

如果把 Chrome 浏览器的界面元素分为以下 5 部分:

每一横排是一栏,从上到下依次是 标签栏、工具栏、书签栏、网页、下载栏。
今天我略微研究了下 Chrome 定位到地址栏的 5 种方式的区别。没用的知识增加啦!
冷知识:Chrome 定位到地址栏的 5 种方式的区别

Pixiv Fanbox 批量下载器发布啦~
Fanbox(https://www.fanbox.cc/) 是 Pixiv 旗下的一个赞助平台,画师可以在上面发布作品,按月收取订阅费。
Pixiv Fanbox Downloader 是 Chrome 扩展程序,支持批量下载你订阅过的文件(即已解锁的),过滤文件类型、自定义文件名等功能。
Chrome Web Store 安装:
https://chrome.google.com/webstore/detail/pixiv-fanbox-downloader/ihnfpdchjnmlehnoeffgcbakfmdjcckn
Github 页面:
https://github.com/xuejianxianzun/PixivFanboxDownloader
Pixiv Fanbox Downloader
我用 JavaScript 写了一个把图片转换为 icon 图标的工具,支持多种图标尺寸,可以在线使用:
https://icon.pixiv.download/
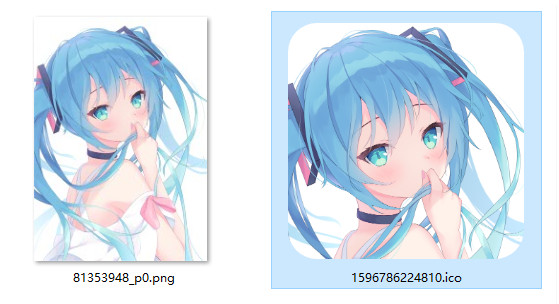
效果:

左边是图片,右边是生成的 ico 文件。
之前当我想在 pixiv 下载器里加入“用户头像转 ico 文件”的功能时,搜索相关的 JS 库,发现都是给 NodeJS 写的(需要依赖一些图片处理的包),没有原生 JS 可以直接用的。然后我去搜索在线转换的网站,想扒代码,发现都是发送到服务器由后端进行转换的。
没办法我就自己研究写了一个,使用原生 JS,转换是在本地直接完成的,不需要发送到服务器。
把图片转换为 icon 图标的工具

PowerToys 是微软目前正在开发的一款系统增强工具,它为 Windows 系统添加了一些新功能,可以提升你的使用效率。
PowerToys 已经在 Github 开源:
https://github.com/microsoft/PowerToys
Windows 系统增强工具 PowerToys

今天我注意到任务管理器里有个 Alibaba PC Safe Service,有时候它占用的 cpu 还不少。
经过搜索发现它是阿里巴巴系列软件安装的一个服务,服务名叫 AlibabaProtect。当你安装阿里系的软件,如阿里旺旺、千牛、优酷、钉钉等软件,就会出现这个服务。
普通手段难以删除这个服务,重启还会自动出现。我参考了知乎上的方法成功删除了这个服务,使用了 Autoruns 这个软件。
注意,千牛用户不能删除它,否则千牛会无法运行。
删除 AlibabaProtect

Proxifier 可以让系统中所有软件或指定软件的网络请求发送到我们的代理软件,有的时候你可能会需要它。
最近我的 OneDrive 下载速度很慢,甚至有时候完全无法下载文件。经查,微软在今年 2 月份撤销了香港的 cdn,所以国内用户下载文件可能需要从美国下载了,直连速度略等于无。
虽然我有在使用 ssr,但是 OneDrive 的设置里没有代理服务器的设置,它的流量不走 ssr。还好 Proxifier 这个软件可以拯救我。
Proxifier 让不能设置代理的软件走代理

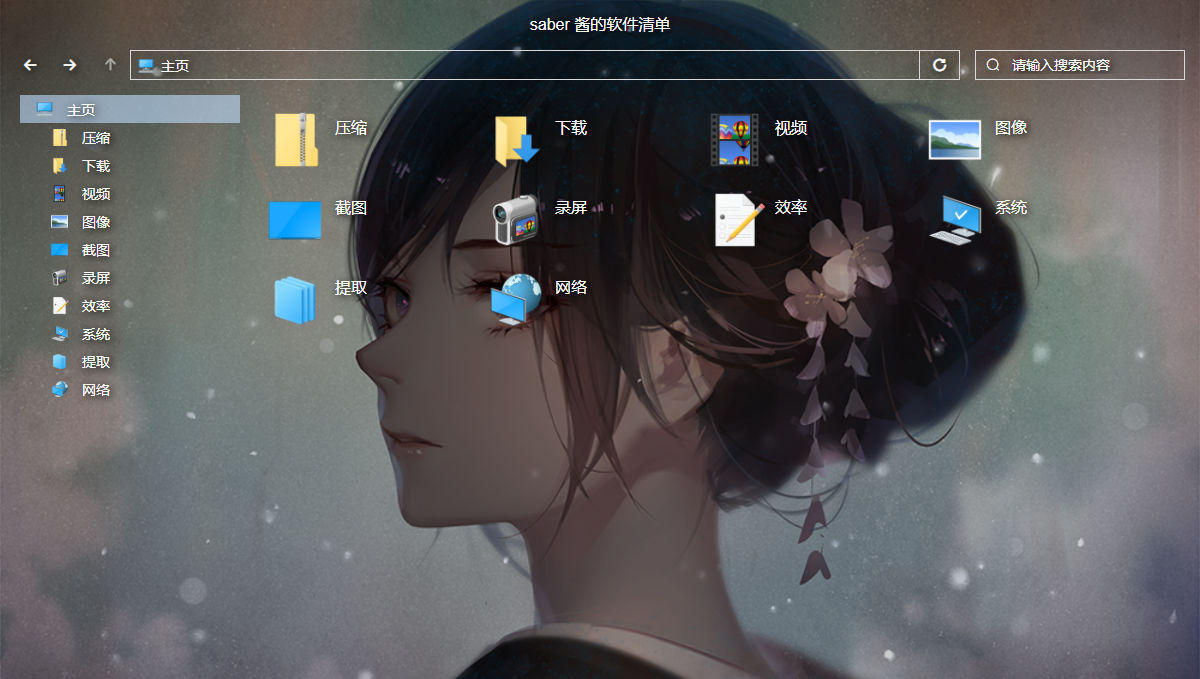
其实这是个 vue-cli 练手项目来着,分享了一些我比较常用和推荐的软件。没有列出比较小众的,以及专业性要求较高的软件。估计不会怎么更新了(摸鱼使我快乐
PS: 下面的网址已经失效,我发了个新的文章,可以看看:
分享我经常使用的一些软件
演示地址:https://software.pixiv.download/
github 地址:https://github.com/xuejianxianzun/softwareList
默认没有背景图片,通过右键菜单设置背景图。
做了一个网站分享我喜欢的软件
apt update
apt install redis-server安装完成后,Redis服务将会自动启动,你可以通过以下命令校验Redis服务是否正常运行:
systemctl status redis-server

