不是搞基就是搞姬 (╯‵□′)╯︵┻━┻
输入法打“gaoji”两个字,我已经没救了
我们可以使用浏览器的控制台输出一些信息或者调试网页。 简单的输出文字代码如下:
console.log("文字");
本站现在的控制台里有段字符画,是换行输出的:

方法是在换行的地方使用\n转义符,之后把分行文字改成一行,这样才能正确输出。
使用js在控制台输出信息

2014-12-17 13:30实时搜索结果←_←
你以为事情就这么完了?你太小看百度了。当我在今天——2015-4-16日的凌晨,看到了这篇文章时,我又去百度了一下,然后对百度佩服的五体投地!

以前谷歌是第一,大家都说百度是故意黑。然而现在百度高明了:我没有黑谷歌,我只是给出了“为什么搜索sb的时候Google排第一”的原因。
那你这样就不是黑了吗?→_→
用百度搜索sb,排名第一的果然是谷歌

在qq群里用来恶搞的,用的是vbs的msgbox函数。上例的代码如下:
MsgBox "检测到你已经变成了RBQ!", 48, "干♂吗"
将代码保存为vbs文件双击就可以运行了。
用VBS弹出一个提示窗口

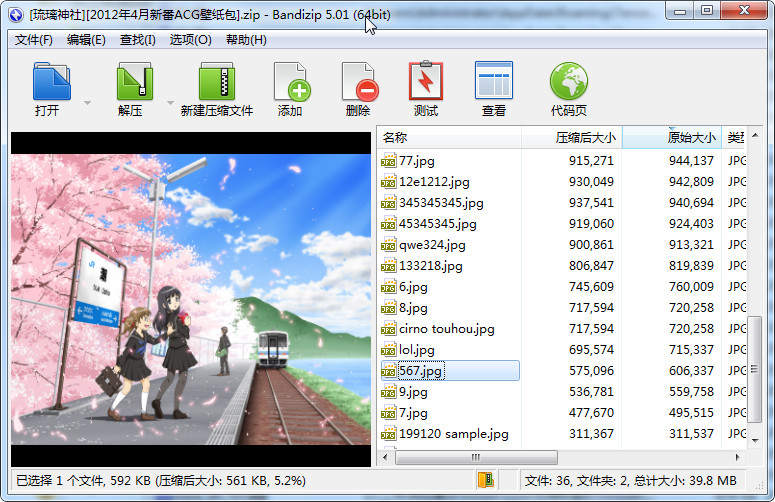
我一直在用bandizip,它相比winrar有一些优点:
0.免费(99.9%的用户表示无视这一条);
1.大部分时候拖拽解压直接解压到目标文件夹里,更加快速;
2.压缩包内可以预览图片,而且自带图片查看器,可以在压缩包内看图;
3.自动解压功能,如果压缩包内文件是散乱无文件夹的,bandizip会自动创建一个文件夹并解压进去,这是我最喜欢的一点;
4.相比winrar,支持压缩为7z格式;
5.假如你要把一百多个文件夹分别打包(如备份网站),WinRAR设置麻烦还费时间。但Bandizip右键菜单中就有分别压缩的选项,立即执行,省心省时间;
6.右键压缩包时可以显示压缩包内前几个文件的文件名;
7.自带编码转换,文件名不会乱码。
8.可以自动绕过损坏的压缩文档。
它的一些缺点:
好像不能添加注释;虽然能看注释,但如果压缩包加密了,要先正确输入密码打开压缩文件才能看到注释。这样如果有人把解压密码写到注释里就GG了。
bandizip——好用的压缩文件管理器

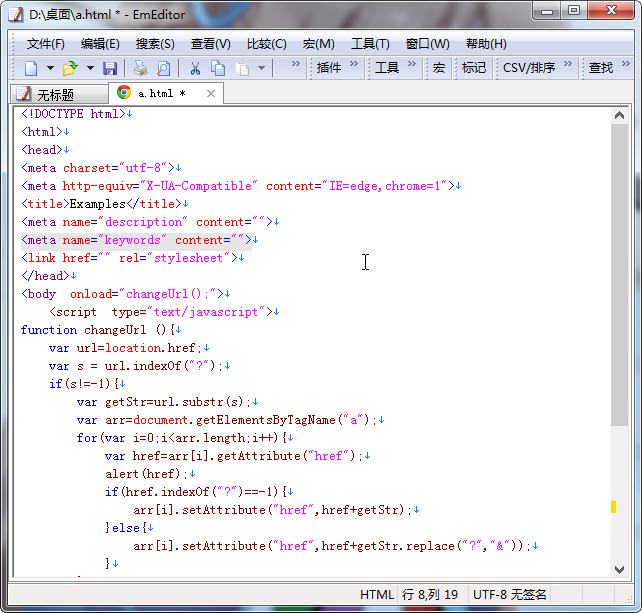
系统自带的记事本我真是受够了,由于它撤销步骤少,并且保存之后就不能撤销更改,曾经被它坑过。今天在卡饭上看到了这个软件,安装了感觉不错,可以无限撤销,也会自动选择标签对;而标签页形式也可以更方便地管理打开的文档。
来源:北方星空
EmEditor Pro 14.6.1 -系统记事本替换软件

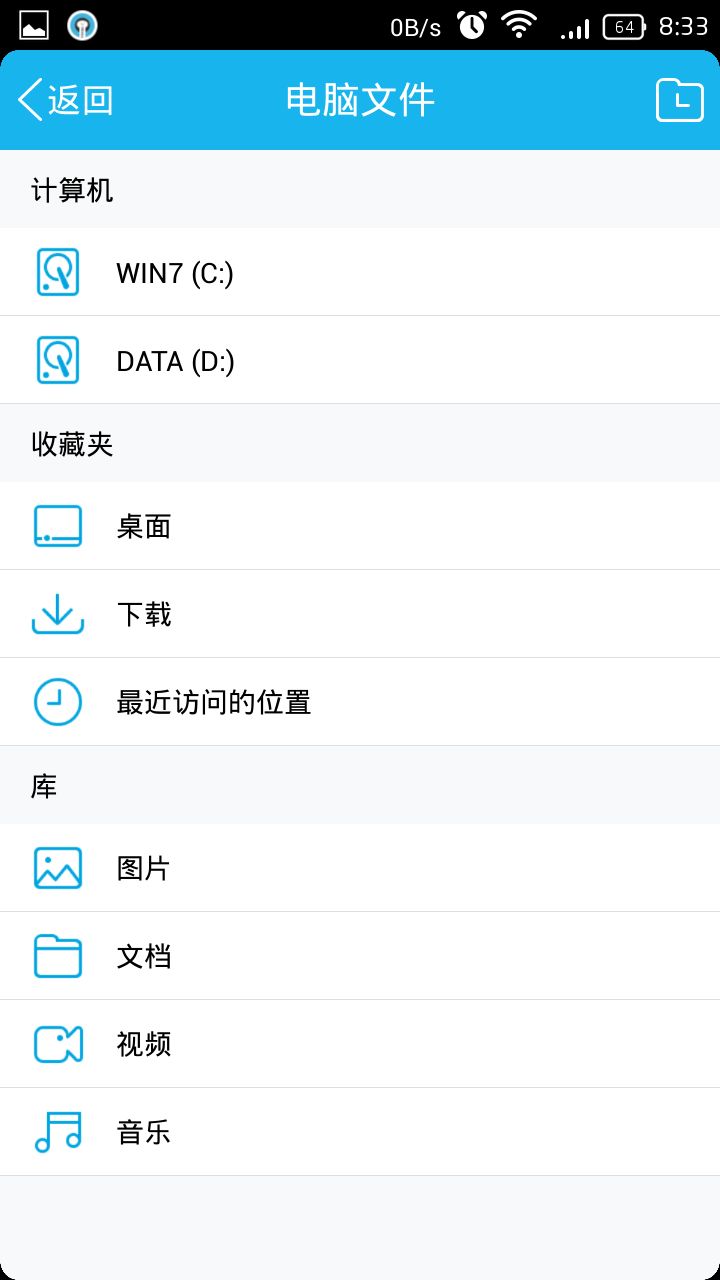
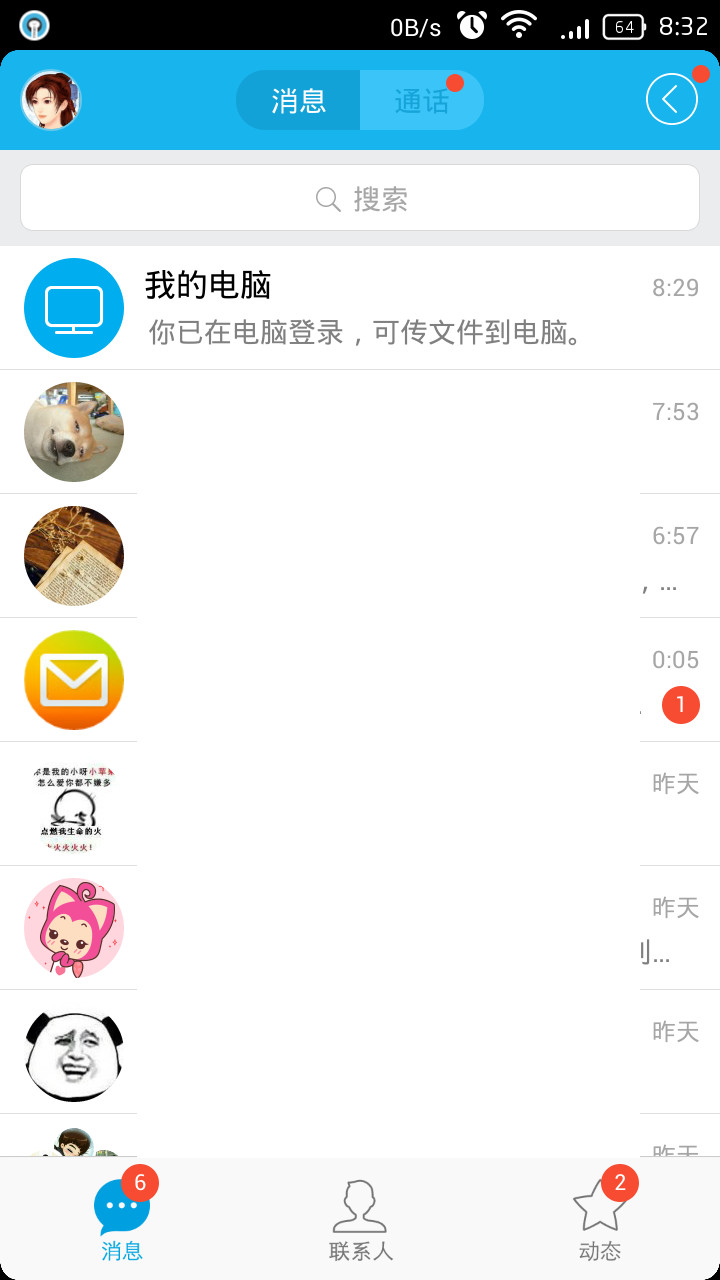
现在手机qq上有一个功能叫“我的电脑”,点击之后进入类似聊天的界面:

最后一个按钮就是查看电脑。此功能需要手机和电脑处于同一wifi或局域网中。稍等一会儿电脑上的qq会弹出一个是否允许连接的对话框,选择允许就行了。之后手机上就可以查看到电脑上的文件了。