


我在 FF14 设置 2560x1440 分辨率最高画质,锁 75 帧,在海都主城广场上,只有 58 帧左右,就勉强给它算 60 帧吧。
这个地方大家都很卡,因为这里总是聚集着很多玩家。但是 i5 12400 + RTX 3070 玩一个网游都达不到 60 帧是否过于离谱了?
使用 ThrottleStop 解锁笔记本 CPU 的功耗墙

最近买了个新的神舟笔记本,型号 ZX9-DA5DP,拼多多 6263 元购入。它自带的存储只有一个 512G 的固态,我需要把旧笔记本上两个 1T 的固态安装到新的笔记本上,并重装系统。在这过程中遇到了一些坑爹问题记录一下。
重装 Windows 11 遇到的一些问题
在默认情况下,Potplayer 会使用 CPU 或者核显解码视频,在播放一些高清视频时可能出现解码速度慢的问题。
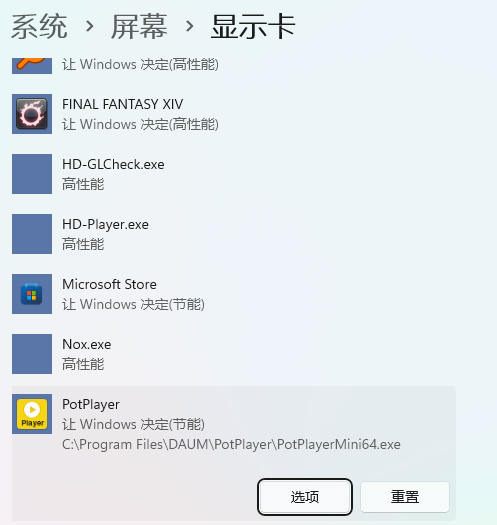
那么怎么让 Potplayer 使用独显解码视频呢?很简单,在 Windows 11 中打开系统设置,进入系统-屏幕-显示卡,这里会显示你安装的应用程序,向下滚动找到 Potplayer,点击它,设置图形首选项为高性能(独显)即可。

怎样让 Potplayer 使用独显进行解码


我闲来无事刷 b 站,惊觉金山毒霸竟然推出了带有萌系桌宠的新版本,我超,超可爱诶!
可以在这里看看效果: https://www.bilibili.com/video/BV1ZD4y1t7Mj
然后有 up 做了一键安装版的程序(在评论置顶里下载):
https://www.bilibili.com/video/BV1EW4y1j7hm
好,从此我也是光荣的金山毒霸用户了!
什么,你说杀毒,那不是附带功能吗,这个桌宠才是核心功能啊,上面的大人物们是不会懂的。
金山毒霸青春版桌宠提取版

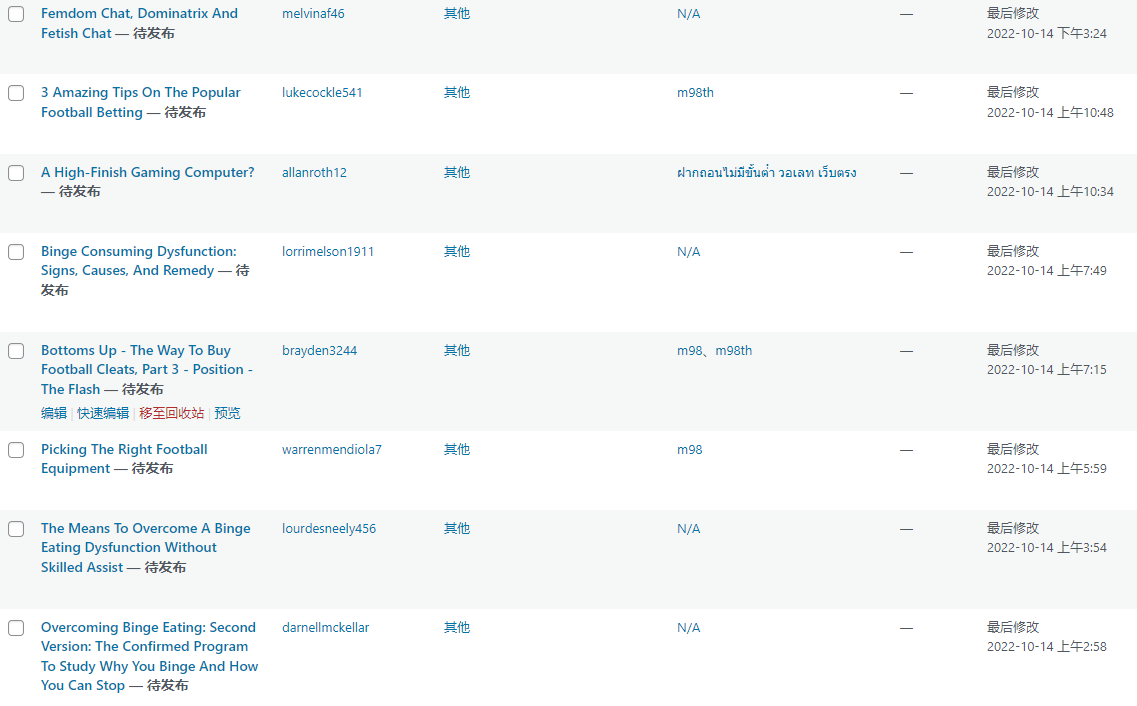
本站长期以来把新注册用户的角色设置为“贡献者”,这样他们可以提交投稿。结果天天都会收到一些垃圾投稿。
翻看了一些投稿之后,我大开眼界,它们的语言五花八门,包括英语、俄语、法语、德语、西班牙语、波兰语、保加利亚语、印尼语……
内容包括:成人网站广告、线上赌球广告、互联网赌场广告、商业软件广告、购物网站广告、清洁用品广告、空调广告、印刷业务广告、松露广告、手提包广告、貂皮大衣广告、运动鞋广告、旅游景点广告、社交媒体广告、贷款广告、克服暴饮暴食的健康生活指南等等。
我想把贡献者用户都改为订阅者,这样他们就不能投稿了。但是现在已经有三万多个贡献者用户,在网站后台不能一次性修改他们的角色,所以只能去改数据库了。
修改WordPress的用户角色

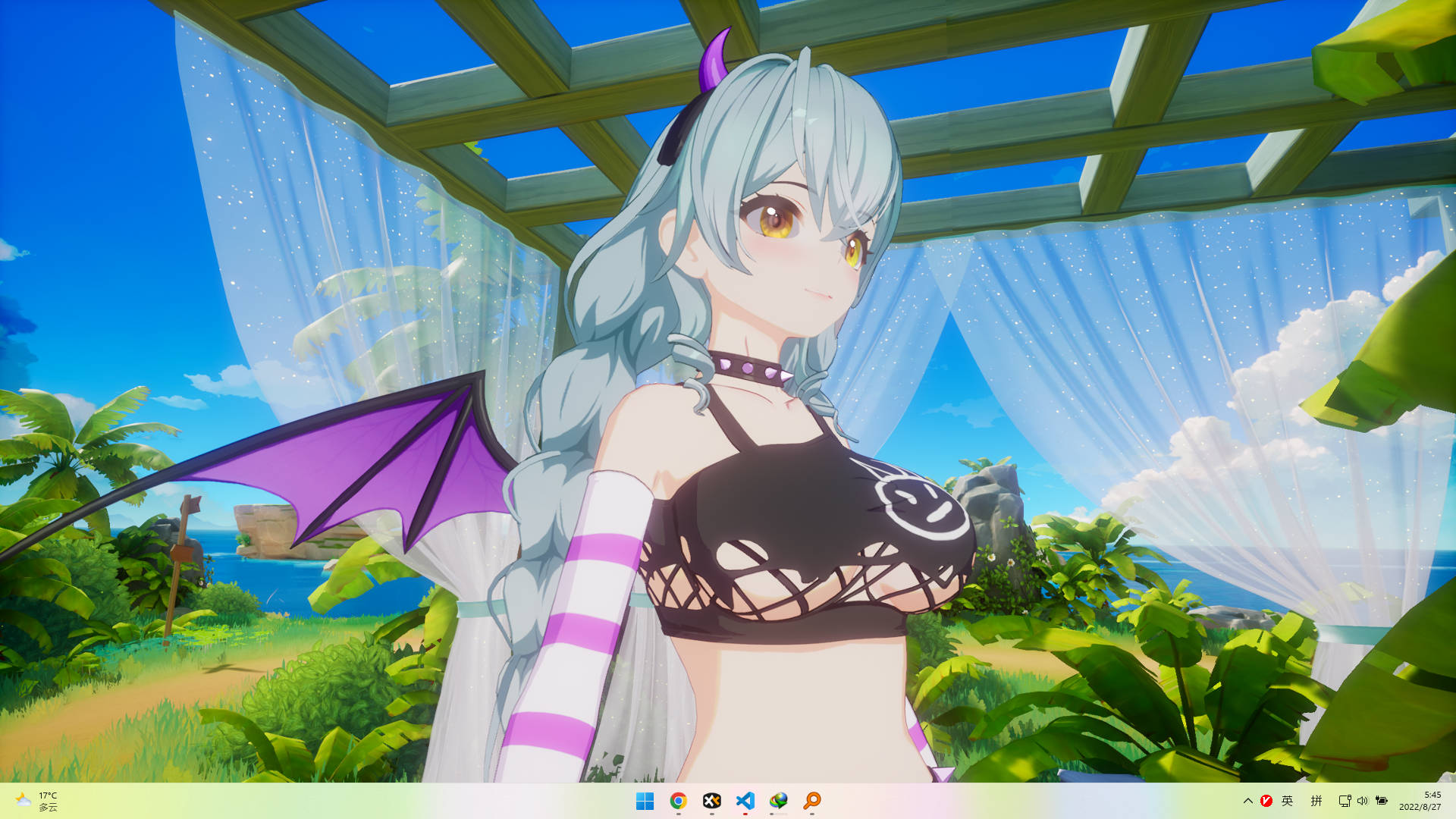
今天我在系统更新里选择了升级到 Windows 11,一切都很顺利,照常的安装完更新,重启系统,稍等一会儿就升级成功了。
上面的图片就是升级后我的桌面,任务栏的半透明挺好看的。(建议把任务栏颜色模式设置为“浅色”)
升级之后我感觉 Windows 11 的美观程度确实比 Windows 10 高出一大截,而且过渡动画也更流畅,回不去了。
整体来看,除了偶有 BUG、右键菜单不方便,其他没什么明显的问题。一些人说的内存占用变多我也没有明显的感觉到。
升级到了 Windows 11

在我的电脑里,有些视频可以显示预览图,但是有些却不行。以前我不清楚这是为什么,直到今天我把有预览图的视频转码成 H265(HEVC) 后发现没有预览图了,我才意识到是 H265 的问题。
搜了一下,因为 HEVC 解码器要专利费,所以 Win 10 没有内置 HEVC 解码器。安装 K-Lite 解码器包就可以在资源管理器里显示 HEVC 视频的预览图了。
K-Lite 下载: https://codecguide.com/download_kl.htm
点击上面链接中的“Download Basic”下载安装包,安装完成之后,在资源管理器里按 F5 刷新就可以显示预览图了。
安装 K-Lite 解决 Win 10 无法预览 H265 视频的问题

在一些成套的鼠标指针里会有一个 INF 格式的安装文件,右键这个 INF 文件可以安装这套鼠标指针。
但其实上面这套指针一开始没有这个安装文件,这样我们在使用的时候需要在鼠标设置里逐个替换鼠标指针,很不方便。那么这个安装文件到底要怎么编写呢?我稍微的研究了一下。
对鼠标光标安装文件(INF 配置文件)的简单研究

https://www.pixiv.net/artworks/98550273
昨天我在修改下载器时,看到了这张图,遂发到下载器群里吐槽了这图右腿不自然。
然后光速被封 7 天。
我也不知道是内鬼举报的还是 tx 搞得。但是 tx 以前没有这么严,所以除非是这几天加严了,不然就是内鬼搞的。
好气啊。
QQ被封了七天,悲

我这里之前 Steam 客户端能裸连的,现在是 2022年5月21日晚上,突然连不上了。

在网上看了下,今天突然出现这情况的人不在少数。看来我大中华又进一步封锁了。

