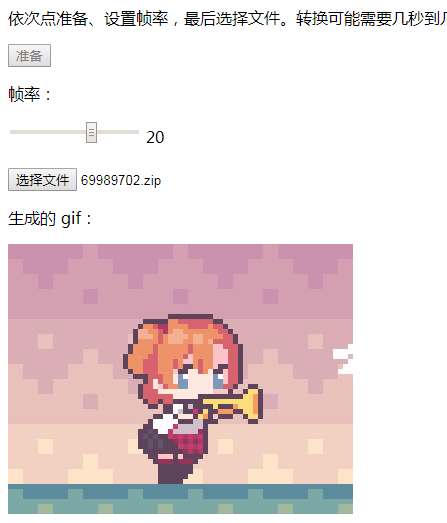
最近我打算给 Pixiv 图片下载器添加下载 gif 图的功能,今天折腾出了这个 demo。
Pixiv 的动态图并不是 gif 格式,而是一个 zip 压缩包,里面包含了很多张图片。把这些图片按顺序显示,看起来就像是动图一样。
很多人给我说过想要下载 gif 图,这个 demo 就可以把 zip 压缩包转换成 gif 动图。大家如果有以前在 Pixiv 下载的压缩包,也可以直接在这个 demo 里转换,转换之后右键保存即可。
Read More →
把 zip 压缩包转换为 gif 动图
以前没试过这玩意,今天刷题遇到了,于是去了解了这方面的知识。
var arr=[]; arr.foo=2; arr['aa']=3; arr[0]=1; console.log(arr.length); // 1 // [1, foo: 2, aa: 3]
Javascript 数组的字符串下标

Pixiv Batch Downloader(Pixiv 批量下载器)是 仙尊 Pixiv 图片下载器 的 Chrome 扩展版,不依赖 tampermonkey 了。

Pixiv Batch Downloader
近来在学习 Vue.js,基础知识学的差不多了之后,想要做个项目融会贯通一下。这几天写了个博客前端,可以算是本站的一个皮肤(虽然丑)。这也是一个前后端分离的单页面应用。
在线访问:
数据和图片资源都是直接用的本站的。数据由 WordPress REST API 提供,不用自己写 API 接口了。
通过这个项目,进一步熟悉了 Vue.js 和它的相关插件,也学了学 muse-ui 和 Less 的使用,收获不小。
github 地址:
https://github.com/xuejianxianzun/vue-myblog-xjxz
好歹算是个展示吧,不指望有人用(用也用不好,因为我图片开了防盗链)。如果有人要用这个改一改,给 WordPress 后台的网站做个前台倒可以,毕竟后台的 API 一致,用起来方便。
效果预览:
Read More →

