道具 价格
————————————————————
角色 60
飓风 200
弓箭 170
燃烧 79
88 88
98 98
猎手 300
————————————————————
合计 1000
另外俩改名卡30,陷阱解锁10元,塔防双卡,宝石,合起来再加150
在逆战花的软妹币
萝莉prprpr,美腿prprp,总之⑨是骗我的血药钱的( >﹏<)~ 传送门 720p度盘下载点我
斯卡雷特姐妹的❤CLAP HIP CHERRY❤
刚才工作用到的,由简到繁一个个介绍。查看文件
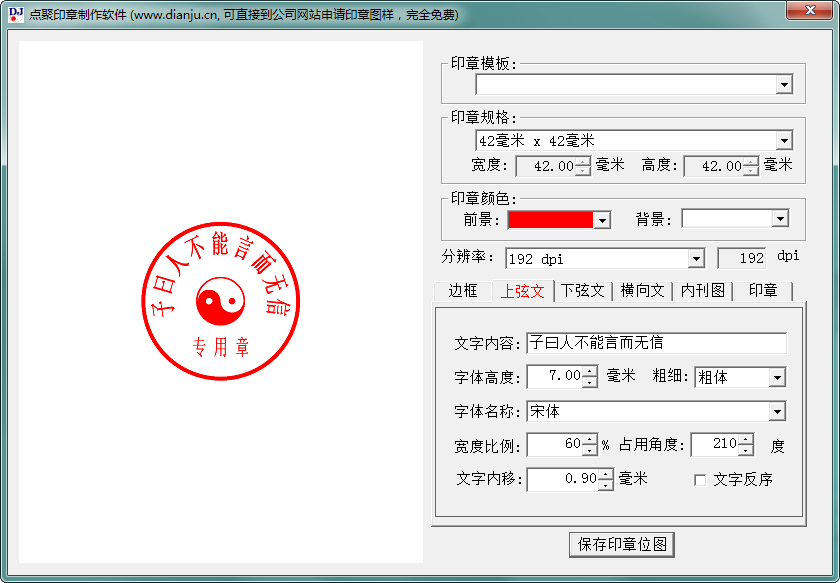
首先是第一个,点聚,简单方便。

但它只能制作圆形的印章;
导出的图片有水印,所以只能截取左侧的图来使用。
导出的图片也是不透明的,这一点使其使用收到了很大限制。
Read More →
三个印章制作软件
书签链接偶尔会用到,但毕竟我用的不多,印象模糊了,所以刚才用的时候又去w3c看了一下。书签链接所需要的是首先给目标位置添加一个a标签并指定其name或者id值;之后在调用时,把a标签的链接写成#+name或者#+id的值。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>书签链接demo</title>
</head>
<body style="height: 1500px;">
<a href="#bottom1">用name跳到底部</a>
<a href="#bottom2">用id跳到底部</a>
<div style="height: 1400px;"></div>
<a href="" name="bottom1">底部1</a>
<a href="" id="bottom2">底部2</a>
</body>
</html>
html的书签链接

是你嫁给我呢,还是我嫁给你呢,你选一个吧^_^
(看此图看的想流泪...我是不是病了啊
saber我要嫁给你
之前有一篇文章时说怎么给搜狗添加颜文字的文章,方法就是添加到自定义短语里面。其实今天这个方法也是一样的,只是添加的内容是根据自己的需要来添加的的而已。
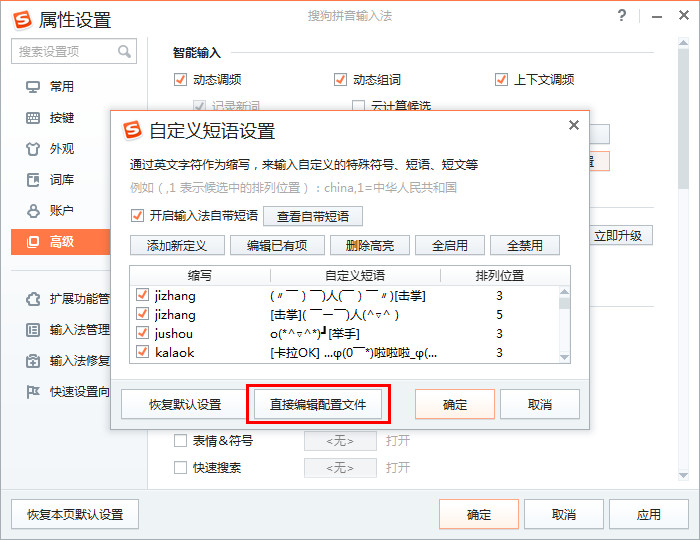
首先进入自定义短语设置,点击直接编辑配置文件,无视警告

随后记事本打开了配置文件,我们在末尾追加自定义的规则,"拼音,显示顺序"即可,一行一个

之后ctrl+s保存,关闭记事本,在设置界面点应用或确定才开始生效。
Read More →
善用搜狗的自定义短语功能提高效率
我之前把cur文件设置为了xnview打开,但是之后在资源管理器的里面它就显示为xnview的图标了,看不到其预览。想要取消吧,去控制面板的默认程序里面,没找到取消关联的功能。于是百度之,前后折腾,最终找到了个可用的方法。
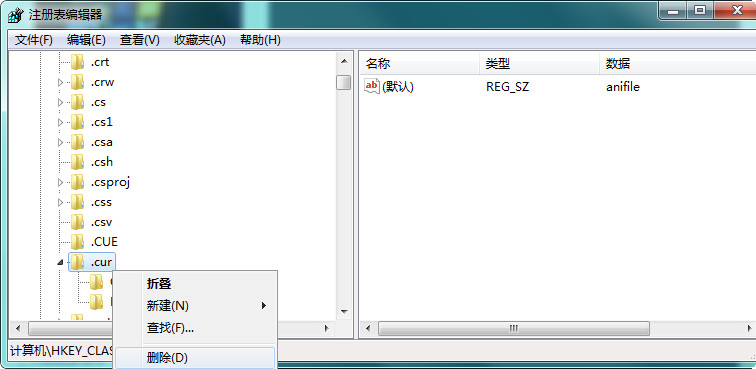
以管理员权限打开注册表编辑器,分别删除HKEY_CLASSES_ROOT\.cur、HKEY_CURRENT_USER\Software\Microsoft\Windows\CurrentVersion\Explorer\FileExts\.cur这两项,注意是删除左侧的文件夹,不是右侧的值。之后注销重登即可生效(其实也可以尝试下只删除第二项)。

重新登陆之后cur文件变成未知文件的图标了(如果没有删除第一项可能无此状况,请跳过此步骤),我们需要注册一下,在CMD里面输入assoc.cur=anifile,之后回车,看到提示.cur=anifile就ok了,资源管理器里的cur又可以预览了~
如果注册表值无法删除或是重新注册cur后资源管理器里没生效,可以试试关闭资源管理器,修改之后再启动它。