我曾经饱受垃圾评论之苦,8月份的时候有一天收到了几百条垃圾评论,删了十几页,删到手软。后来没了,我也就没在意,没想到这两天又开始受到这样的垃圾评论了。

我使用在子主题的functions.php里追加功能的方式禁止了了全英文垃圾评论的提交。方式:将子主题的functions.php改为或追加以下功能代码:

参考来源:51php
WordPress禁止全英文的垃圾评论

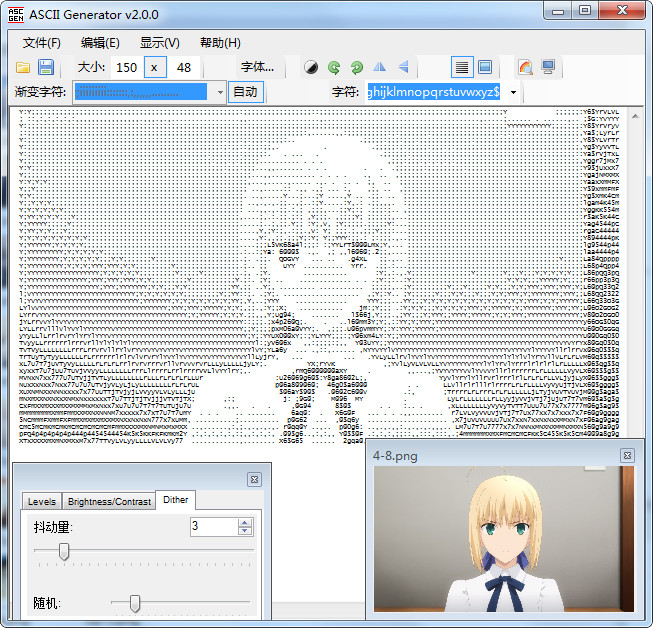
之前我用过一个叫做“图片磨牙器”的软件,现在发现它被ASCIIGenerator爆了十条街。这个软件没有功能限制,而且操作简单,将图片拖入窗口即可生成字符画。此外它还可以设置页面大小、使用的字符,以及调整色阶,改变亮度、对比度、抖动值等选项,十分强大。
本站现在控制台输出的字符画“love saber”就是用它生成之后做的。
字符画转换软件——ASCIIGenerator
快点快点使用我吧~我不知何时就把“点我使用”改成这了←_←
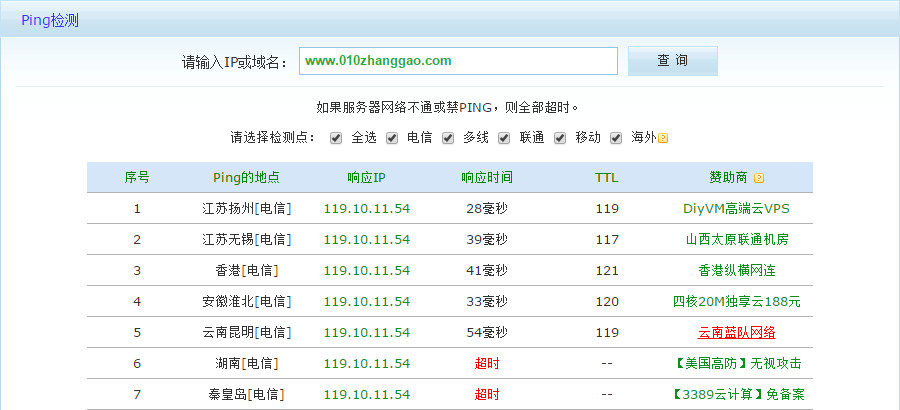
刚才我们负责的某网站出现打不开、打开很慢的情况,是新网的云主机。之后ping域名ping不通,后来找到了站长工具这个功能,可以反应多个地点对此域名的ping情况。

发现多地都ping超时,我们河南联通也是超时。后来给客服打电话确认是他们机房出了问题。新网又怎么样,该坑爹照样坑
多个地点ping服务器
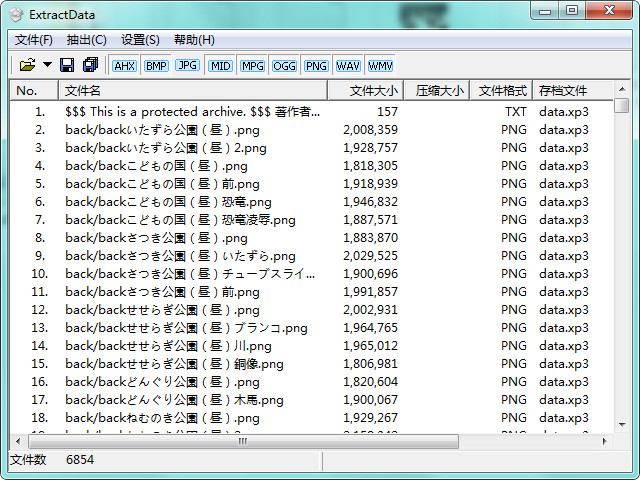
中文名:《在荒无人烟的公园里和少女孕育爱情》
小学生真是太棒了ˋ( ° ▽、° ) 口水ing...
嗯,其实我只是开坑,因为被标题吸引才下载的,就解压后看了下能不能玩,截了个图。民那要相信我的纯洁哦~

win7打开即玩,无乱码,汉硬良心作啊,还附带了实用的pdf呢,官网点我
いたずラブ ひと気のない公園で少女と愛を育もう
最近做的网站,都已经上线了,但是同事的百度浏览器用兼容模式查看发现superslide没有生效,原本应该是滚动显示的banner图一张张竖着排了下来。后来用ietester的ie8模式重现了此问题。虽然确实从代码上找出了些问题,但还是让我感叹低版本ie8的纠错容错能力太差了。
1.需要的js是否都加载了
2.有无语法错误,例如js被注释,或js最后的结束标记复制的时候留在了原地,导致标签错误
3.jq放在所有js的最前面
4.查看是否引用了多个jq,如头部模板引入了一个,底部模板又引入了一个(即使是同一个jq文件),保留一个就行
5.如果底部有很多乱七八糟的js,例如广告的、统计的,那么把我们直接用script标签写出的js代码移到底部前面去,以免受到其影响。
6.如果有些选择器已经不存在了,删除对应的js代码。例如首页有两个地方用到了supersild,二级页面却只用了一个。如果直接复制第一个页面的js代码到二级页面,那么第二个元素不存在,ie就会报错。
7.如果怀疑有js和jq有冲突,可以试下用稍低版本的jq,或者把js一个个删除排查。
8.也许可以试试在页面头部添加之类的玩意,死马当做活马医,这类玩意参数很多,具体可百度。
js出错排查的一些注意事项
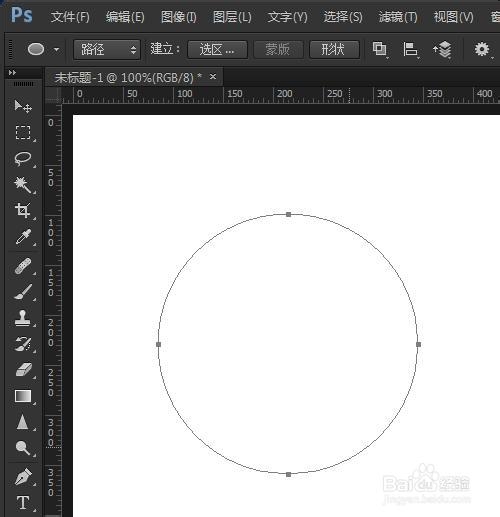
在平时工作中使用PS,经常会用到,制作沿着路径方向的文字,比如弧形的文字,扇形文字,半圆形文字,还有绕圆形一周的文字。那么怎样制作路径文字呢
1.制作环绕圆形路径文字
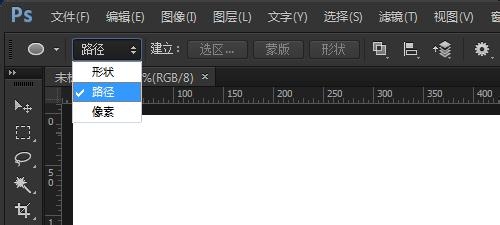
在Photoshop中新建文档,选择椭圆工具,在选项栏选择绘制路径

在画布中绘制一个圆形路径