

纯自制自用的无技术含量的简单pe。
我总感觉是不是应该进军win10了(因为驱动的问题)
没想到8.1 pe的驱动够用啊,那目前没有任何驱动力了233
Win8 x64 PE v0.0
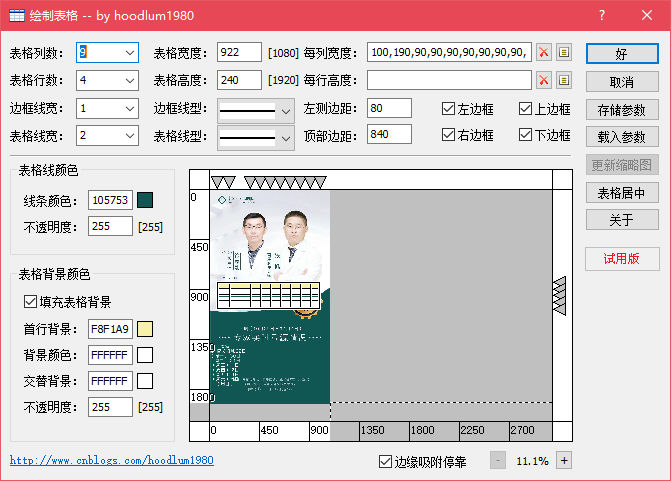
有时候用 Photoshop 做一些图的时候会有表格需求,而在 Photoshop 里画表格无疑是一件极为蛋疼的事情。最近我找到了一款 Photoshop 的表格滤镜(插件),方便了不少。

滤镜作者 hoodlum1980,出自 cnblog。
适用于 32 位 ps 的插件下载:PsPlugIns_V2013.zip
适用于 64 位 ps 的插件下载: DrawTable_X64_20160707.zip
使用这个滤镜我们可以设置表格的宽高,列数行数,表格背景,边框线样式等。完成后会插入到当前图层上。
Read More →
Photoshop 表格滤镜/插件

今天发现 VS Code 可以用 background 扩展来设置背景图片。
安装这个扩展,然后重新启动 VS Code,就会看到编辑器右下角有一个魔理沙,这是扩展自带的默认背景图。
Read More →
用 background 扩展给 VS Code 设置背景图片
我电脑上有一些 GitHub 上的仓库,前几天重装了系统,重新安装了 Git 客户端。今天我提交的时候遇到了错误:
host key verification failed
主机密钥验证失败。其实这个问题不在于 Git,而是和 SSH 相关。
SSH 连接流程:

在 3、4 步,远程主机发来了一个公钥,我们要决定是否接受。如果接受了,就会保存这个公钥,并开始连接。
Read More →
处理 Git 错误:host key verification failed

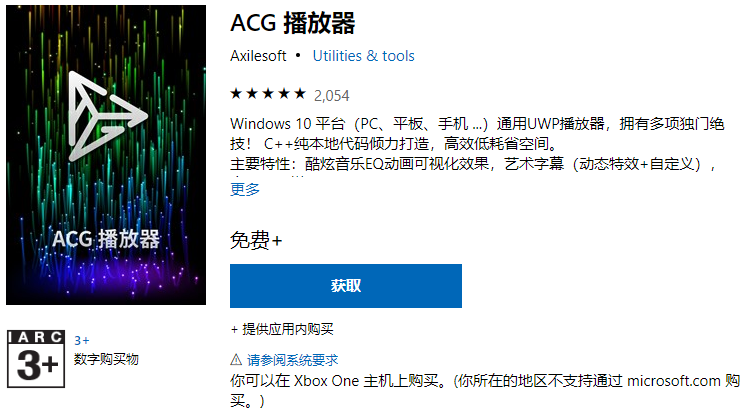
今天我在 Windows Store 尝试了一个应用,叫“ACG 播放器”。
它支持播放音乐和视频,不过主要的亮点是音乐。在播放音乐时可以使用漂亮的播放特效,对特效有兴趣的同学可以试一试。
Read More →
Windows 10 上的 ACG 播放器

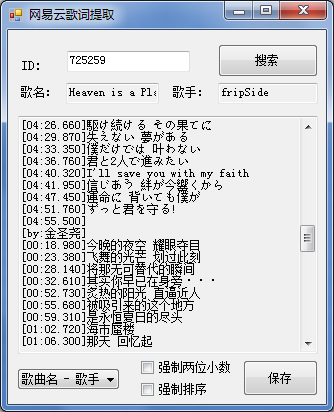
有个软件比较方便,163MusicLyrics(Github),输入歌曲 id 就可以获取歌词。如果是外语歌曲,有双语歌词的,也会一起下载下来。保存成 lrc 歌词文件就行了。
Read More →
获取网易云音乐的歌词
今天我给一台电脑安装 Windows 10,Windows 10 推荐使用 UEFI 引导 + GPT 分区表。这台电脑是华硕 BIOS,默认就支持 UEFI 引导。(图形界面的 BIOS 真舒服)

我进入 PE 后,把硬盘分区全部删除,把磁盘从 MBR 格式转换成了 GPT 格式,之后分了 C、D 两个区。然而这里我因为经验不足犯了个错误,那就是没有创建 EFI(ESP)分区。这导致我卡在了选择分区的步骤:
Read More →
Windows、UEFI 和 EFI 分区

今天我鬼迷心窍又想给网站加上懒加载(我完全想不起来为什么会产生这个念头了),得,这一下又搭了好几个小时进去。
我先搜了相关资料,有很多相关的插件需要给图片加特定的 class,加了之后会对这些图片实行懒加载。
有些插件需要我们手动加 class,我不想这样,一个原因是麻烦,另一个原因是要处理以前发布的文章,情况复杂容易出错。
于是我找了个不需要我们手动加 class 的插件,就是今天的这个 Simple Lazyload(查看插件页面)。它在服务器输出网页源代码的时候进行了处理,自动给图片加 class。
Read More →
WordPress 图片懒加载插件 Simple Lazyload

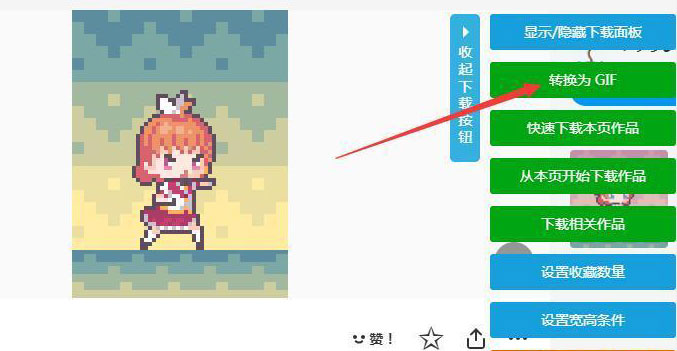
在动图的内页,可以看到下载 gif 的按钮。点击后等待一会儿就会直接下载到 gif 图啦~
安装地址:https://greasyfork.org/zh-CN/scripts/24252

