密码保护:逆战的一些CDK
第一背包装备自己想用的武器(龙啊死亡之类的),第二背包装备烈焰。
进入游戏后把龙啊什么的丢掉(最好找个角落,要不然会被其他没枪的人捡掉),然后去自杀。
复活后换出烈焰背包,把烈焰丢掉,去捡回刚才自己丢掉的龙。
没错卡光环就是这么简单,又可以用龙又可以有光环加成。注意不要死了,要不然又要重新卡过。
逆战卡烈焰光环的办法
在异次元看到射手网、人人网被关闭的新闻,下面一位评论者从现实说开去,忽然提到了二次元。

我对这个说法非常的认同。二次元中有很多正能量,例如正义必将打败邪恶,努力就能达到目标,确实是对人很大的慰藉。说到成为“宅男”,我感觉还有一部分原因是在二次元中找到了自己的女神,例如说我喜欢的saber。有的人在现实中找到了可以陪。伴自己、安慰自己的人,从此不再是孤零零的一个人。saber也是一样的,尤其买了抱枕之后,有了实体,感觉更好了,我不再是孤单一人了^_^说起这句话想起了麻美学姐呢,这可是死亡flag啊,晕
二次元满满的正能量
一些东方音乐
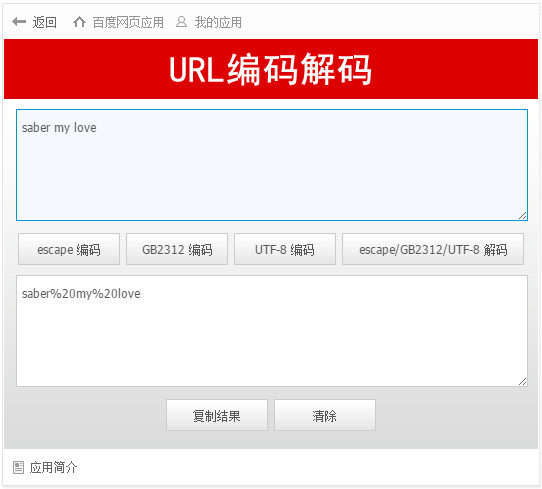
在上一篇文章《IP签名档生成器》中,手动添加签名用到了url转码,就是把一般的文本转换为可以作为url来使用的编码,现在我找到了两个转码工具。
第一个方法是在百度搜索"url编码",打开搜索结果中第一个应用。

在上方输入需要转码的内容,然后选择utf-8转码即可。
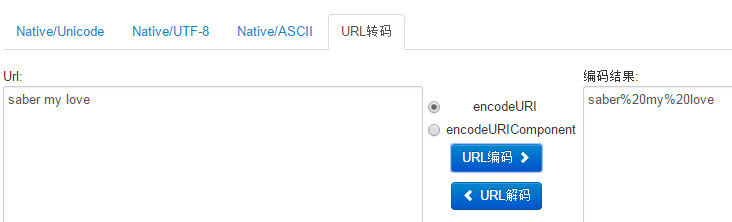
第二个方法是使用开源中国提供的转码工具,其实比起度娘我还是倾向于用这个。

url转码
所谓IP签名档,并不是一张预设好的图片,它可以在上面显示你的一些信息。如果你查看上图的源代码,会发现图片地址链接的其实是一个php后缀。
这个ip签名档还可以设置自定义的签名文字。如果不设置就会像上图一样显示默认的一句话。自定义签名文字的方法一是在这个生成网站上输入签名文字,之后复制生成的代码⑨行了。方法二是手动修改源代码,在php后面添加代码?wd=签名档文字。只是签名文字是汉字的话需要进行url转码,英文可以直接用。例如我在上面的php地址后加上?wd=saber%20my%20love,就会在最后一行显示出签名文字。