

you-get(GitHub)是一款著名的命令行下载工具。用它下载视频网站的视频非常方便,如下:
you-get 'https://www.bilibili.com/video/av25616601'
you-get 后面加上视频页面的网址,它就可以自动解析出视频,开始下载。
Read More →
Windows 中使用 you-get 下载视频
WordPress 后台里可以设置固定链接,达到伪静态的效果。但是文章里的分页就会出错了,比如第二页就会变成这样:
https://saber.love/postname.html/2
html 后面为什么要加个斜杠,它又不是目录,所以分页就会打不开。
在网上找到了解决办法,就是在主题的 functions.php 里加入以下代码:
Read More →
解决 WordPress 设置伪静态后分页问题
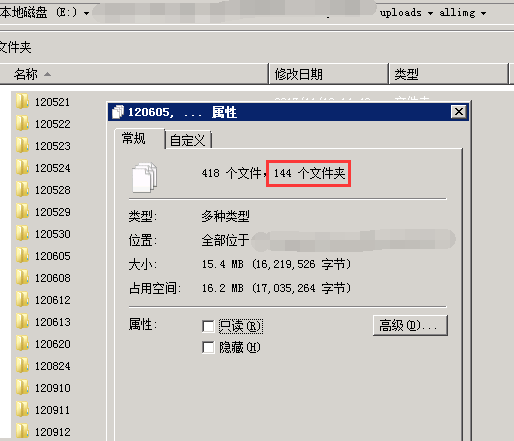
使用 Everything 提升效率一例。最近某网站因为内容修改,需要检查文章里的所有图片,找出有哪些需要修改。后台系统的附件文件夹是按日期创建的,有 144 个文件夹。

最常见的做法大概先打开第一个文件夹,查看完了返回,再打开第二个……以此类推。我以前也确实这样做过,但这样重复性的动作不仅费事,还让我感到非常烦躁。最近我想到了 Everything,平时我用它是为了找出特定的一些文件,现在可以改一下思路,用它来查看所有文件,这样就提高了效率。
Read More →
使用 Everything 跨文件夹查看图片
我们可以对 Vivaldi 浏览器的界面和功能做一些修改。举个例子,今天我在 GitHub 上看到了个项目 vivaldi-tweak:

修改之后,我们平时可以关闭 Vivaldi 浏览器的地址栏,需要的时候让它悬浮显示。这可以使我们的界面更简洁,尤其在全屏模式下很有用。下面跟着我来看看步骤吧。
2019/05/19 更新:此功能新版 Vivaldi 浏览器已经内置,所以不需要我们手动进行修改了。本文内容可以不看了。
Read More →
自定义 Vivaldi 浏览器
个人笔记:关于SSH Tunnel
Read More →
【笔记】SSH Tunnel
不推荐大家使用这个浏览器。详见:
Vivaldi 浏览器 100 天实战:从入门到卸载

Vivaldi_logo 浏览器(访问官网)
更新于 2019/04/11
我使用 Chrome 浏览器已经有 7 年的时间了,它是我最喜欢的浏览器。在这漫长的时间里,我也稍微尝试过一些其他浏览器,但都没能让我产生换掉 Chrome 的想法。但今天我尝试了 Vivaldi,它或许是个例外。
Read More →
Vivaldi 浏览器

RE0 第二季制作决定,喜大普奔
waifu2x (GitHub)已经出来几年了,想必大家都不陌生了,在这里我再介绍一下自己的使用(踩坑)经验。
本文教程中可能需要打开网页,或者下载软件,尽量在翻墙状态下进行。本文教程适用于 Windows 操作系统。
使用 waifu2x 放大你的老婆(图片)
使用 Python3 在本地建立静态 web 服务器,非常简单。其用途…… emmm,主要是为了局域网内分享文件。
1. 安装 Python3
2. 用 cmd 或其他 shell,cd 到要使用的目录
3. 执行命令:
python -m http.server 8080
这样,我们就可以通过浏览器访问 http://localhost:8080 来浏览目录里的文件。对于局域网里的其他人,则可以通过你的 ip 来访问和下载文件,如 http://192.168.1.95:8080.
Read More →
使用 Python 建立静态 web 服务器
某硬改路由器(QCA9533)IPv6 NAT折腾记录
DEMO:选取颜色可以改变网页的背景颜色。
我在网上找到了个 JavaScript 拾色器(原网址),觉得比较小巧方便,就花了一些时间对它进行修改和优化。
当我觉得已经搞完的时候,才醒悟过来这个拾色器没有灰度,无法选取灰色、黑色。这使它的实用性大打折扣,但这也是没办法的事。(原因下面再讲)
姑且放个下载吧(内附 demo 和使用说明):

