

我重装系统之后,创建了一个 SSH 密钥,但是名字不是默认的 id_rsa,假设就叫 abcd 吧。
我到 GitHub 上添加了这个公钥,但是使用时却连接不上,终端显示:
[email protected]: Permission denied (publickey).
这是为什么呢?我搜索一番之后发现,SSH 连接验证身份时,客户端会寻找默认的私钥文件,例如 id_rsa、id_dsa 等,如果我们的密钥名字不在默认列表中,就需要配置一下。
在 .ssh 目录下新建一个 config 文件,里面指定连接到 [email protected] 时所使用的配置:
Host github.com HostName github.com User git IdentityFile ~/.ssh/abcd
最后一行指定了密钥的名字。保存之后使用 ssh -T [email protected] 测试一下,显示类似 You've successfully authenticated 的信息就可以正常使用啦~
Github 使用名字不是 id_rsa 的密钥
又把这里当笔记用了233每次从头找很烦 Read More →
【笔记】word域代码摘抄

从我开始使用 Windows 10 之后,我很喜欢 OneDrive。但是它免费的 5GB 有点尴尬,放小文件绰绰有余,放大文件基本没法放。所以我经常会想把它扩容——这需要购买 Office 365 付费版本。今天临近双十一,我又没有什么想买的东西(佛系死宅),索性给 OneDrive 扩容吧,把所有文件都放上去好了。
Office 365 个人版官网售价 ¥398/年,但是国内的正版购买渠道会更便宜。我这次找到了数码荔枝,发个淘宝链接: Office 365 个人家庭版。标价 219 元,找客服领取 20 元优惠券,相当于 199,原价的一半,可以说是很划算了。
买了之后我就去安装,但是踩了不少坑,花了很久才搞好。记录一下步骤。
Read More →
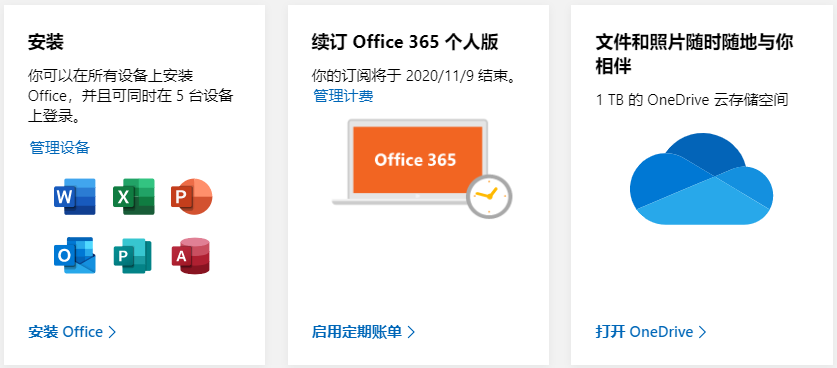
购买和安装 Office 365

有些人(或者很大一部分?)觉得虚拟内存的作用是当物理内存不够用的时候,临时保存数据,腾出内存空间所用。又因为读写硬盘比较慢,进而觉得如果操作系统去读写虚拟内存,会拖慢电脑速度。所以当他们觉得自己的内存足够时,就会去关掉 Windows 的虚拟内存。
很惭愧我以前也这么想过,但是关掉虚拟内存之后,有些程序启动时会报错“内存不足”,即使物理内存够用也是一样。事情似乎有些不对劲了。那么事实到底是怎样的呢?今天我看了《操作系统概念》,才纠正了自己的一些错误想法。
Read More →
正确认识虚拟内存

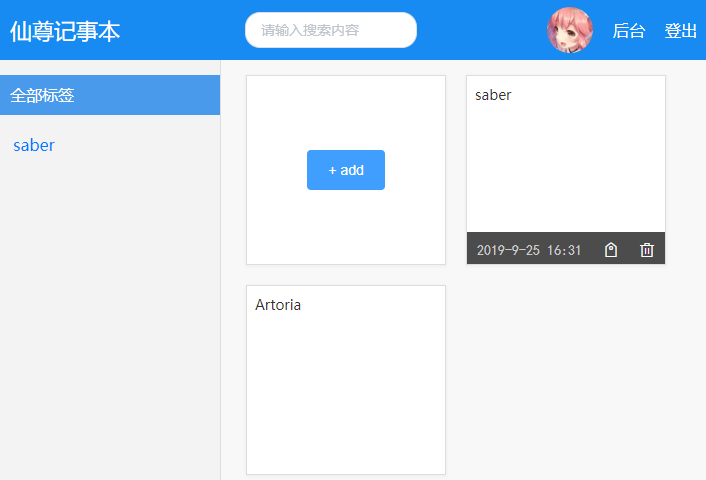
xz-note
https://note.pixiv.download/
可以实用,当然功能比较少。第一次加载比较慢。(因为服务器是海外的,平时也会慢一些)
功能上做了对笔记的增删改查、设置 tag。可以注册用户,使用注册邮箱接收验证码。
安全性上,传输使用 https,密码做了加盐和慢 hash 处理,保证安全性。SQL 查询做了参数化处理,应该可以防止 SQL 注入吧。认证模式采用 jsonwebtoken(JWT),过期时间一小时。
这个网站是我自己第一次用 Nodejs 搭建后台,并上线的网站,积累了一些经验(然后过一个月就忘光
GitHub 地址:
https://github.com/xuejianxianzun/xz-note-vue
做了一个练习 Vue 的记事本网站
我在本地建立了一个网站,前台使用 Vue.js,后台使用 Nodejs 的 Koa.js 框架。现在打算上架到服务器,服务器的操作系统是 Debian。记录一下操作步骤。
Read More →
在 Debian 上运行 Nodejs 网站后台
Windows 中有一些字符不能做文件名:
\ / : ? " < > * |
但是 Chrome 的下载 api 里,有更多的字符不能做文件名,否则下载会失败。这些字符里大多是控制字符。
Chrome 扩展下载文件时,不能使用的字符可以建立一个正则表达式,对文件名进行替换:
// 不安全的字符,是 Chrome 和 Windows 不允许做文件名的字符 const notSafeString = `[\u0001-\u001f\u007f-\u009f\u00ad\u0600-\u0605\u061c\u06dd\u070f\u08e2\u180e\u200b-\u200f\u202a-\u202e\u2060-\u2064\u2066-\u206f\ufdd0-\ufdef\ufeff\ufff9-\ufffb\ufffe\uffff\\\/:\?"<>\*\|~]` const safeFileName = new RegExp(notSafeString, 'g') // 安全的文件名
这些字符是 Reinford 测试出来的,测试结果的文件:
链接: https://pan.baidu.com/s/1y8AVKGmasV1ZYiCErwc1Zg 提取码: q41v
此外,还有一些情况要处理。
1. Chrome 不允许文件夹和文件名的开头、结尾使用点 .。
2. 路径首尾不允许有空格。
3. 路径中出现多个斜线会报错,如 download//a.jpg。
Chrome 扩展下载文件时,不能使用的字符
当用户用 http 网址访问网站时,我希望可以自动跳转到 https。在 Nginx 里,可以在该网站的配置文件里用 301 跳转到 https。目前测试了两种方法都有效。
第一种方法,把 80 和 443 端口的监听分开,然后在 80 里直接 301 跳转:
server {
listen 80;
server_name pixiv.download;
return 301 https://$server_name$request_uri;
}
server {
listen 443 ssl;
server_name pixiv.download;
#其余内容省略
}
Nginx 配置 http 跳转到 https
最近一周我都在优化 Pixiv 图片批量下载器,今天更新好了,增加了一个新功能:动图时自动转换为 WebM 格式的视频。
以后这些色色的动图就可以保存为视频,当做里番来看啦~
效果预览:

Pixiv 图片批量下载器转换动图

在大概 100 天之前,我写了篇文章推荐 Vivaldi 浏览器,讲解了它的各种优点,并且我抛弃了使用 7 年之久的 Chrome 浏览器,把 Vivaldi 浏览器设为了默认浏览器。100 天之后,我默默滚回了 Chrome。
Read More →

