

刚才需要获取 Chrome 浏览器的版本号,写了个代码如下:
const agent = navigator.userAgent;
if (agent.includes('Chrome')) {
let chrome_ver = parseInt(agent.match(/[\d.]+/gi)[5]);
console.log(chrome_ver);
}
此代码在 Windows 上的 Chrome 84 里测试通过。
如果以后过的时间长了,再用的话就要先验证一下对不对了。
获取 Chrome 浏览器的版本号
幻影坦克指的是一种图片,流行于百度贴吧和QQ群。这种图表面上是是一幅图,点击之后看到的却是另一幅图。原理是把两张图片处理后合成一张图,在浅色背景和深色背景里显示不同的图片。
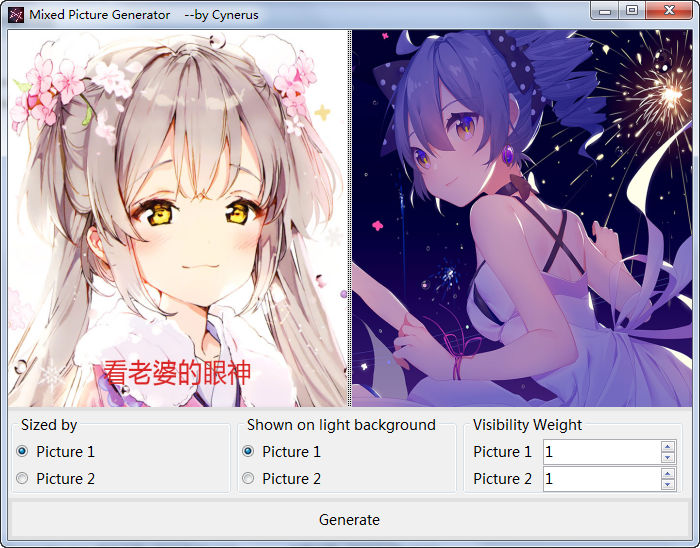
今天我找到了一款制作幻影坦克的软件——MixedPictureGenerator,简单好用。
下载MixedPictureGenerator:
度盘链接 提取码: sxw7
界面如下:

在上方拖入或点击选择两张图片,然后点击最底下的生成按钮就可以导出啦~
三个选项:
1.图片尺寸是按照图1还是图2。为了显示效果考虑,最好让两张素材图的尺寸保持一致。
2.当背景是亮色(白色)时显示图1还是图2(即设置前景图片)。
3.调整两张图片的可见度,最小值是1。一般保持默认即可。
常见的幻影坦克都是黑白的,但是也有彩色的幻影坦克,可惜目前没找到相关软件。
传个我做的图:
Read More →
幻影坦克制作软件 MixedPictureGenerator
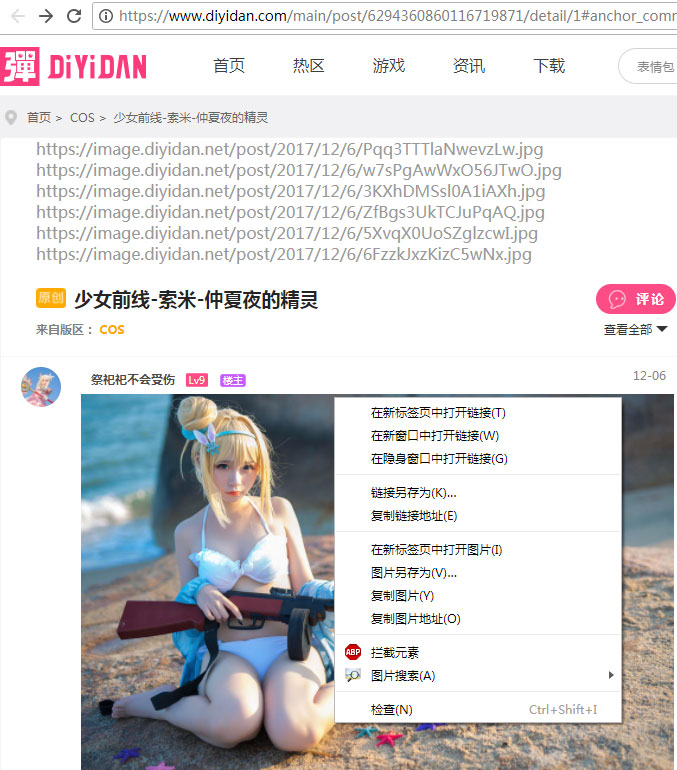
在第一弹(diyidan.com)的cos页面上,显示大图网址以便批量下载。同时解除右键菜单的限制、不能点击打开大图的限制。
这是一个用户脚本(UserScript),你可以在greasyfork.org上安装它。
效果如下:

上图网址:少女前线-索米-仲夏夜的精灵
第一弹diyidan.com cos图片下载辅助
Intel近日发布了用于修复Meltdown和Spectre安全漏洞的补丁,但是会引起性能下降。据说导入下面的注册表可以绕过这两个更新,回去了试试。
Windows Registry Editor Version 5.00 [HKEY_LOCAL_MACHINE\SYSTEM\CurrentControlSet\Control\Session Manager\Memory Management] "FeatureSettingsOverride"=dword:00000003 "FeatureSettingsOverrideMask"=dword:00000003
沉迷少终懒得写文字了#滑稽
另外MS官方的说法也出来了,和上面一致。参见
https://support.microsoft.com/en-us/help/4073119/protect-against-speculative-execution-side-channel-vulnerabilities-in
【转载】既打补丁又能关闭Meltdown和Spectre防护措施以减少性能损失的方法

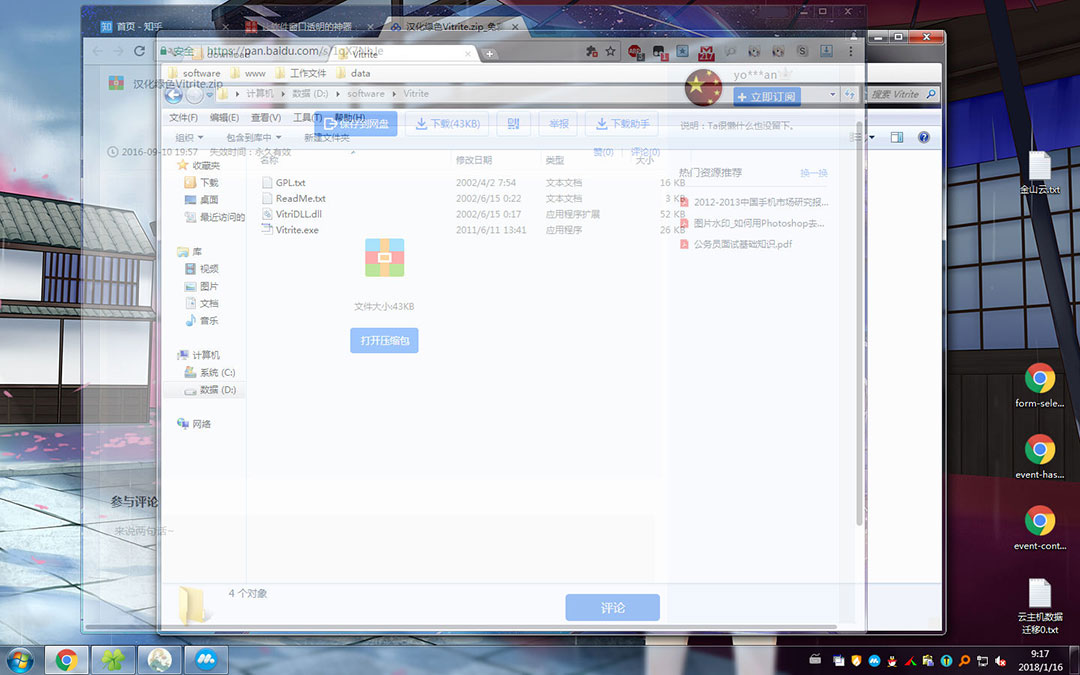
Vitrite 是一款windows 操作系统上的软件,可以方便的把窗口设置为半透明。如上图,把chrome变成半透明之后,可以看到底下的资源管理器和桌面。
运行它之后,先点击一下目标窗口使其激活,然后按ctrl+shift+主键盘上的数字键即可设置透明度,对大多数窗口有效。1是透明度最高的,0是完全不透明,其他数字对应不同的透明度。(因为主键盘的数字键是1开头0结尾的,所以把0当做10用了吧)
汉化绿色Vitrite.zip
度盘下载:https://pan.baidu.com/s/1qX7NhJe
此资源来自吾爱破解网。
Vitrite——windows的窗口透明工具
一个网站服务器上可能有许多站点,有的站点还绑定了多个域名。迁移服务器的时候,我想没人愿意手动再把这些网站重新添加一遍。不过,这方面微软早就考虑到了,我们只需要拷贝IIS的配置文件就可以轻松地备份网站列表和IIS设置。
配置文件路径:
C:\Windows\System32\inetsrv\config\applicationHost.config
可以看到里面包含有每个站点的信息:
Read More →
备份和恢复IIS的配置
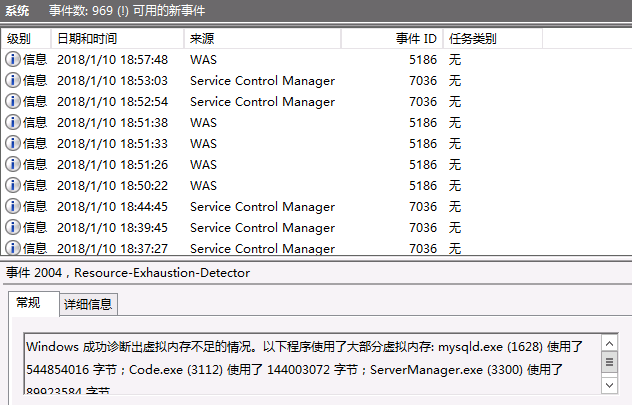
MySQL 5.6 的内存占用偏高,安装后不改配置的话,总是占用400多MB的内存。就算你是一个小网站,只有1个数据库,也是如此。
如果不修改的话,一方面内存占用确实偏高,另一方面可能导致错误:“Windows 成功诊断出虚拟内存不足的情况”。

虽然只是一个可能而已,不过当时我确实怀疑是MySQL的问题。这台服务器物理内存4G,报错时内存占用并没有超出,即使按“已提交”的内存量来看也没超出4G,不知为何就报错。总之我还是去修改了下。
Read More →
解决MySQL 5.6 内存占用过高的问题
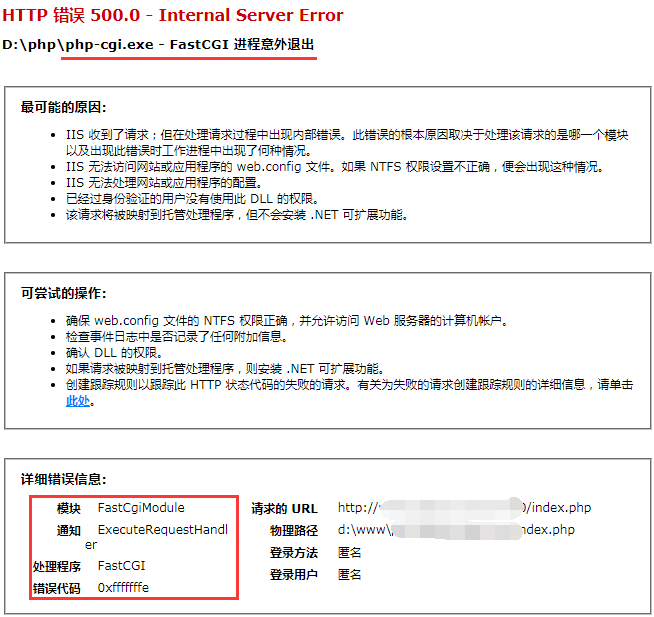
今天把一些网站迁移到了一个新服务器上,后台是php的,打开报错:
php-cgi.exe - FastCGI 进程意外退出

多方搜索后,看到有说法是Zend OPcache的问题。Zend OPcache我只知道是加速PHP的,了解不多。之后去事件管理器里确实看到了是Zend OPcache的错误:
Read More →
Zend OPcache异常导致的FastCGI 进程意外退出

Tumblr(汤不热)是著名的轻博客(福利)网站,目前需要翻墙才能访问。
Tumblr的下载器目前我还没找到很好用的,github上有个tumblrthree,但是那个我用着不正常。本文这个工具可以用,不过也有点缺点。如果大家有好用的下载器欢迎告诉我。
TumblrDownloader 度盘下载:
https://pan.baidu.com/s/1c2LJ3Wk 提取码:mece
使用方法如下:
Read More →


