

2015年的时候,我就发现UC浏览器不支持css的color: rgba属性值。不过这是旧怨了,最近我又发现一个问题。
如下代码:
<div id="a" style="margin-left: -100px;"></div>
<script>
// 使用js修改marginLeft的值
document.querySelector("#a").style.marginLeft = '-2rem';
</script>
用js代码将某个元素的css属性值重设,在其他浏览器上都正常,在UC上没反应。
元素是可以正确获取到的,但是设置css属性这部分就是不生效。
没办法,我只好改变思路,最后用其他办法实现了:
var a=document.querySelector("#a");
var str=a.getAttribute("style").replace("-100px","-2rem");
a.setAttribute("style", a);
直接重设style属性,这样可以。
珍爱生命,远离UC。
后面发生了一个更坑爹的事,同事的华为手机对rem计算不准确导致页面乱版,又废了好大功夫才弄好。今天下午大半时间都在折腾这页面了。
远离垃圾UC浏览器
开发年代很老的游戏有可能应用的是DirectDraw制作的,但好像从Win8开始这玩意被从系统中移除了。默认状态下就会出现各种问题。关掉硬件加速可以以牺牲性能的代价(比如模拟城市4贴图精度下降)解决问题,偏偏win10不是那么好关。而且每次玩完了还得开回来,很烦。
于是有不少人开发了适用于10的ddraw.dll,大概是通过将旧api转发给新api做到的吧。
不过不同的人开发的适用游戏不同,据我测试,
http://bitpatch.com/ddwrapper.html
这家的打开ForceDirectDrawEmulation(事实上就是关闭硬件加速,但仅针对单个程序)可以支持红警2(含尤里的复仇),但游戏中不能切出,否则切回时黑屏;
https://github.com/elishacloud/dxwrapper
这家弄了好几个组件,只用ddraw.dll支持模拟城市4豪华版(GOG版),作者也弄了个已测试游戏列表,但作者表示里面有一些还是会有问题。(比如模拟城市4切出来切回后有些UI会消失或变成黑块,但是想办法刷新那些位置之后又会恢复)
还有一个方案。
Windows ADK中有一个兼容性工具组件,也可以设置ForceDirectDrawEmulation等兼容性,比属性那里的东西丰富许多。怎么用嘛再说(参考https://tieba.baidu.com/p/5330719236)……但当前测试红警2没有实际优势
不死心,四处寻找,发现了真•大杀器。
可配置性良好,直接用dll默认设置就挺好,红警2可以切出来了……虽然拖动的时候有卡顿感,但其他时候不错……至少不会像之前那个那样游戏速度莫名飞快。不幸的是……每隔一段时间就会崩溃!还是只能找了一个修正菜单不显示用的dll凑合了。虽然还是切出不了,至少切出还能切回……
不过这玩意能让极品飞车6支持宽屏。厉害
但不幸的是,模拟城市4不会有黑块,但是插件模型却会经常消失,这个完全无法接受啊……(经研究似乎是叫做z fighting的问题,简单的说就是同一位置高度不同的图,本来是高的盖住低的,结果乱套了)调了几个设置都没用,还是用原来那个吧
2.55.2版本似乎也许大概解决了这个问题。试用几十分钟没有发现任何问题也没有跳出。很棒。
就是有硬件要求,需要显卡至少支持DirectX 10.0……但这个其实很无谓的……老如ATI Radeon HD 4000系列就支持到10.1了……低端到9500GT这种亮机卡都支持10.0,so……
如果我没记错的话pal3也是DirectDraw的吧。供参考
Win10以上的DirectDraw老游戏兼容问题
// ==UserScript==
// @name 百度贴吧自动顶帖
// @namespace https://saber.love/?p=3695
// @version 0.1
// @description 隔一段不定的时间,发表一条回复。不支持楼中楼。
// @author 雪见仙尊
// @match https://tieba.baidu.com/p/11111111111*
// @grant none
// @run-at document-end
// ==/UserScript==
/* 使用说明:
帖子网址需要通过修改脚本的match规则,手动指定。
如果需要修改发表内容,直接修改下面的“自顶”两个字即可。
默认的时间范围大概在0-500秒之间
*/
function setAutoPost() {
var timer = parseInt(Math.random() * 500 * 1000);
setTimeout(function() {
$("#ueditor_replace p").html("自顶");
$(".poster_submit").click();
setAutoPost();
}, timer);
}
setAutoPost();
百度贴吧自动顶帖,电脑版。使用帖子最下面的回复框来回帖,不支持楼中楼。
如果临时使用,只复制下半部分的JavaScript代码,在浏览器控制台手动执行也可以。
说明:
帖子网址需要通过修改脚本的match规则,手动指定。
如果需要修改发表内容,直接修改下面的“自顶”两个字即可。
默认的时间范围大概在0-500秒之间。
百度贴吧自动顶贴简易脚本
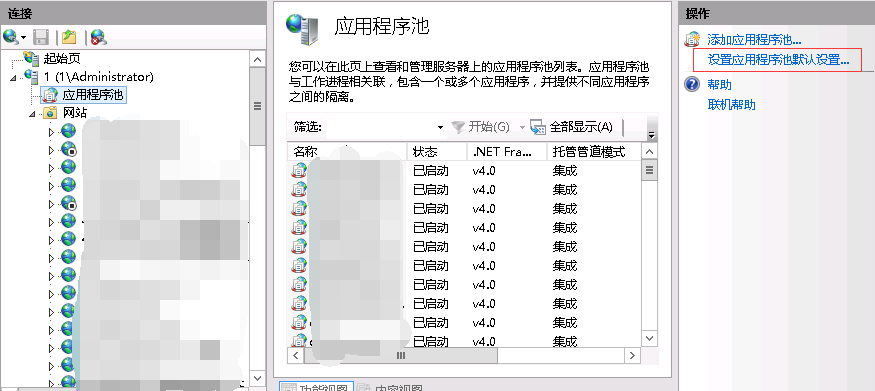
默认情况下,IIS会为每个网站分配一个应用程序池,也有默认的回收策略。为什么我们要去修改IIS的应用程序池回收策略呢?因为如果某网站的应用程序池被回收后,下次有人要访问这个网站,IIS要新开一个进程来为该网站建立应用程序池,那么很不幸的,这个人需要等待较长的时间才能打开网站(只有第一个人会被影响)。这对访客来说自然是不友好的,所以必要时我们可以修改IIS的回收策略。
IIS的默认设置是根据时间来进行回收。此外我们也可以通过限制内存使用量来回收,不过不常用。本文要修改的也是时间策略。
打开IIS的应用程序池的默认设置:

修改默认设置可以将更改批量应用到所有站点中,这样比较方便。
Read More →
修改IIS的应用程序池回收策略

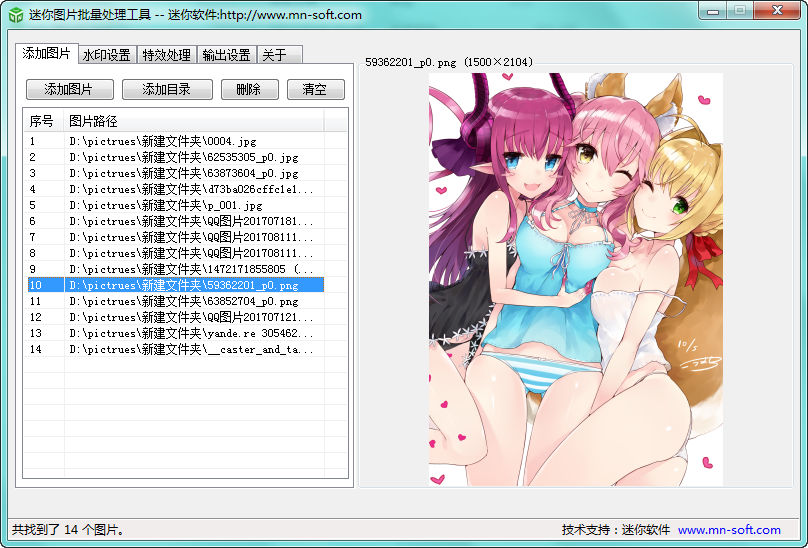
MiniPhoto 是一款小巧的图片批处理软件,可以批量对图片进行如下调整:
添加文字水印/图片水印、旋转、添加颜色滤镜、调整色相对比度、缩放图片、转换格式等。
我主要用到了这个软件的添加水印功能。最近我需要对某网站的附件文件夹里的图片批量添加水印,试了三款加水印的软件都不太理想,后来用了MiniPhoto,效果比较满意。
别看只是添加水印,但是我的需求还不少:
1.支持批量添加水印
2.支持子文件夹
3.按原目录层级输出结果
4.图片按原格式输出
5.宽高小于一定范围的图片不添加水印
MiniPhoto 能完全满足我这些需求,要说唯一的遗憾就是不支持按图片大小自动缩放水印大小。不过这个影响不大,没有也无所谓。
MiniPhoto-图片批量处理和加水印软件


今天我想自己做个chrome主题,于是从谷歌应用商店下载了“主题创建者”这个应用程序。这个程序可以让我们设置chrome的一些外观选项,最后保存成一个压缩包。我们把这个压缩包解压到文件夹,再到chrome的扩展程序页面,加载这个文件夹即可。
Read More →
制作自己的chrome主题
DeskPins 是一款windows 下的窗口置顶软件。这款软件是2004年的,颇有些年头了,不过得益于windows强大的向后兼容性,这款软件至今仍然可以正常生效(测试环境为win7)。
这个程序安装后运行它,它会出现在系统托盘区域。点击它之后鼠标就会变成图钉样式,之后将鼠标在要置顶的窗口上点击一下就ok了。
置顶成功之后,就会在窗口右上角显示红色的图钉标识,点击该标识可以取消置顶。操作起来非常的简单呢。
窗口置顶软件DeskPins
https://www.saber.love/ (原始输入) https:/ (期望的最终结果)
最近不止一个人跟我说访问本站页面出现了404,后来我深♂入了一下,发现出现这些404的情况是上面原始输入里面的情况,url是https协议带www的。
但本站以前设置过把www的转换成不带www的规则,我以为这样的输入应该会被转换为下面的正确形式,但是试了一下果然不行。我一开始以为是重定向规则或者url重写规则出了问题,最后才想起来域名解析这一块。我去IIS里看了看,之前没绑定https协议下的www.saber.love,绑定上就好了。
话说访问本站没必要加www,少敲点字符可以节约生命(+1s)。
解决了使用https加www访问本站的错误
办公室里有个电脑我前几天才重装了系统,很干净的系统,结果刚才那个同事说电脑卡。这才用了三天啊。
我过去看了一眼屏幕右下角,看到了360,就说你把360卸了吧。他不想卸,说卸了也没用。
我和他说,卸了总比不卸好,之后他竟然说:我就是因为电脑卡才装了360。
卧槽他还指望用360加速球(负优化)来加速系统还是怎么的?我无fuck说,只能送他一句:“那随便你吧”,转身走了。
以前我见过有些人,用360的理由是“不用360我用什么杀毒啊”,一幅不知道世界上还有其他杀毒软件的样子。但这么些年了我还是头一次看到有人因为电脑卡主动装了360。就让他这么卡着吧。
吐槽360
首先安装官方的URL Rewrite Module(URL 重写模块),之后配置检测referer 的规则即可。
配置有两种办法,一个是在IIS 里找到这个URL 重写模块,通过可视化操作设置规则。
另一个办法是直接在网站根目录的web.config 里添加规则。我用的是后一种办法。
在web.config 里添加一条规则:
<rule name="Prevent hotlinking">
<match url="^.*\.(jpg|png|gif)$" ignoreCase="true" />
<conditions>
<add input="{HTTP_REFERER}" pattern="https://simple.com/.*" negate="true" />
</conditions>
<action type="CustomResponse" statusCode="403" />
</rule>
这样就ok了。

如果最后你不想显示403状态码,而是显示一个自定义图片的话,可以把action 改成这样:
<action type="Rewrite" url="/img/bitch.png" />
如果想要允许复数的referer ,可以把add 规则复制,按自己的需要修改pattern 参数。

