


在之前发布的 2 月里番的文章里,我最喜欢的是金发巨乳可爱少女的那部(そしてわたしはセンセイに…… ~めげないブルマ~),之后我发现它在 2021 年 11 月有一部前作(そしてわたしはセンセイに……_~脇の下のアイツ~),但是当时我看完直接删了。
我把前作又下载回来,看了下确实观感不行。其实它的画面并不算贫穷,人设、画风也没啥区别,问题在于画质不行,即使我下载了 RAW 视频也是如此,画面依然一眼糊。
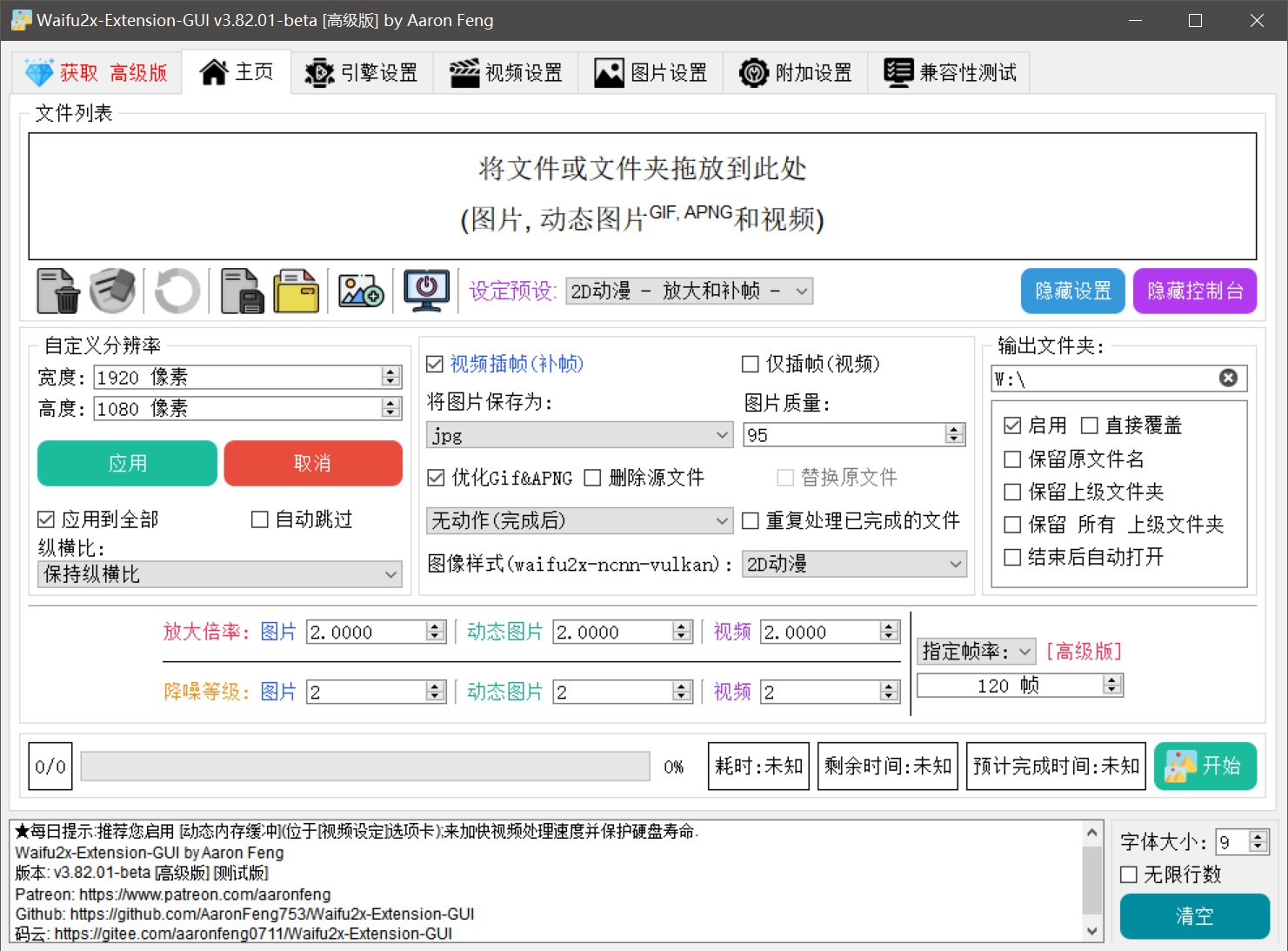
我想起了视频超分辨率技术,之前试过 NVIDIA 的 RTX VSR,但是它只能在浏览器里用。我想找个本地软件可以转换视频然后保存的,搜索一番用 Waifu2x-Extension-GUI 试了试。
Waifu2x-Extension-GUI:https://github.com/AaronFeng753/Waifu2x-Extension-GUI
尝试用软件放大视频(超分辨率)
FPS Monitor 使用教程 - 帧率显示和硬件监控软件

FPS Monitor 官网:https://fpsmon.com/en/
FPS Monitor 是一个付费的帧率显示和硬件监控工具,它拥有漂亮的图表和强大的定制性(可以让你 DIY 个性外观),自带中文。可以在 Steam 上购买,原价 41,打折是 20 多。
我是在 B 站看到有个 UP 的视频里用了这个软件,然后我也去试了试,目前我还没有购买,只是试用模式,但是功能没有限制。
FPS Monitor 使用教程 - 帧数显示和硬件监控软件
NVIDIA RTX 30/40 系显卡现已支持“视频超分辨率”技术,全称 “RTX Video Super Resolution”,简称 VSR。
这项技术目前可以应用在 Chromium 内核的浏览器中,当你播放的视频显示尺寸超出原尺寸时,GPU 会实时增强视频画面,使其更加清晰。
更新:在 2023 年 4 月初,Potplayer 的最新版本已经支持在播放本地视频 使用视频超分辨率 RTX VSR 了。
这对于观看直播、网络视频、播放本地视频都有效,原视频分辨率越低,效果越明显。
我觉得这项技术很实用,因为视频网站里很多视频最高只有 1080p,我们保存在本地的视频有很多也是 1080p 或 720p。但是高分屏越来越普及了,很多视频的分辨率都显得不足,VSR 技术就是这种情况的福音。
尝试 NVIDIA 视频超分辨率技术(Video Super Resolution)
来自低版本 IIS 受害者的记录,愿你不会用到过时的软件。
最近我维护的几个网站需要启用 HTTPS,这些网站有多个不同的主域名,部署在 Windows Server 2008 SP 1 的 IIS 7.5 上面。

IIS 7.5 无法绑定多个 HTTPS 站点,以及用 Nginx 解决此问题的记录

AntiMicroX 是一个开源免费的程序,它可以把手柄按键映射为键盘或鼠标按键,比如我把 Xbox One 手柄的导航键(西瓜键)映射为键盘上的截图键,实现在游戏中一键截图。
AntiMicroX GitHub 主页:https://github.com/AntiMicroX/antimicrox
使用 AntiMicroX 映射手柄按键为键盘或鼠标按键

Snipaste 是一款高效好用的截图软件,但是它也不是完美的,除了缺少用户呼声很高的滚动截屏功能,它还不能方便的做到一键截屏并保存。
我指的是像一些游戏里按 PrtSc 或者像 Steam 的 F12 快捷键那样,自动截屏并保存,不需要手动选择截图区域。
但是不管我在 Snipaste 的设置里怎么折腾,用它截图时必然会出现选择截图区域的步骤,然后才能保存,这就做不到一键截屏。
用 Snipaste 一键截取全屏并保存
现在新电脑都是快速启动直接进入系统,没有等待进入 BIOS 设置的界面了,当我们需要进入 BIOS 时还挺麻烦的。
Windows 系统可以用 shutdown 命令重启系统并直接进入 BIOS 设置界面。
shutdown /r /fw /t 0/r 是重启,/fw 是进入固件设置,/t 是重启倒计时。
怎么让 Windows 重启后直接进入 BIOS 设置
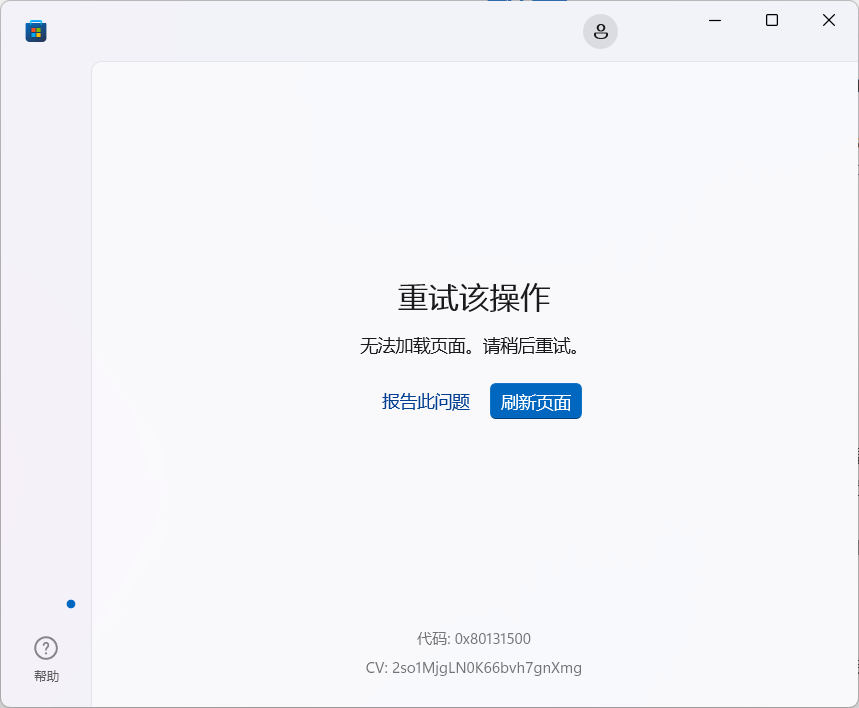
我使用的 V2ray 会设置系统代理服务器,这导致 Microsoft Store 等 UWP 应用启动时会显示错误(代码:0x80131500),无法正常使用。

我根据知乎上的方法解决了这个问题,就是使用 CheckNetIsolation LoopbackExempt 命令。(来源:https://zhuanlan.zhihu.com/p/413730301)
让 Microsoft Store 等 UWP 应用不使用 V2ray 梯子代理

HandBrake 是一款开源免费的视频转换软件,它体积小巧,有着丰富的预设,支持多种视频编码,支持 Windows/Linux/macOS,并且自带中文。
官网:handbrake.fr
HandBrake:免费开源的视频转换软件
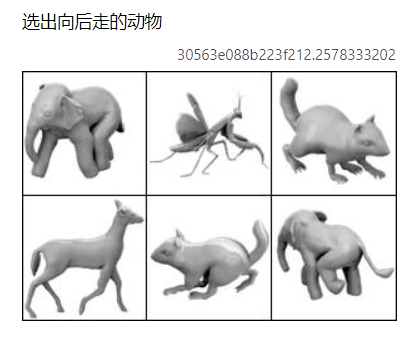
昨天想注册个 Microsoft 账号,先是没挂梯子直接用中国 IP 去注册的,遇到逆天验证码,从 6 个静态图片中选出向后走的动物,并且要连做 6 道,一旦有一次不对,就要从头来过。




失败次数多了之后,验证次数也会增加,要连做 9 道并且不能出错。
后来我试了挂了香港 IP 再去注册,换成了个简单的选相同图案的验证码,并且只需要一次正确就可以了。妈的搞歧视吧?

