

DEMO:选取颜色可以改变网页的背景颜色。
我在网上找到了个 JavaScript 拾色器(原网址),觉得比较小巧方便,就花了一些时间对它进行修改和优化。
当我觉得已经搞完的时候,才醒悟过来这个拾色器没有灰度,无法选取灰色、黑色。这使它的实用性大打折扣,但这也是没办法的事。(原因下面再讲)
姑且放个下载吧(内附 demo 和使用说明):
一个 JavaScript 拾色器
CSS 文件里出现冗余的规则是很常见的,比如我们引用了某个 UI 框架的 CSS 文件,里面包含了所有组件的样式规则。但是我们在一个页面里不可能用到所有的组件,那么用不到的规则就是冗余的,我们可以使用 NodeJS 的 UnCSS 包来去掉冗余的规则。
首先安装 UnCSS:
npm install -g uncss
之后指定要分析的页面的 url,并设置输出的文件名:
uncss http://127.0.0.1:5500/index.html > styles.css
如上示例,UnCSS 会分析指定 url 的页面,提取所有被使用的 CSS 规则,保存到一个新的 CSS 文件里。非常快速便捷。
上面的示例是分析单个页面,我们也可以通过配置文件来让 UnCSS 批量处理多个页面。不过我还不清楚有没有分析整站的办法。
使用 UnCSS 移除冗余的 CSS 规则

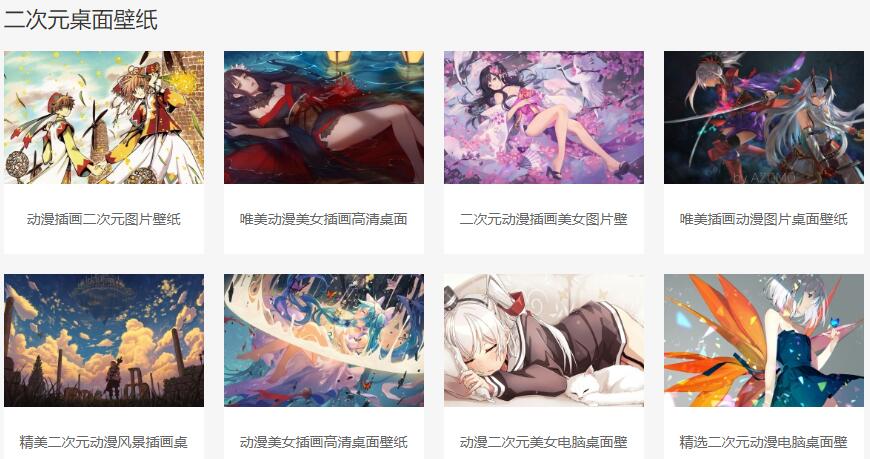
美桌网(http://www.win4000.com/)是一个壁纸图片网站,我想下载它的“二次元桌面壁纸”专题里的所有图片。但是这个专题有 5 个列表页,里面有 120 个图册,每个图册又有 8 张左右的图片,合起来有近千张图片。所以我写了个脚本用来自动抓取美桌网的壁纸图片网址。
该脚本可以在美桌网的任意列表页使用,就是图片列表底下有页码的:

在列表页打开浏览器控制台,复制下面的脚本内容粘贴进去,按 enter 执行。等执行完毕,会打开一个新窗口输出图片网址。
Read More →
美桌网壁纸批量下载工具

以前我用过几年 Cover,它是一个给资源管理器加上标签页的软件,但是后来它变得有广告了,还加了会员登陆之类的功能,我就卸载了。这之后大概快两年了吧,没再用过标签页类软件,但标签页还是挺方便的,去年听说 Windows 10 新版本要加入 Sets 多标签页功能,我还很期待,不料这个功能最后流产了。今天闲来无事,又折腾了下 QTTabBar 这个软件,觉得也挺不错。
Read More →
QTTabBar 给资源管理器加上标签页
最近我从 Pixiv 下载了 800 多张图片,想挑选一些适合做电脑壁纸的,这就要求图片是横图,不能是竖图。一张张删除太麻烦,我就去搜索有没有什么软件可以按图片的宽高比例来筛选图片,结果没找到合适的。
今天我去某个群里问,有人说你用 python 写个脚本吧。自学 py?听起来不错,但一说到脚本,我就想起了今年下半年……咳咳,想起了 Node.js,都是脚本嘛,都要加载模块,何必去学一门新语言,那样需要花的时间太多了。
Read More →
使用 Node.js 按图片宽高比例筛选图片

vscode-live-sass-compiler GitHub 地址
我刚才想找一下 VS Code 上的 Sass 扩展,试了试 Live Sass Compiler,非常好用。它可以实时编译 Sass 文件,在同目录下生成同名的 .css 文件。
Read More →
VS Code 的 Live Sass Compiler 扩展

今天我需要把两个 js 文件进行代码合并,以及处理冲突。因为某些原因,Git 不能处理(不在一个仓库而且文件名不同)。VS Code 虽然有 diff 工具,却只能比较不能合并。所以我需要找个其他软件,这就是 DiffMerge。
DiffMerge 是一个跨平台的文件对比与合并工具。它的合并是 3 路合并,因为 2 路的话,版本控制工具会选择其中一个,不会产生冲突。当代码达到 3 路的时候才会引起冲突。
我这是特殊情况,把两个仓库里的两个相似文件当作冲突来处理。
使用方法如下:
Read More →
代码比较与合并工具 DiffMerge

昨天 Tomoki 问我能不能给 uraaka-joshi.com 做个抓取工具,我就简单的做了一下。这是一个用户脚本(油猴脚本),需要安装。
安装地址
如果不知道怎么用,参考这个网站的首页教程。
uraaka-joshi.com 需要翻墙打开,汇总了 twitter 上女生发的各种色色的自拍照。不过尺度都不太大,我最喜欢的地方大概是在 顔出し(ベータ) 板块看咪咪。
这个工具界面很简单,在列表页里会出现一个“开始下载”按钮,点击之后从这一页开始抓取 100 页,然后把图片 url 和视频 url 显示出来,可以复制进行下载。
部分预览:
Read More →



