昨晚打完蔷薇之后想打空间站,但是在空间站之前没打过主,只是对其他人打主的时候有点印象。建房间怕没人要,干脆去匹配,之后居然也通了==虽然我陷阱被拆了3次就是了==11关还获得了个解锁卡,开除出了霜冻。
空间站英雄的打法
WordPress下的默认排序是按照发布时间排序,但其实还是按修改时间排序来的比较合理,尤其是像我这种挖坑党,简单搜了一些资料,然后就把文章列表改成按修改时间排序的了
1.打开WordPress当前主题目录,打开index.php,搜索代码:
<?php while ( have_posts() ) : the_post(); ?>
2.在其之前添加
<?php $posts = query_posts($query_string . '&orderby=modified');?>
保存即可。
如果要显示最后修改的时间,将一下代码添加到合适的位置即可
最后更新: <?php the_modified_time('Y-m-d H:i:s'); ?>
此排序对所有页面生效。
PS:
1、根据orderby的值不同,可以让文章按照很多种方式进行排序,下面是列举几个常见的值及其对应的排序方式:
title:按标题;
date:按发布日期;
modified:按修改时间;
ID:按文章ID;
rand:随机排序;
comment_count:按评论数
2、如果你同时想修改标签页、分类页等存档页面的文章排列顺序的话,同样可以按照上面的方法修改主题目录下的archive.php等。
参考:http://i7298.com/archives/55
http://www.efanyh.com/archives/1731.html
WordPress文章按最后编辑时间排序
绝对定位的div居中很简单,只要求知道div的宽度就可以.比如宽度是960那可以这样写
div{
position:absolute;
left:50%; /*居中*/
margin-left:-480px; /*注意这里是宽度的一半*/
width:960px;
background-color:#06C;
height:200px
}
绝对定位的div居中
hermit音乐播放器,貌似和虾米音乐播放器有一定关系,可以设置循环或者自动播放等功能,很实用,也比自己填一个音乐就敲一次html5的audio代码方便
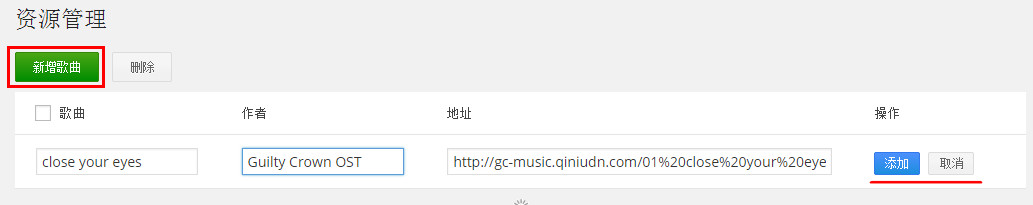
在插件中心安装之后启用,设置里面就多了hermit播放器一项,在音乐库里新增资源,填写歌曲名、歌曲信息、歌曲url就行。
hermit音乐播放器

这是一个常规的线性渐变,其在chrome下代码如下:
background:-webkit-gradient(linear, 0% 0%, 00% 100%, from(yellow), to(orange));
不要担心这些语法会让你看花眼,我也是这样的!只要记得我们需要用一个逗号来隔开这个参数组。
渐变的类型? (linear)
渐变开始的X Y 轴坐标(0 0 – 或者left-top)
渐变结束的X Y 轴坐标(0 100% 或者left-bottom)
开始的颜色? (from(color))
结束的颜色? (to(color))
调整了起始点和终点的样式:

同上chrome下的代码:
background:-webkit-gradient(linear, 20% 10%, 10% 90%, from(yellow), to(orange));
为了兼容性考虑可以在渐变之前写一个纯色背景;颜色可以用rbg/rgba格式或16进制颜色
包含ff的代码请看这里
css3的渐变
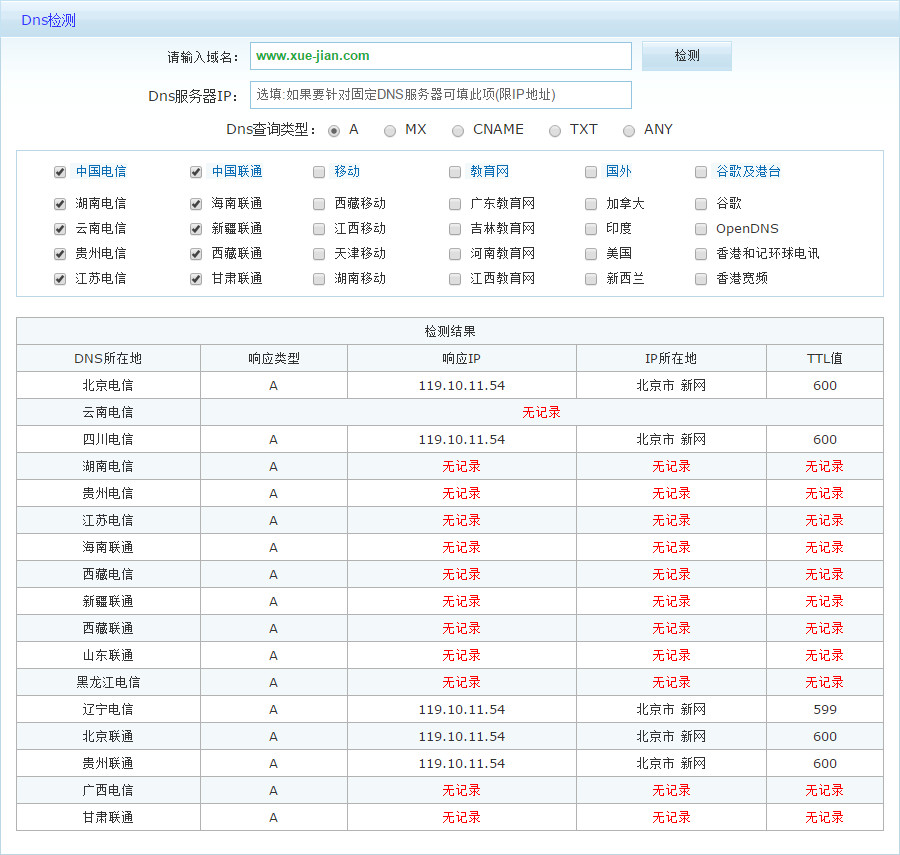
公司有个新网站要测试,我把之前闲置下来的域名绑定到上面先测试,但是解析的时候过一会儿刷新一次,等的好焦急。后来百度到了这个查看解析情况的工具
可以查看各地dns服务器对该域名的解析情况,点我走起

使用站长工具查看域名解析情况
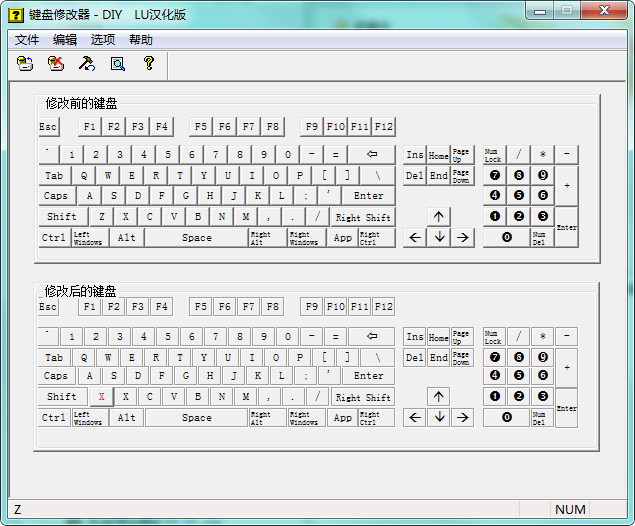
这个软件不同于一些把单个按键设置为组合键的键盘映射器,它只是改变按键的位置,把一个按键当做另一个按键来用。

上面的键盘是不会变化的,你可以通过拖拽来随意把两个键来回调换,下面会显示修改的结果。工具栏第一个按钮是保存并退出。重启生效
Ps:没事不要乱玩,不做死就不会死
键值更换器/键盘改键器

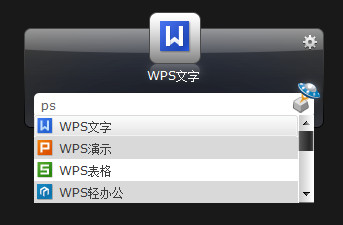
安装后,alt+空格呼出,输入程序或文档的名字,结果会快速呈现出来,我们直接按enter就会启动排在第一的那个结果。

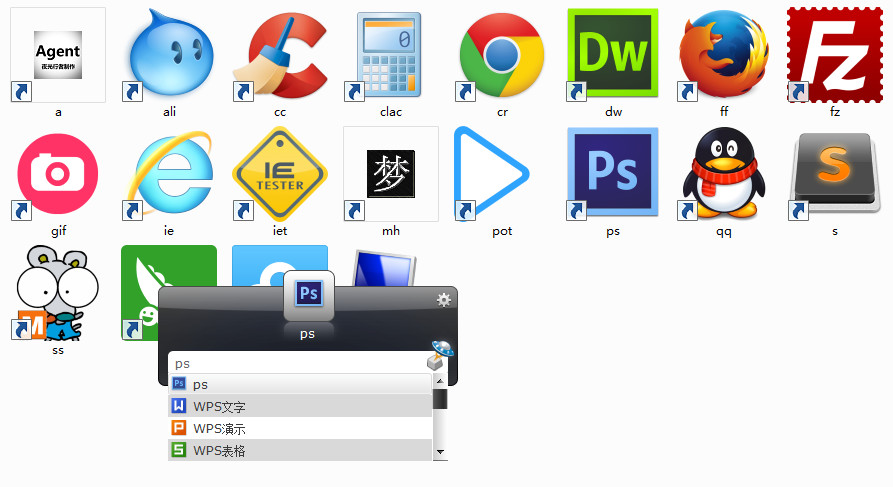
但问题是,它的搜索是严格按照文件名来查找的,我们直接输入ps,却发现出现了wps的结果。因为ps的全称是Adobe Photoshop。这就坑了。另外它的搜索并非是全盘的程序。由于它只在在特定的几个文件夹里搜索,所以在这些文件夹外的程序和一些单文件的程序是搜索不到的。另外由于有些目录它之搜索.lnk文件,所以一些想直接打开的文件你也是搜不到的。那么问题就来了,怎么解决?我们可以动手来自己给常用的程序和文件建立快捷方式,统一存放,并添加到其搜索范围内
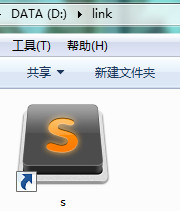
如下图,我在D盘建立了个名为link的文件夹,并放了一个程序的快捷方式,改名为s

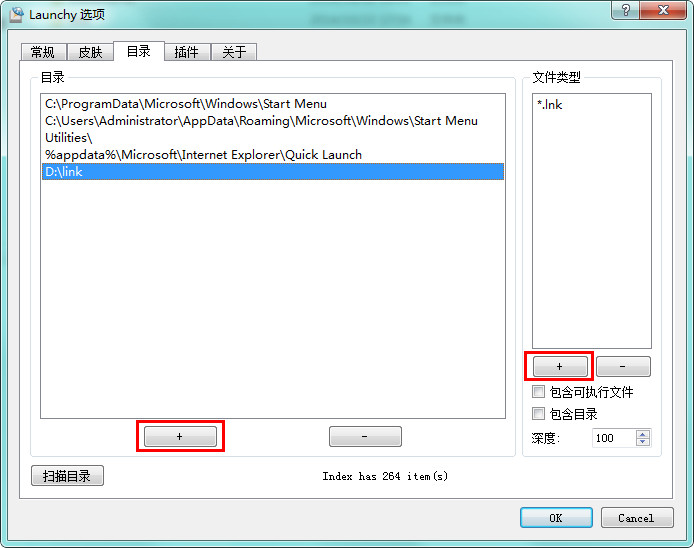
之后alt+空格呼出窗体,点击右上角的设置按钮,在目录选项卡里将此文件夹添加到其搜索范围内

最后,常用的程序和文档都建立快捷方式,以后直接输入快捷方式的名称就可以快速启动了

这个软件虽好,但我还是推荐用系统变量来启动,无需多运行这个后台程序,爽多了