我想导出某个分组里的所有人的 QQ 号码保存起来,在搜索引擎的结果里大都是说用 QQ 邮箱来导出的,我试了现在这个方法已经不行了。还好我找到了个可用的方法,安装这个用户脚本:
https://greasyfork.org/zh-CN/scripts/406982 ([雪喵空友列] QQ 空间一键获取自己的好友列表)
然后登录自己的 QQ 空间(https://user.qzone.qq.com/), 在顶部会看到这个脚本显示的按钮,提供了多种文件格式的导出,点击你想要的格式就可以保存所有的 QQ 好友列表了。

怎样批量导出自己的 QQ 好友列表/QQ 号码

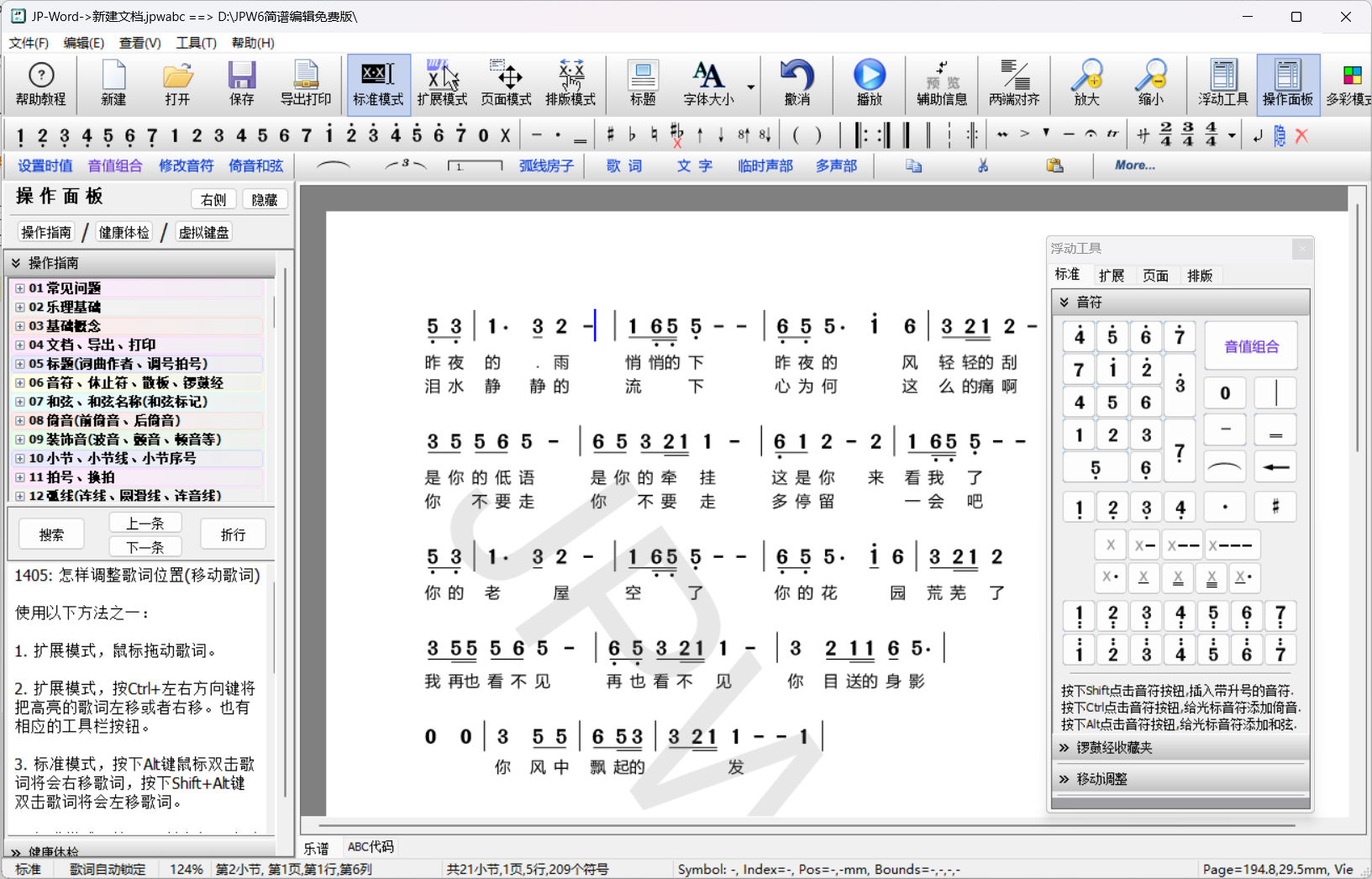
一个长辈发给我一张手写的歌谱,想让我做成可以打印的歌谱。我是个音乐白痴,经过搜索找到了这个软件,JP-Word 简谱编辑器,它可以免费使用(但有功能限制),完整功能需要购买。不过对于这种一次性的任务能凑合用就行了。
使用 JP-Word 简谱编辑软件制作歌谱
textContent 与 innerText 属性返回的都是纯文本,不会含有 HTML 标签。它们的主要区别在于:textContent 返回的是所有文本内容(忽略 HTML 标签本身),而且保持源代码里的格式。innerText 则会按照人眼所看到的格式返回。
对于代码里的 <br> 换行,由于 textContent 只管返回文本内容,而 <br> 是个标签,所以 textContent 会完全忽略它。
innerText 则会将 <br> 变成 \n,因为这符合人眼看到的效果。
JavaScript 中 textContent 和 innerText 的区别
我发现文章里的语法高亮插件自动把一些转义字符给解码了,导致显示的不正确。可以移步知乎查看:
https://zhuanlan.zhihu.com/p/689946202
需求:反转义/解码字符
API 返回的某个字段里是用于渲染到页面上的 HTML 代码,其中可能混杂有转义字符、正常字符、HTML 标签。如下:
// 解码后应为:1,2'<br />3<4 5>
const str = '1,2'<br />3<4 5>'
// 3、4、5 后面的其实都是转义字符,但是高亮插件给自动解码了,所以你看到的是正常的字符现在有个需求,将其保存到一个 txt 纯文本里,为了可读性,需要将转义字符变成其“真正”的字符,可以称为“反转义”或“解码”。(这里不需要处理 HTML 标签如 <br /> 等,原样保留即可)。
下面有 3 个方法,第一个是正确的,后面两个是不符合预期的:
JavaScript 编码(反转义)HTML 转义字符
起因是我在知乎看到了这个问题,提问者列出了 4 个方法: for forEach map reduce,问大家用的最多的是哪个。
巧了,我哪个都不是,我用 for of。看完了那些回答,我才发觉 for of 怎么比我想象中冷门很多呢?难道是因为它相比 for 算是高级的,相比 forEach 之类算是低级的,所以夹在中间不上不下了?但也许正因为如此,我才喜欢用它,因为它既比 for 简洁,又比 forEach 之类强大(例如可以 break,可以循环执行 await)。
我写了个回答详细说明了一下,感兴趣的话可以看看:
https://www.zhihu.com/question/605580848/answer/3443452329
JavaScript 的循环/遍历方法,你用的最多的是哪个?
TortoiseSVN如何不再下载某个文件

OnlyFans 上有许多网红博主发的视频,而且也有不少福利博主在上面发布成人内容,比如玩偶姐姐 HongKongDoll(当然很多需要订阅才能看)。不过之前我没有找到好用的 OnlyFans 下载软件,今天这个试了下很好用,给大家推荐一下。
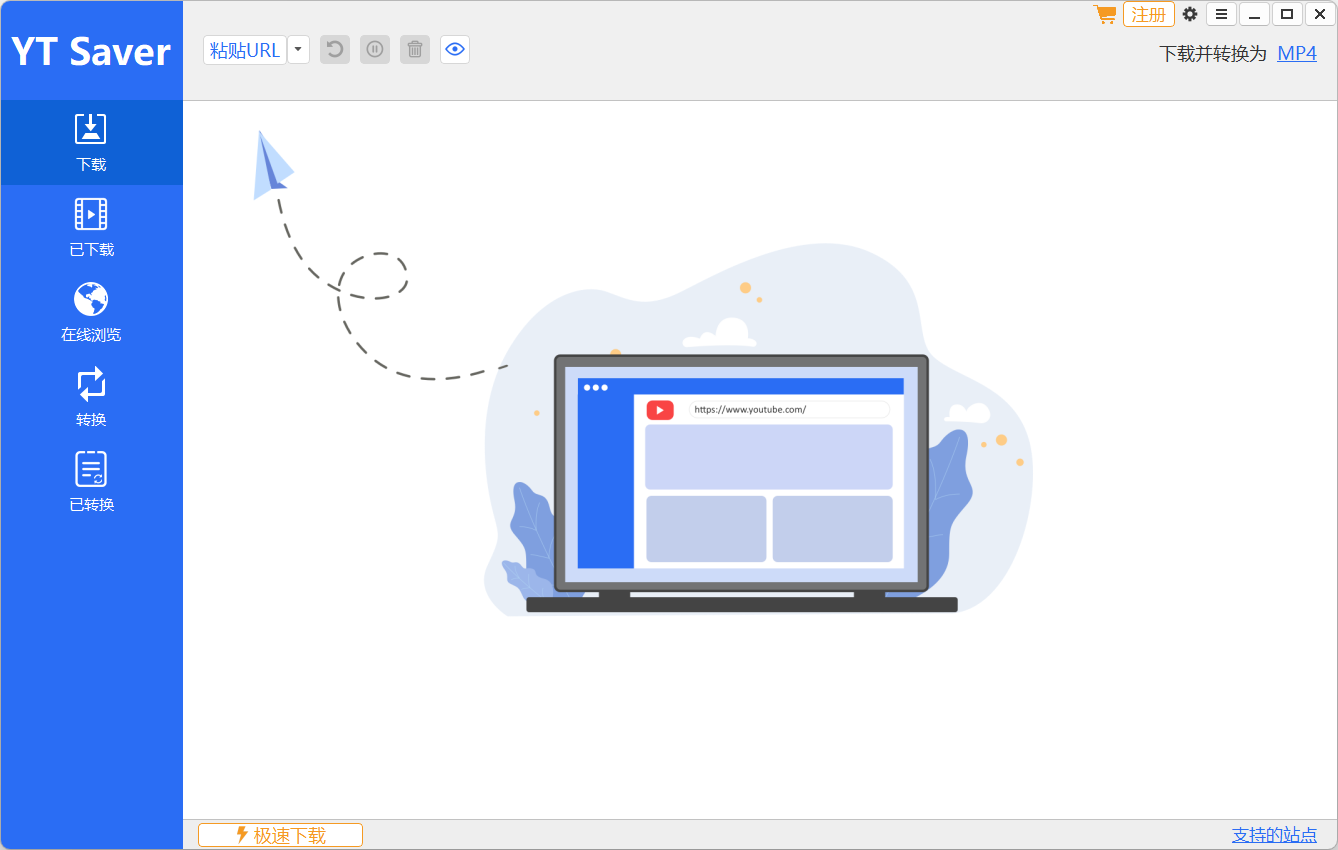
YT Saver OnlyFans Downloader 是一个方便好用的视频下载软件,我试了用它来下载 OnlyFans 上的视频,体验很棒。使用它可以从 OnlyFans下载免费视频、已订阅视频、私信视频,并且能够移除 DRM 保护,让你摆脱版权保护的限制,想下就下。
官网:https://ytsaver.net/zh-cn/onlyfans-downloader
从上面的链接里可以下载 Windows 和 Mac 的客户端,另外它还有 Android APP,需要的话可以从这里下载。
而且它还能下载许多其他网站的视频,比如 YouTube、Instagram、Pornhub、Bilibili 等,可谓是非常强大。感兴趣的话可以戳这里查看支持的网站。
它的使用也很简单,跟着我一起看一下吧~
YT Saver OnlyFans Downloader 一键下载 OnlyFans 高清视频
当浏览器的下载历史记录达到数万条时,可能会导致浏览器在启动及查看下载记录时出现卡顿的问题。一开始可能只会卡顿一两秒钟,但随着下载记录的增多这个问题也会愈发严重,甚至会导致浏览器一启动就直接卡死(无响应)。
解决浏览器因为下载历史记录太多卡死的问题

在 bilibili 的各种视频/直播封面上,以及视频播放页面/直播间内,按 Ctrl+鼠标右键 ,就会在新标签页里打开它的封面图。
脚本安装地址:
https://greasyfork.org/zh-CN/scripts/30714
老东西了,今天更新了一下。