刚才想起来上个域名xue-jian.com是去年12月注册的,现在差不多要到期了,于是去空间商那里看了下,果然还有两天就到期了。这个不打算续费了,就让它成为回忆吧。
Read More →
xue-jian.com要过期了
元素选择器:使用 CSS 选择器来选取 HTML 元素。
$("p") 选取 <p> 元素。
$("p.intro") 选取所有 class="intro" 的 <p> 元素。
$("p#demo") 选取所有 id="demo" 的 <p> 元素。
属性选择器:使用 XPath 表达式来选择带有给定属性的元素。
$("[href]") 选取所有带有 href 属性的元素。
$("[href='#']") 选取所有带有 href 值等于 "#" 的元素。
$("[href!='#']") 选取所有带有 href 值不等于 "#" 的元素。
$("[href$='.jpg']") 选取所有 href 值以 ".jpg" 结尾的元素。
组选择器: 同时选择多个对象,逗号分隔
$("div,#test1,p,.test2,#test3")
后代选择器: 一个节点后的多个对象
$("div .test")
子选择器: :仅选择一个节点后的第一个子对象
$("div>.test")
临近选择器: 选取下一个兄弟节点
$("div + #test")
jq选择器大全
将下面的代码添加到当前主题的 functions.php 文件:
//保护后台登录
add_action(‘login_enqueue_scripts’,’login_protection’);
function login_protection(){
if($_GET['word'] != ‘press’)header(‘Location: http://ihuan.me/’);
}
这样一来,后台登录的唯一地址就是 http://yoursite/wp-login.php?word=press,如果不是这个地址,就会自动跳转到 http://ihuan.me/ ,不信你试试!
你可以修改第 4 行的 Word、press 和 http://www.yoursite.com/ 这三个参数。
原文:http://ihuan.me/1051.html
WordPress修改后台登陆路径

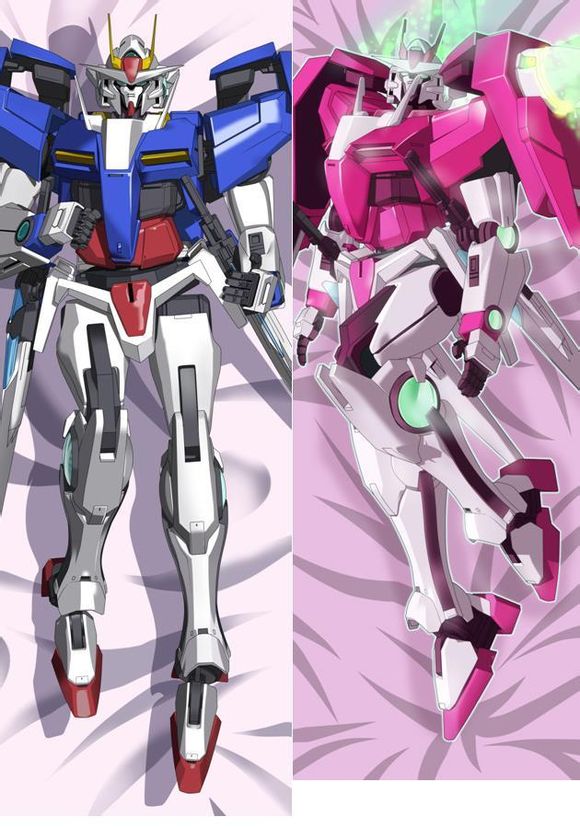
这是一个在线贩卖抱枕的网站。当然,你要是不买的话也可以只去看福利←_←
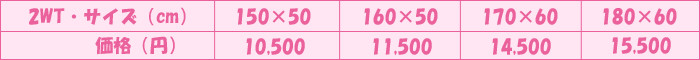
这里的抱枕似乎大多都只有2way面料,售价都是10,500円,大约相当于将近700RMB。参考国内价格的话,如果带的有枕芯比国内的贵一百多些,不带枕芯的话那就贵的多了。
这里的抱枕有不同尺寸的,最大的有180*60cm,好想要啊,这样可以整个人挂在抱枕身上了ˋ( ° ▽、° ) 口水ing...

抱け枕工房

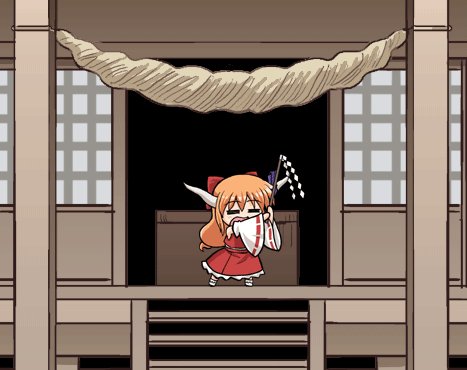
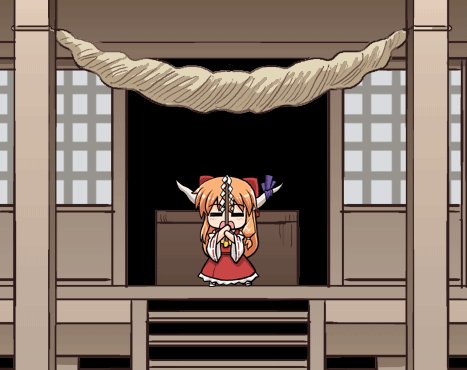
在少女祈祷中贴吧看到的图,里面有个ID为“少女”的人发的,真是神ID啊。
话说酒鬼你趁着灵梦不在家偷偷cos简直23333
少女祈祷中
因为见到萌图萝莉网首页的文章标题点击之后会变成“少女祈祷中……”,感觉挺有意思的,于是把本站也改成了这样的。
<script type="text/javascript">
$(document).ready(function (){
$(".post_h a").click(function (){
$(this).text("少女祈祷中……");
});
});
</script>
代码渣渣,明明很简单的语句但是由于语法错误云云折腾了近半个小时。
文章标题点击后变成少女祈祷中

这个可不是文件夹图标哦,就是这个软件的icon。这个仅仅500多KB的软件,可以更改任意文件夹的背景图片,并且可以更改到子文件夹,也可以改变文件名的字体颜色,非常实用,但只能在本机生效。
WIN7文件夹背景更换器

这张是2013年3月的一张壁纸,这身低胸礼服性感优雅,在这夜色之中,一瞬间打动了我
此资源已失效,可到琉璃神社自行下载。