之前我主题的底部是这样的:

随着文章归档的增长,两边已经不对称了。于是我就想把文档单独建立一个页面,最后从WordPress大学找到了个方法,测试成功,点我查看原网页
最后一处的html结构不必添加。默认页面没什么样式,我们可以自己设置下。现在归档页显示在了左侧页面列表里面,底部是没了,可是修改小工具显示条数的时候遇到一条错误,无法修改,正在贴吧求助。测试了下,貌似不是建立归档页面引起的
WordPress建立文章归档页面

有时候听音乐或是看动漫,我常常会想到,为了这些作品,他们付出了多少的努力和劳动,如果都像我一样,估计什么都没得看了。很多歌手看了图片发现其实长得也一般(原谅我无恶意的议论),那么人家的成功肯定是努力的结果,完全是自身的实力。我现在听着人家的歌,想起这些,不由得十分敬佩。想想自己,一直贪玩,总想清闲,大概就是传说中的好逸恶劳?想想不管做什么工作,如果不努力,都不会成功,感觉自己必须要奋斗了啊,喔喔喔,燃烧吧小宇宙!请无视这个中二患者吧Orz
深深的感觉自己要努力了

关于姑射仙子的文字最早见于《庄子·逍遥游》:“藐姑射之山,有神人居焉。肌肤若冰雪,绰约若处子。不食五谷,吸风饮露,乘云气,御飞龙,而游乎四海之外。其神凝,使物不疵疠而年谷熟。”
《黄帝篇》中也有记载:“ 列姑射山在海河洲中。山上有神人焉,吸风饮露,不食五谷,心如渊泉,形如处女。不偎不爱,仙圣为之臣。”
宋时全真教道士长春真人丘处机《无俗念》:“浑似姑射真人,天姿灵秀,意气殊高洁。”这句我最喜欢
镇楼实际是夙玉,不过有些接近姑射在我心中的意象。在雪域之中,一个背影或是侧影,着一袭白衣,裙裾随着寒风微微飘摇。此身不在红尘中,此目不沾红尘气。哎呀太酸了...反正就酱紫没错
姑射仙子

今早和51php的客服聊,他把我当妹子了,我也没说出真相,我好坏啊


其实要加一句,美女找人办事也更方便是不是。其实还要加一句,我也希望自己是美女啊~但不是俗世中的美女,这个我没兴趣,我想变成...姑射仙子一样冰清玉洁,飘逸出尘的感觉,我想要变成仙女呢~咩哈哈哈哈,我已放弃治疗
被人误认为是妹子
这个知识在之前的《css选择器》里有提到,但是比较少用,今天用到了,我就单独再写一篇文章记下。
以前我已经熟悉了对input通过type来区分对待的css属性:
input[type=input]{border:1px solid #ccc;}
input[type=submit]{border:none;}
刚才要屏蔽友言的版权文字,但是它所在的标签没有class或者id的选择器,最后我想到了属性选择器,根据它的标签来选中它。
a[title="社会化评论是什么?"]{display:none;}
事实上,用a的href属性做选择器都可以的。
Read More →
CSS属性选择器
新网站要仿某家网站的评论区域,看了下代码发现是友言的,但是我装了友言之后发现样式和人家的差远了。摸索许久,得到了正确的姿♂势,下面分享
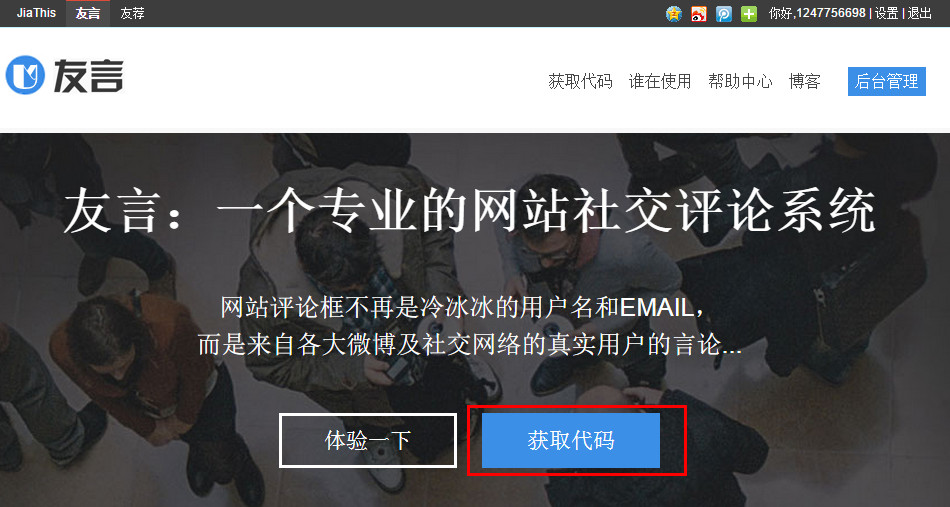
首先,去友言注册个账号,否则的话虽然可以获取代码,但是无法设置和管理评论。登陆之后到首页点击“获取代码”

友言在 dedecms中的使用

动画和游戏《新星》里:
问おう、贵方が私のMasterか?Servant Saber、召唤に従い(したがい)参上した。これより我が剣(つるぎ)は贵方と共にあり、贵方の运命は私と共にある。ここに、契约は完了した。
游戏《无限代码》里:
Servant Saber、召唤に応じ(おうじ)参上した。これより我が剣(けん)は贵方と共にあり、贵方の运命は私と共にある。
两种有少许不同。
Saber出场时说的话

绝对领域
昨晚用战防炮打了把空间站,我是在下边打的,自修就爆了一个,感觉可以保持这样的打法。

先放88、切割,之后放小机枪,先少放点机枪,例如放个七八个,有钱升了战防之后再开始增加数量。自修和切割随后升级,最后可以辅以一些浮游雷。
Read More →