

最近做一个网站的下载器,发现它的请求头有个标记 sign,是对字符串进行 MD5 加密产生的 hash,所以我就找了个 JavaScript 的 MD5 库。
https://github.com/pvorb/node-md5
这个库主目录下的 md5.js 文件是 NodeJS 环境使用的,dist 目录里的 js 文件是浏览器环境里使用的。
吐槽下这个网站,不知为何它没有用 HTTPS,估计是因为这个原因所以搞了个 sign 验证。但是 sign 的计算是在前端做的,我直接从它的 js 源码里找到了加密算法,就像这样:
const key = 'asdasddsa'
const time = Date.now()
const sign = md5(key + time)用一个固定的字符串做秘钥,加上发起请求时的时间戳生成 md5 作为 sign。(请求头里同时也要携带这个时间戳,服务器端再做验证)。不仅秘钥可以直接看到,而且时间戳也由我提供,我寻思这加密是加了个寂寞……
JS 的 MD5 库
三月之期已到,又到了折腾 https 证书的时候了。
今天去 certbot 官网看了看文档,发现了个好用的方法。
https://certbot.eff.org/docs/using.html#nginx
对于 nginx 服务器,只需执行 certbot --nginx 就能方便的创建 https 证书。
certbot 在 nginx 上创建 https 证书
markdown 里的代码块用三个斜线包裹,可以指定代码的语言。如下
```javascript let result = new Array(20).fill(0) ```
当 markdown 转换成 html 显示时,上面的写法会渲染出 pre 和 code 标签,并且 class 里带有语言信息:

但是此时代码并不会自动高亮。有个叫做 Prism 的 js 库经常被用来高亮 markdown 在 html 渲染出的代码。
使用 prismjs 高亮 markdown 渲染出的代码
![]()
Pixiv Batch Downloader Wiki 地址:https://xuejianxianzun.github.io/PBDWiki/
文档使用 Markdown 编写,用 docsify 动态生成 html 页面,部署在 Github pages 上。
制作过程比我预想的要顺利,特别是 docsify 这个库很方便,简单的配置就可以生成文档页面,我可以专注于编辑文档,真是太棒啦!
给 Pixiv Batch Downloader 制作了新的 Wiki

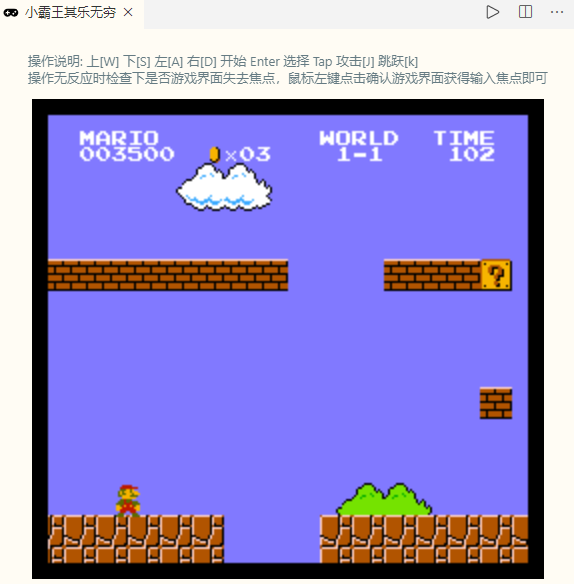
有人在 vscode 上开发了个扩展,就叫小霸王,是个 nes 游戏模拟器。
https://zhuanlan.zhihu.com/p/266374993
这年头在 vscode 上玩小霸王并不稀奇,稀奇的是 vscode 竟然还可以写代码!
把 VS Code 变成小霸王游戏机
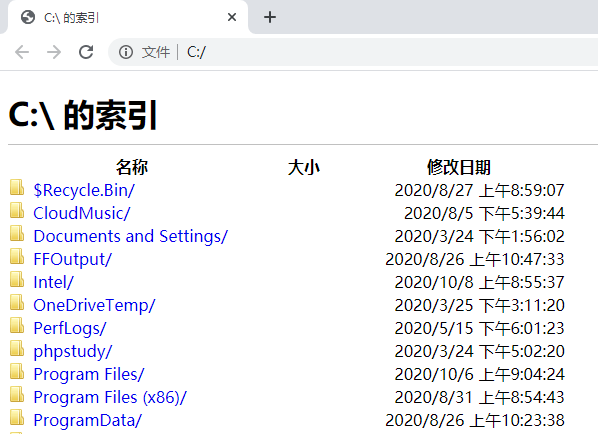
如果我们把一个本地文件夹拖到浏览器里打开,大部分浏览器应该都会显示里面的文件和文件夹。就像这样:

这样的地址是本地文件协议,url 如:
file:///C:/
如果可以通过在浏览器里运行 js 代码,请求本地文件的 url,并且可以任意遍历、读取文件(也就是全盘扫描了),那太可怕了。
我的常识告诉我,浏览器出于安全原因肯定会阻止这一行为,所以这应该是不可行的。在普通的网页里请求本地文件确实不可行,但是在浏览器扩展的后台脚本里呢?今天 Reinford 告诉我在后台脚本里可以任意请求本地文件,我试了下还真可以。
Chrome 扩展在开发者模式下可以读取任意本地文件

我在 bilibili 发了教程视频:https://www.bilibili.com/video/BV1g54y1v7nV
【超强大】Pixiv批量下载器,图片,动图,小说一键下载!手机电脑都可用!
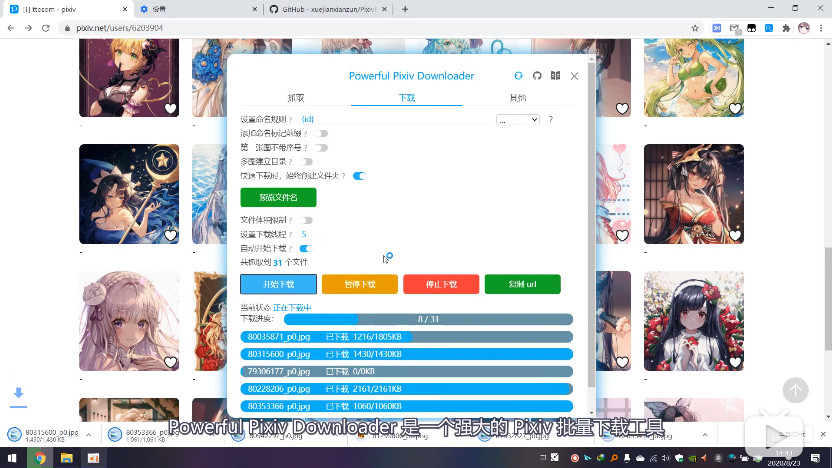
Powerful Pixiv Downloader 是一个强大的 Pixiv 批量下载器,你可以使用它快速下载图片、动图、小说。
它支持多种页面类型,可以设定多种筛选条件,可以自动建立文件夹保存文件。
支持断点续传和增量更新。
它也有很多便捷功能,如去除广告、快速收藏、图片查看器、批量添加 tag 等。
它是一个浏览器的扩展程序,在电脑上使用 Chrome 浏览器或者 Edge 浏览器安装,在手机上使用 Yandex 浏览器安装。
Pixiv 批量下载器的教程视频
浏览器里是不允许跨域的,如果服务器没有指定 Access-Control-Allow-Origin 字段,那么浏览器会阻止向服务器发起的任何跨域请求。
如果服务器指定了 Access-Control-Allow-Origin,则浏览器会根据它的设置,只允许它指定的那些域名进行跨域请求。
特别的,如果 Access-Control-Allow-Origin 的值是 *,表示服务器接受任意跨域请求。
以前,如果我们制作了一个 Chrome 扩展,它的前台、后台代码都可以无视跨域限制,因为扩展有特权嘛。但是从 Chrome 85 开始,扩展的前台不允许跨域了,只允许后台跨域。
但是后台可以修改网络请求,我们给每个请求的 response headers 都添加 Access-Control-Allow-Origin : *,那么前台发出的所有请求都可以跨域。
Chrome 扩展允许任意跨域的办法

这款软件名为 MAGIX Video Sound Cleaning Lab(官网页面),它可以方便的对声音进行处理,消除噪音使它的一个重要功能。你可以导入音频或者视频进行处理,非常方便。
我在寻找简单易用的音频降噪软件时找到了它,它可以进行智能分析,一键降噪,这就是我想要的功能。
一个易用的音频降噪软件
CMD 命令我平时很少用,所以记一下。
例如要重启 explorer.exe,可以如下操作:
直接 kill 指定名称的进程:
taskkill /f /im explorer.exe && explorer.exe查找进程的 pid 再 kill:
> tasklist|findstr explorer.exe
< explorer.exe 212 Console 6 126,744 K
> taskkill /pid 212 /f
> explorer查找占用了本地 80 端口的程序:
> netstat -ano|findstr 127.0.0.1:80
