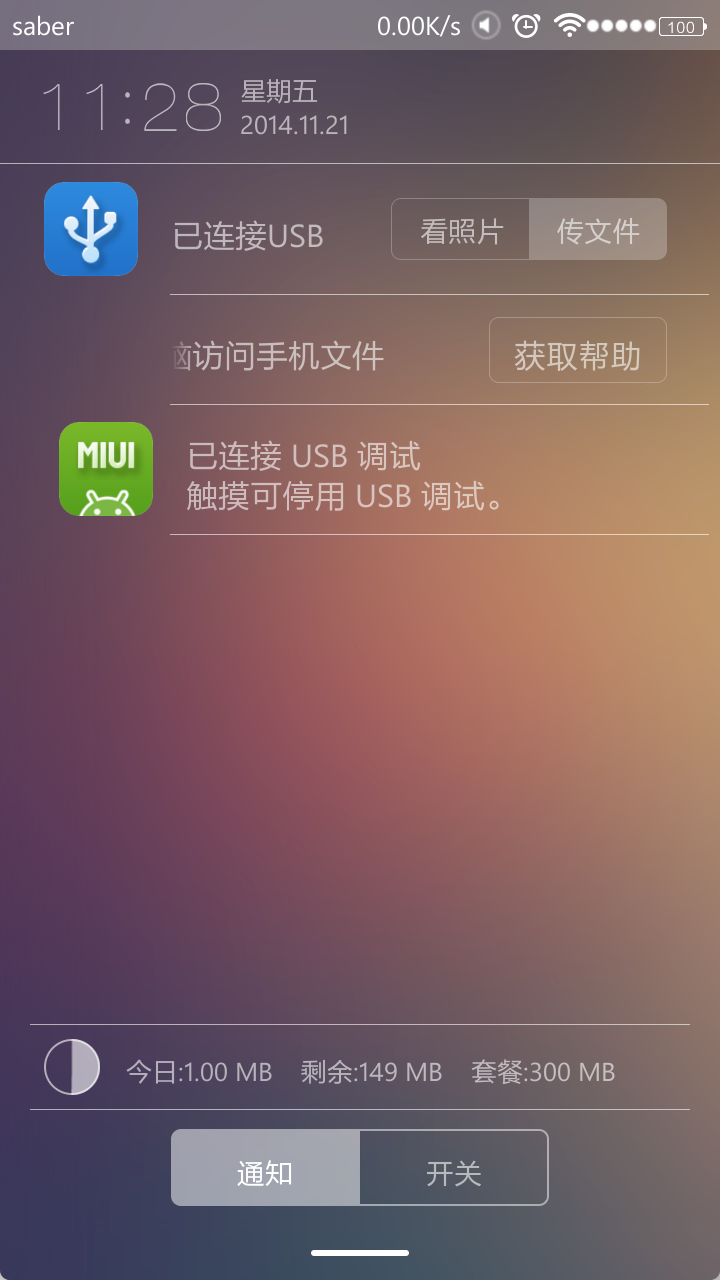
最近刷了miui,但是用着发现一个问题。手机通过数据线连接到电脑之后,通知栏有“看照片”和“传文件“两个选项。

默认情况下就是传文件,也就是mtp模式,在资源管理器里可以看到手机名称

打开之后可以管理sd卡
miui usb连接不能传文件的解决办法
刚才给一个手机站恢复重建,更新主页报错:你指定的文件名有问题,无法创建文件。解决方法是在iis里给网站添加everyone用户并给予写入和修改权限。linux的话把文件夹权限设置为777即可。
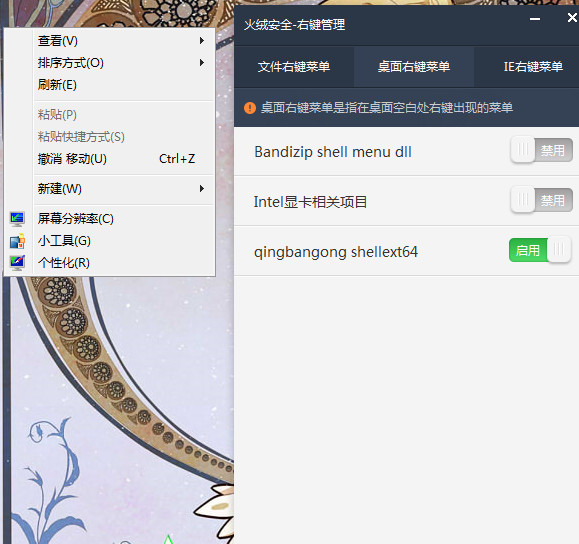
dedecms生“你指定的文件名有问题,无法创建文件”解决方案

虽然和炮姐是有些关系,不过从时间顺序来看,还是先婊婊《时间煮雨》吧。我是在上周看暴走大事件的“暴走好声音”第二期才知道这个歌曲的,火星一万年。感觉好听,好唱,于是上周六在KTV的时候点了这首歌。看到MV才知道这是《小时代》的音乐。我对小时代是反感的,不过想了想,我喜欢的只是这首音乐,就别计较那么多了。
唱完了之后,百度了下《时间煮雨》,才看到说它是抄袭日本一青窈的《 かざぐるま 》(《风车》)。后来去听了听,果然如此。但总有些耳聋的说完全不相似啊,请到av674438接受打脸。
《时间煮雨》的作曲者写的是“刘大江”,它与翻唱的区别在于:第一,以前翻唱这首歌曲的歌手还注明了原作曲者的名字,这个直接篡改成自己的名字了,厚颜无耻之极。第二,小时代是商业盈利的,但并没有得到授权许可,更别说交版权使用费了。刘大江,吾未闻其名也
这档子事也就这样了,我以后想听《时间煮雨》的时候就去听原曲好了。然后呢,上午从百度热歌top500上随便选了些音乐播放,放到了某一首时,前奏一起,我就感觉莫名的熟悉,一看,是TFboy掏粪男孩的《信仰之名》。再看歌词,总感觉浓浓的动漫风既视感。默默听完第一段,果断停了音乐,去百度“信仰之名 抄袭”,确实是抄炮姐的OP——《Only My Railgun》。少年,连炮姐你都敢抄,你这么做真的很危险啊←_←
有些没有耳朵的残疾人跪舔狗还在为TF boy辩护,我就不说啥了,看一条知乎上的真实评论:
抄袭与否我不会评定
Only My Railgun 我在五年前听过,名字也忘记了
后来听了信仰之名,一听开头我就想起Only My Railgun了。
中国的音乐界已经没救了吧→_→
中国音乐的抄袭令人悲哀
真的是治愈吗←_←up出来谈谈人生 源地址