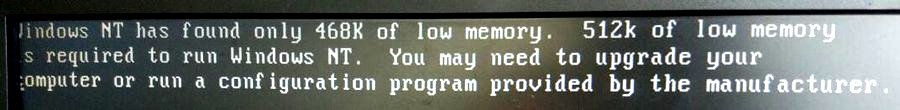
刚才同事的windows xp开机时出现问题,我过去一看,系统启动时失败,连开机画面都进不去,直接显示:

"Window NT has found only 468K of low memory,512K of low memory is required to run windows NT, You may need to upgrade you computer or run a configuration program provided by the manufacturer."
意思是说windows只找到了468K内存,但启动所需的最低内存为512K。
惊了,468K?不存在的。重启进BIOS看看,内存信息确实显示的是2G RAM啊。
之后我就到我的电脑上百度,结果又一次充分体会到用百度等于浪费时间谋财害命慢性自杀。尤其是百度知道,也有很多问这个问题的,点进去查看里面的回答,有说运行的软件太多导致内存不足的,有说要进安全模式的,有建议重装的(虽然重装确实能解决),有说把内存条换新的,还有“这情况个人建议你使用360安全卫士全面体检修复,然后再用它里边的优化加速功能优化一下,在开机启动里没必要的软件禁止开机启动就可以了”。(我想这可能需要你主子做个360 OS,不依赖win直接运行的)。这首哔————送给百度知道的各位智障。
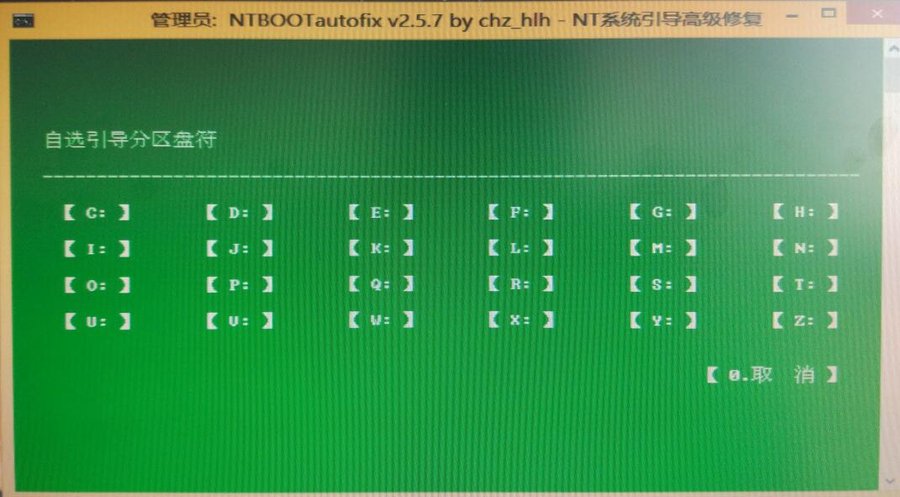
后来换用谷歌,很快找到了正确的解决办法,竟然是修复系统引导……

修复完系统引导再重启电脑,一切正常了。知道真相的我眼泪流下来……
Read More →
开机显示Window NT has found only 468K of low memory的解决办法
刚才要在局域网内某台电脑上建立一个共享一个文件夹,系统是win7的,不过据说有些方法共享之后,xp可能出现访问受限的情况。所以我去搜了一个教程,现在用着感觉挺好的。
这个办法是启用本机guest用户,并且让局域网内其他电脑访问本机时以guest用户身份登陆。最后把共享文件夹共享给guest用户。
本教程转自 太平洋电脑网,截图发在下面。
Read More →
最快最简单的方式开通Win7的局域网文件共享,让所有Win系统无隔阂!

TinyTask可以录制和回放我们的键盘鼠标动作,简单来说就像是简化版的按键精灵。
它是单文件的绿色软件,只有33KB,不安装也不触及你的注册表或系统文件夹。
TinyTask作为一个体积很小的软件,虽然有些地方比不上按键精灵,比如TinyTask不能对录制的脚本再次编辑,或者直接编写脚本,不过它平时也够用了。
TinyTask可设置回放速度(这个功能按键精灵没有)和循环次数;我们也可以把录制的动作保存为文件以后再使用,也可以把录制的动作编译成独立的exe文件,这样编译后的脚本就可以脱离TinyTask运行了(这个功能很方便)。
十分实用的自动化软件TinyTask
首先要安裝Nodejs。Nodejs下載鏈接:
(依據作業系統位數選擇 32bit或64bit)
然後安裝Nodejs,雙擊安裝檔,然後狂戳”Next”就行了。

接下來,下載Pixiv-Bookmark-Downloader。下載後解包,檔案丟哪都行。
Read More →
Pixiv收藏批量下载软件-Pixiv Bookmark Downloader

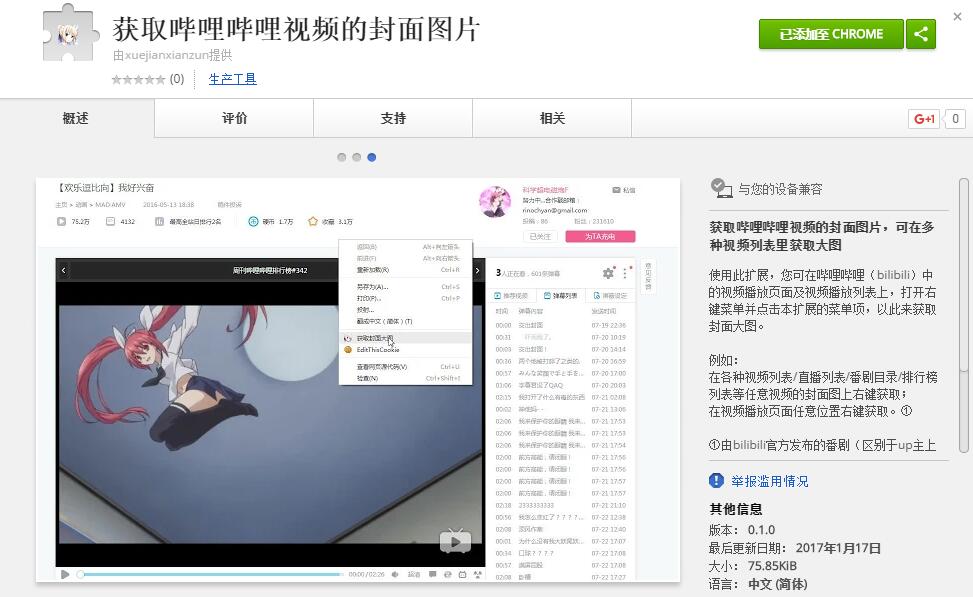
这是我制作的获取bilibili视频封面大图的chrome扩展,chrome浏览器及多数chromium内核的浏览器都可以使用。

扩展作者:雪见仙尊
扩展图标用的是loading画师某抱枕的图(saber酱真是太可爱啦~
chrome应用商店地址:
https://chrome.google.com/webstore/detail/egodkcidolldembjebmiepoibpahmllh
【chrome扩展】获取哔哩哔哩视频的封面大图
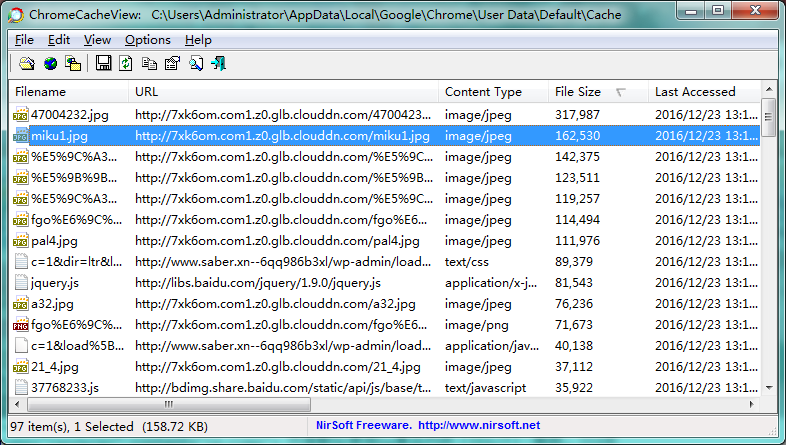
今晚我想把电脑上一些png图片都转换文jpg格式,减少文件体积。我现在的看图软件XnView以前批量转换png的时候蓝屏过数次,现在我是不敢再用它转换了,只好临时抱佛脚再去网上找转换器。
现在我用的是2345图片批量转换器,感觉还算可以,能满足常见的转换要求。
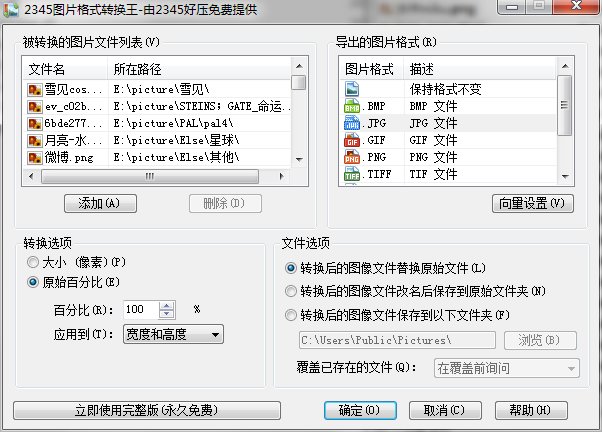
从上面的链接下载下来的2345图片批量转换器是绿色版的,它的界面如下图所示。

2345图片转换器支持添加来自不同文件夹的文件,转换后可以把图片分别保存到该图片所在的原文件夹。
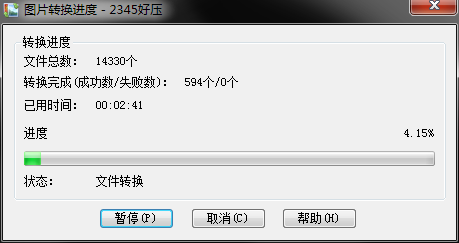
先在左上角添加或拖入要转换的文件/文件夹,再在左下角设置图片尺寸,再在右上角选择转换后的格式和向量设置,最后选择右下角的转换后操作。确认无误后就可以开始转换了。
(左下角的使用完整版什么的别点,点了就安装2345好压了)

不过2345图片转换器也有个缺陷,比如你有一个文件夹,里面有jpg和png格式的图片,只想转换png的。这个转换器没这个功能,我们只能先把要转换的png格式的图片筛选出来(可以使用资源管理器搜索或者everything搜索),再把搜索出来的png文件选中,拖到2345图片转换器里。
另外这2345图片转换器转换完成后会自动关闭。
顺便求大家推荐其他好用的图片转换器~
Read More →
2345图片批量转换器
调试移动设备上的网页很麻烦,因为手机上基本没什么调试工具。我们最常用的办法应该是在pc上模拟网页在手机里的运行效果,但如果遇到用模拟不能解决的问题,就又要发愁了。
倒闭公司谷人希家的chrome浏览器可以使用USB数据线调试Android手机上的网页,很好用,最近我找了些教程试了试,把步骤记录一下。
首先手机要是Android的,需要打开开发者模式并开启USB调试。
然后用手机上的浏览器(不知是否所有浏览器都可以,推荐用手机版chrome)打开要调试的网页,并使用USB数据线把手机连接到电脑上(如果有模式选择,可以选择传文件模式,不要选择仅充电)。电脑上需要有这个手机的驱动,如果没有驱动得自己去装(现在多数手机插上就会自动装驱动了吧)。
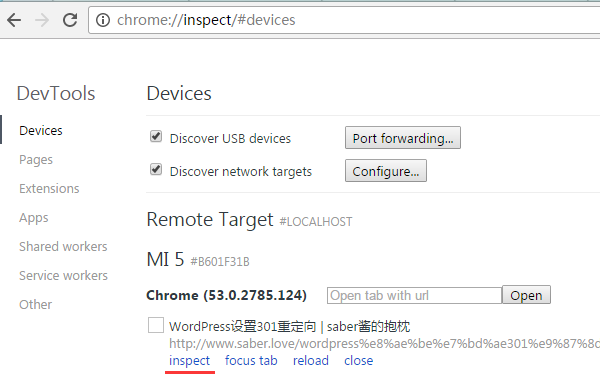
之后在电脑上chrome地址栏里打开chrome://inspect/#devices,会自动扫描通过USB连接的设备。
这个阶段可能在手机上会弹出USB调试的确认框,点同意。这样,chrome中就会显示出手机以及手机上打开的网页了。

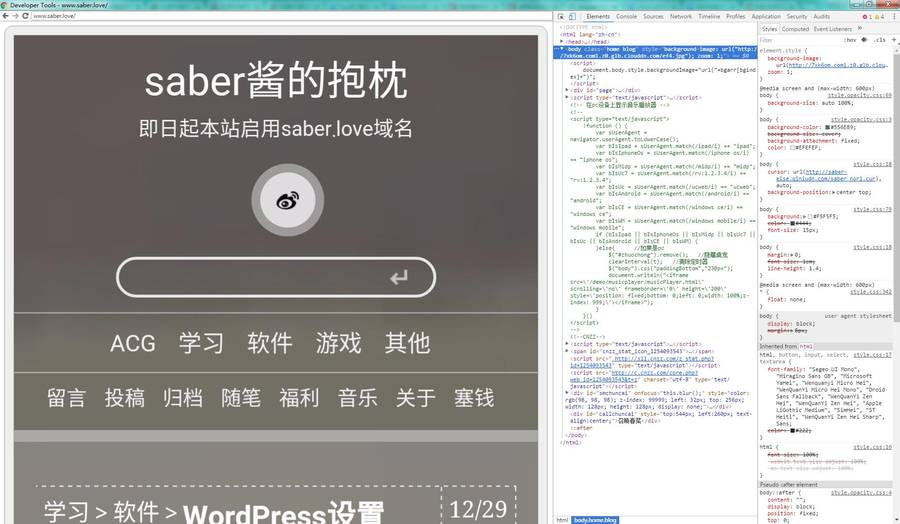
要调试某个网页的话,点击它下面的“inspect”就可以了。chrome会打开一个新的窗口来显示这个页面,之后我们就可以用开发者工具来调试了:

如果操作步骤和设备都符合要求却不能显示/调试设备,那么可以尝试翻墙。
使用Chrome浏览器调试Android手机上的网页

按u进入部首/笔画输入模式。比如u后面接mu(木)ri(日),可以查出来包含这两个文字的汉字。对于一些不知道拼音的文字来说可以试试(我就常年分不清“杳”读yao还是miao)。

搜狗还能把拼音匹配同音的部首,比如把shou(手)匹配到提手旁,还是不错的。类似的还有金字旁,水字旁等常用偏旁部首。
虽然搜狗的拆字模式并非万能,但我感觉绝大部分简体字都是可以打出来的。

刚才我想打“MP3”,先按了mp,之后按了3.但是按3的时候我意识到我用的是拼音模式,“mp”组合出来应该是汉字,我按3相当于选了第三个候选词,这样我岂不是选了个汉字词语。
但是当我看打出来的正好是“MP3”的时候,简直惊了!又打了一次,发现MP3、MP4、MP5都在对应的键位,真是贴心啊。
按v可当做计算器使用
搜狗输入法有些地方还是不错的
我刚才发了一篇文章:《WordPress绑定多个域名的方法》,使得“saber.我爱你”和“saber.love”都能访问本站,并且域名是分开的,“saber.我爱你”进来后,网站所有链接都是“saber.我爱你”开头的,“saber.love”亦然。
但是这样可能会使搜索引擎认为这两个域名建立的是镜像站点,可能会导致权重分散等不利后果,所以还是做301重定向比较稳妥。
由于301重定向性质所致,我需要把《WordPress绑定多个域名的方法》里添加的代码去掉,不然这会导致网站有两套url,就达不到301重定向的目的。
做301重定向首先要确定我们最后想要使用的是哪个域名(我是用的是www.saber.love),到后台常规设置里把“WordPress地址(URL)”和“站点地址(URL)”都改成这个域名。
之后在根目录的wp-blog-header.php的开头,加入以下代码:
// 301重定向到www.sbaer.love
if (strtolower($_SERVER['SERVER_NAME']) != 'www.saber.love')
{
$URIRedirect=$_SERVER['REQUEST_URI'];
if(strtolower($URIRedirect)=="/index.php")
{
$URIRedirect="/";
}
header('HTTP/1.1 301 Moved Permanently');
header('Location:http://www.saber.love'.$URIRedirect);
exit();
}
这样,“saber.love”、“www.saber.我爱你”、“saber.我爱你”都会被301 永久重定向到“www.saber.love”了。