

之前我的博客是“saber.我爱你”域名,最近注册了“saber.love”,我想给我的博客同时启用这两个域名。
不过我遇到了一个问题:虽然saber.love可以解析到我的网站上,但是WordPress后台并没有绑定多个域名的功能。
WordPress的设置里有WP_SITEURL和WP_HOME,不管通过哪个域名进来,网站页面里所有的链接(如文章链接、后台路径等)的域名用的都是WP_SITEURL和WP_HOME里的设置。
我后台设置的WP_SITEURL和WP_HOME原本都是“http://www.saber.我爱你”,当我通过“saber.love”进入网站时,页面上所有链接依旧都是“http://www.saber.我爱你”开头的,点击任何链接就都又转到“saber.我爱你”了。
不过我们可以通过wp-config.php来动态设置WP_SITEURL和WP_HOME,可以真正的使用多域名打开网站,所有页面的链接都是对应的域名。
找到wp-config.php最后一行:
require_once(ABSPATH . 'wp-settings.php');
在它前面添加动态设置WP_SITEURL和WP_HOME的代码就可以了:
$current_sitename=$_SERVER['HTTP_HOST'];
if ($current_sitename=="saber.love"||$current_sitename=="www.saber.love") {
define("WP_SITEURL", "http://www.saber.love");
define("WP_HOME", "http://www.saber.love");
}else if ($current_sitename=="saber.love"||$current_sitename=="www.saber.love") {
define("WP_SITEURL", "http://www.saber.love");
define("WP_HOME", "http://www.saber.love");
}
这样设置后,网站所有页面均可以用我们设置的多个域名访问,包括后台操作都是完全正常的。
ps:上面代码中设置的WP_SITEURL和WP_HOME都会访问网站的根目录,实际上也可根据需要设置成任意层级的目录。
WordPress绑定多个域名的方法

EhViewer是一款Android系统上的E-Hentai浏览器,使用E-Hentai账号登陆,之后就可以自由查看E-Hentai里面的内容啦~(如有必要,可能需要翻墙)
可以分别查看表站和里站的内容(要看里站的话需要你这个账号可以看里站才行),也可以在线搜索、阅读漫画、下载本子等。(阅读漫画时查看下一页是点击屏幕左侧而不是右侧,惊了)
搜索时可使用“chinese”来查找汉化本子。多个搜索词用空格或英文逗号隔开。
我就比较喜欢fullcolor这个tag(滑稽)
相关链接:
github上的EhViewer下载页面

注:特指萝莉全彩本
放上两张截图:
Read More →
EhViewer-Android平台的E-Hentai浏览器
虽然很多人痛恨360的流氓行为,而且360安全浏览器确实有很多是通过流氓手段安装在用户电脑上的,不过360安全浏览器好歹有webkit内核(极速模式),也算是为减少国内IE浏览器的市场份额做出了贡献吧。
我们可以在网页里通过指定meta信息,来使360安全浏览器默认启用webkit内核来渲染我们的页面。
<meta name="renderer" content="webkit"> 页面默认使用极速内核(相当于chrome V21) <meta name="renderer" content="ie-comp"> 页面默认使用ie兼容内核(IE6/7) 啊咧,IE8呢 <meta name="renderer" content="ie-stand"> 页面默认使用ie标准内核(IE9/IE10/IE11,需用户电脑上安装了该版本的IE才可启用)
“只要你在自己的网站里增加一个Meta标签,告诉360浏览器这个网址应该用哪个内核渲染,哪么360浏览器就会在读取到这个标签后,立即切换对应的内核。并将这个行为应用于这个二级域名下所有网址。”
来源:360安全浏览器官方文档
但是,但是
现在已经发现,有时候这方法不管用。所以垃圾360还是赶紧倒闭吧,求求你了
强制360安全浏览器使用webkit内核
本文说的做旧主要是指仿照打印出来的纸张上的字体。
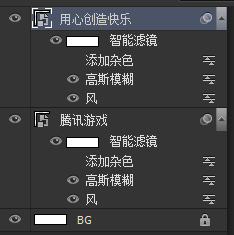
在Photoshop里要把文字做旧,要求不高的话并不难。把文字打出来之后,转换为智能对象,然后对其使用风、高斯模糊、添加杂色等滤镜:

添加滤镜前后对比:


除了设置滤镜自身的参数,我们也可以使用每个滤镜右侧的小图标调整透明度和图层混合模式。
如果有需要,也可以加图层蒙版,然后用比较斑驳的画笔对局部做半透明处理:

形状像下雨的画笔啦、喷枪啦、水彩喷溅、粉笔之类的画笔,很多都可以试试。
此外,涂抹工具啦,加深减淡工具啦,都可以用。
也可以把原图上斑驳的地方复制,做成剪贴蒙版盖在文字上。
如果要做墨水扩散的效果,可以用风格化滤镜里的扩散。之后调整生成的边缘。
纹理→颗粒(对彩图效果明显)
画笔描边滤镜→喷溅
像素画→铜版雕刻
原图上如果有相同的字,可以直接复制过来,那最好了。
ps文字做旧效果

我工作电脑是AOC显示器,此显示器有个十分奇葩的地方,就是只有一个按键,功能是auto自动调节。
这个显示器亮度太高,对我的眼睛造成了成吨的伤害。我在之前公司工作了一年时间,视力没怎么下降,用了这个显示器之后半年时间就去配了眼镜。公司里还只有这一个显示器是1920*1080的,我又不想换。以往的惯性思维让我想不到这显示器竟然还得安装官方的软件才能进行调整。于是我一边忍受着煎熬,一边陆陆续续找各种第三方软件调节亮度。(第三方软件也有很多坑,比如时不时的失效,有流氓行为等,我前后换过好多款软件)
直到我刚才无意间看到AOC竟然有官方的显示器调节软件——i-Menu。该软件可以在AOC的驱动下载里下载安装。
使用i-Menu终于可以调节显示器的各项参数了,而且我在i-Menu看到这个显示器默认的色温是暖色温,我给改成了正常色温。
这款奇葩的显示器——AOC E2270Sw,我只能给它负分。看看使用者对它的评价吧。
我看到最近的一条评论说“屏幕太亮调节不了,一开始根本不适应,后来一个暑假,近视加深了200度”。和我的情况类似,真是作孽。难道是为了节约成本所以不做物理按键的吗?
AOC这个牌子在我心中已经被列入了黑名单。祝AOC早日关门大吉。
aoc显示器辅助工具——i-Menu
这两天我的金士顿U盘出现了问题,无法删除里面的内容或者往里面拷贝内容,进行上述操作的话会出现“U盘被写保护”之类的对话框,然后操作只能被迫取消。我决定试试U盘量产工具,鼓捣了一番,成功了,记录一下这次的经验。
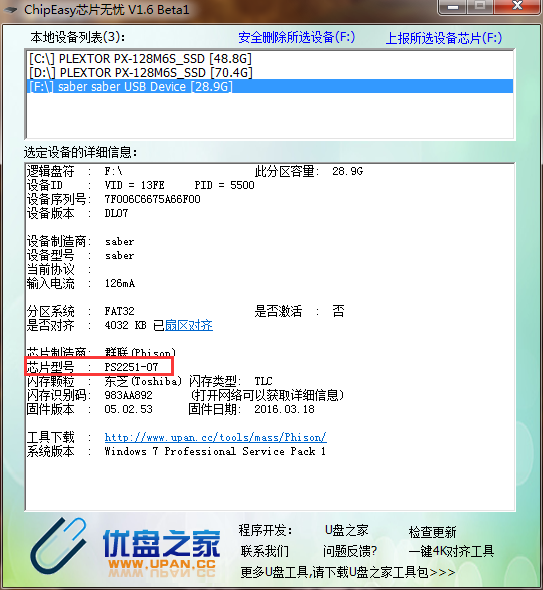
首先下载芯片无忧(ChipEasy)这个软件,然后U盘的属性:

主要是看主控型号,然后复制主控型号到U盘量产网去搜索,找到该主控的量产工具并下载下来。
Read More →
使用U盘量产工具解除写保护
ConvertZ(最新版本8.02)是一款适用于中文文本的Big5/GBK/Unicode/UTF8内码转换器,十分好用。
我有时需要对整个网站内容进行批量替换,但如果网页编码是gbk(或gb2312)的,我就会感到有点头疼。我使用的编辑器sublime text3虽然有插件使它可以支持gbk编码,但这个插件并不可靠,偶尔会导致文件保存时变成乱码,十分坑爹。而ConvertZ则可以方便的将html文件批量转码,这使我十分感动。
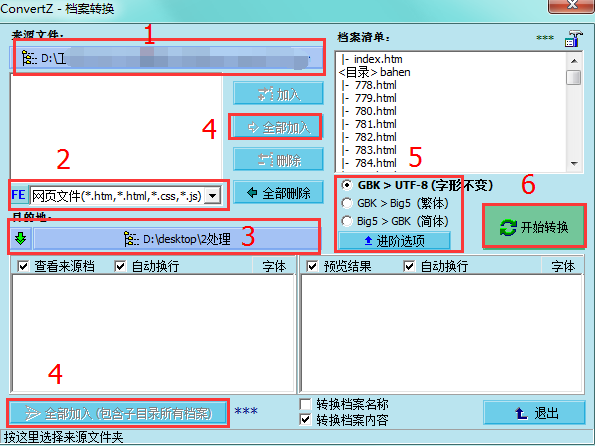
使用步骤如下:

首先点击1,选择要转换的文件所在的文件夹。
之后点击2,选择需要转换的文件类型。
之后点击3,选择输出文件夹。
之后点击4(加入按钮)上面的加入按钮不会添加子文件夹里的文件,下面的则会添加子文件夹里的文件,按需使用。
之后到区域5选择转码转换方向(gb2312选择gbk就行),如果需要的话可以点击“进阶选项”选择更多编码类型。
最后点击6,即可开始转换。
转换速度很快,而且如果使用了“包含子目录”的加入按钮,那么转换后的文件还会按原文件夹结构存放,实在是方便。确认转换无误后覆盖掉原文件夹就行了。
对于html文件来说,用ConvertZ2转换成utf-8编码的话,除了内码变化之外(utf-8的文件体积比gbk的文件体积要大),charset也会自动更改为“utf-8”,很省心。
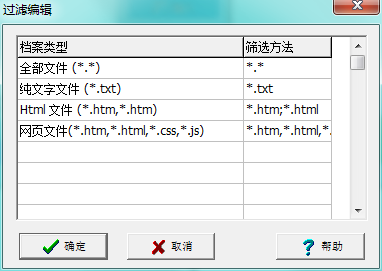
ps:第2步那里可以点击左侧的蓝色按钮添加自己需要的文件类型:

使用ConvertZ批量转换网页编码

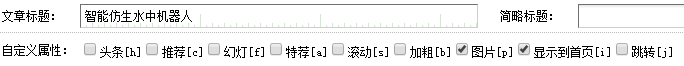
dedecms的文章都可以设置flag,这样当我们调用时可以调用带有指定flag的文章。有时候我们可能需要添加自定义的flag(如上图的“显示到首页”就是自定义的)。
ps:虽然flag的说明文字可以写的比较长,但是在后台文章列表里只会显示每个flag的前两个字。
下面直接放百度经验的内容=。=
Read More →
dedecms给文章增加自定义flag的办法

在百度贴吧里,有时候关注你的人里会有些无意义的小号或机器人账号(我就经常被机器人账号关注),通常他们的粉丝数很低(0或1),本工具可以通过这个条件来删除这些粉丝。
你可修改setNum变量的值来修改设定数字。
本脚本自动执行,自动翻页,一直删除到最后一页为止。
删除完毕后请记得停用此脚本哦~
真正的粉丝……
自动删除百度贴吧里的低粉丝数的粉丝

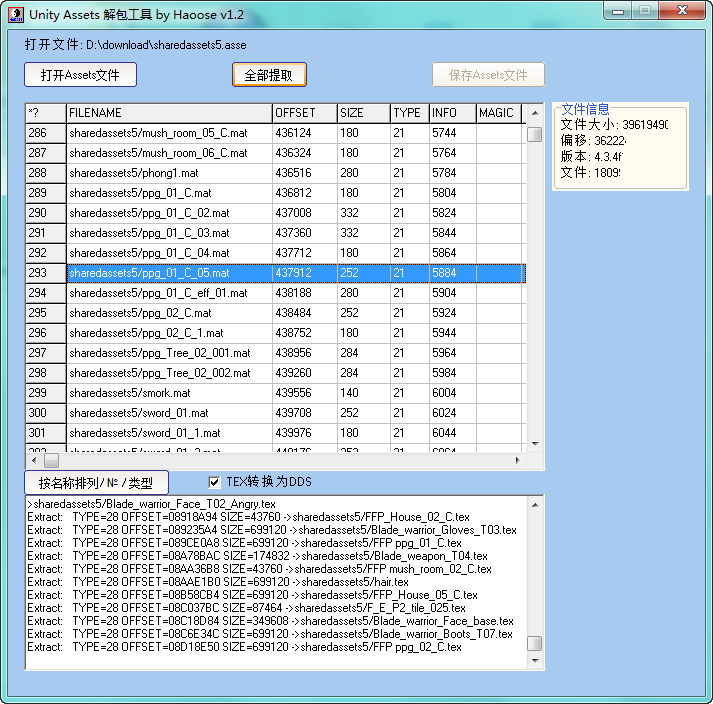
最近下载了一些Unity3D做的游戏,里面有.asssets类型的资源文件,我们可以使用Unity Assets Explorer提取出来。
Unity Assets Explorer可以显示并提取Unity3D的资源文件——.asset、.asssets或.assetbundle等类型的文件。
下载地址可自行百度=。=
ps:如果你想解Unity5的游戏包,请使用 UnityAssetsExplorer 1.5 以上版本。
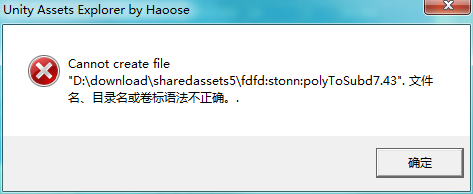
不过有时候提取出来的文件里有资源管理器不允许的特殊字符,就会导致提取中断:

这个文件名里的冒号是不允许在资源管理器里做文件名使用的。
也有其他一些错误可能导致提取中断。

