
为了更好的体验会员的功能来装B,卸载了qq国际版,装了普通版的qq←_←
开了年费QQ会员,可以愉快的装X了

之前有一篇花吻在上的动图,然后昨天下午我又看了花吻的OVA,对于百合我真是把持不住,所以把一些花吻资源发上来。
下载链接:
https://pixeldrain.com/l/RJnVtgj2
内容包含:
- 游戏 1- 18 部,大部分有汉化
- 官方画集和一些图包
- 动画和字幕文件
百合是那么的有爱,那么的治愈n(≥▽≤)n 花吻的图太多了,不好搜集,可以去图站看看。 hanahira! sono_hanabira_ni_kuchizuke_wo
下面放一些昨天看OVA时的截图,18岁以下禁止入内←_←
花吻在上资源
首先,你要有一个虾米账号,之后点击这里开始制作虾米播播。
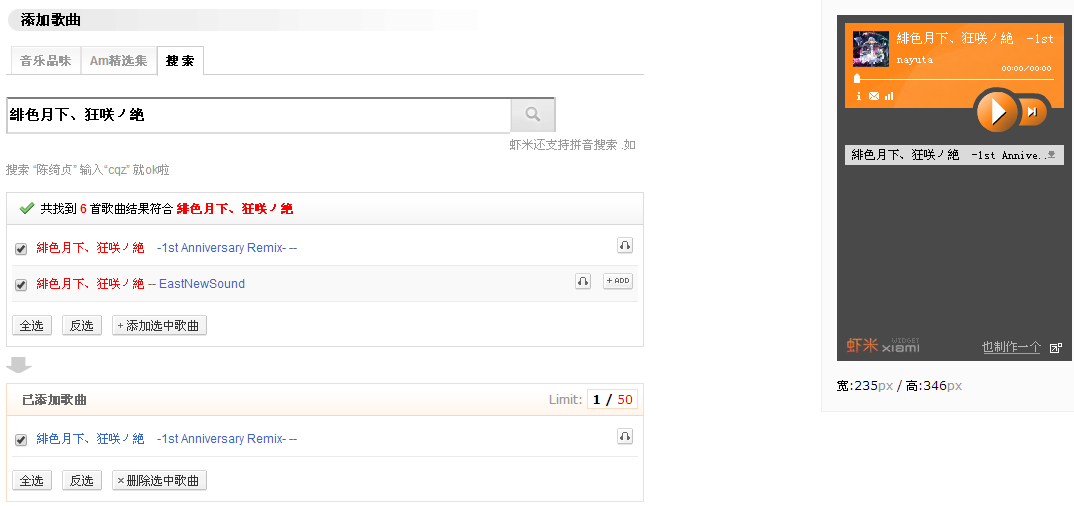
制作过程也很简单,首先是搜索音乐添加到播放列表:

再下面是各种设定:

之后复制代码插入文章就行了。
Read More →
使用虾米播播作为音乐播放器
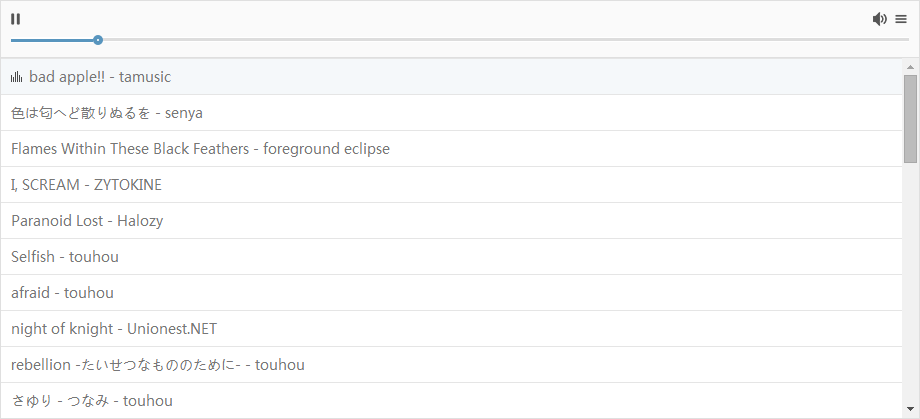
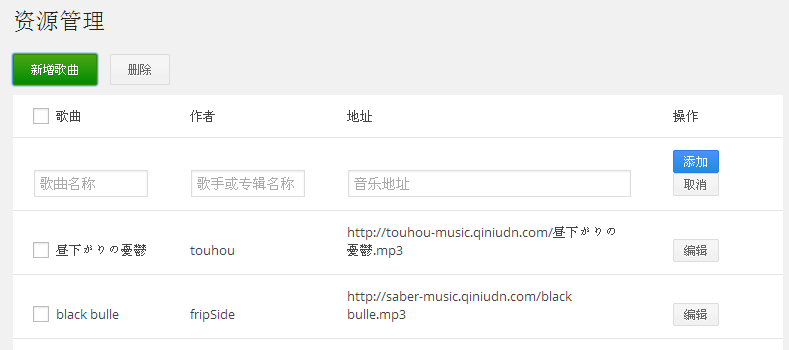
本站使用的音乐播放器插件是hermit,界面如下,功能上除了不能建立播放列表之外也够用。

昨天在后台看到这个插件有更新,就顺手更新了,这一更新坏事了。

原本这个插件的操作界面是这样的,但是更新后列表都加载不出来了,只有新增按钮和删除按钮能显示,而且也没办法使用。
无奈之下,把这个插件的文件夹删了换上以前备份时旧版本的文件夹(没有卸载重装这个插件是因为涉及到数据库,万一卸载重装之后歌曲数据都不在了那更悲剧)。之后这个插件的后台恢复正常了,我又添加了一首音乐上去。之后打开首页却发现播放器加载不出来:

点击进入文章页面播放器才能出来。用审查工具查看页面,也没报错,郁闷。不仅如此,播放音乐时,当前已播放时长和音乐总时长也不会显示了,更有些歌曲播放到中途就卡住,没有声音了。
这些不是自己原因导致的坑爹问题,想想就火大。啥也不说了,准备换播放器。哪怕近两百首歌曲我一个个重新添加到播放列表,再插入文章,我也认了。以后每次更新插件之前都做个整站备份吧,呵呵。
有更新强迫症并不是什么好事

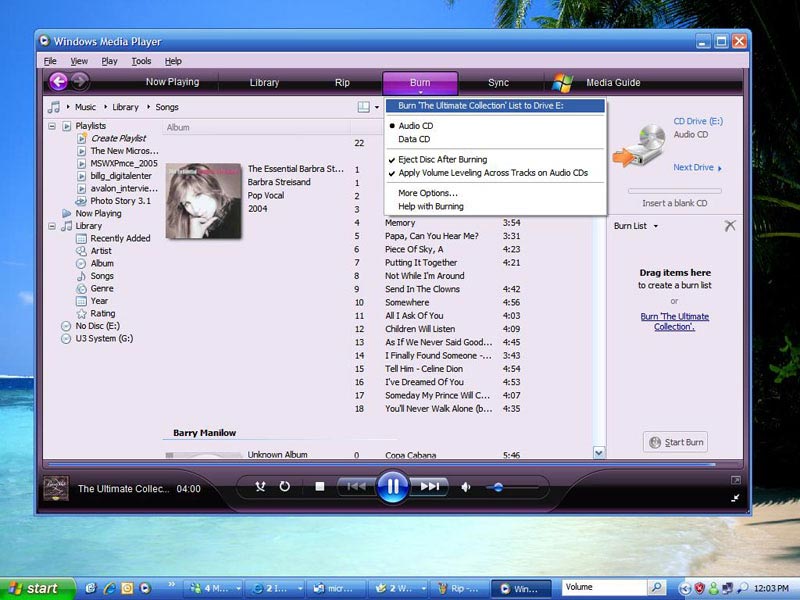
网吧的系统是xp,而手机连接电脑所使用的mtp模式需要wmp11的支持,最后找到了这个。特点是免验证(不免验证怎么用),但需要重启。
安装截图:

XP上免验证安装的WindowsMediaPlayer 11
http://windows.microsoft.com/en-us/windows-8/create-reset-refresh-media
那个紫色的Create media便是。为什么我不提供中文页面?
因为这个似乎是英文区的优待,其他语言页面下到的程序是要密钥的
可下载企业版外的如8.1/8.1 pro/single language /corecountryspecified(即client china with app)等版本
【火星】M$官方居然开始公开提供8.1 iso下载了!
前台有个地方填手机号码,到了后台都统一变成某串数字了,试了好长时间又百度(←_←果然应该先百度的),才知道电话号码这里不能用整形,改成文本框才好了