这种搜索的比“site:pan.baidu.com 六花”这样搜索好多了,后者现在其实已经被百度和谐的啥都搜不出来了。
另外这些网站搜出来的都是文件,不像有些网盘搜索的,排在前面的都是包含该关键词的用户名,坑爹呢
网盘搜索引擎网站
有木有弓箭都能打主,区别就是前几关陷阱的摆放和有弓箭打起来容易些。
无弓箭的:
开局在靠侧门的台阶下放一个自修,位置为贴近侧门半格。

之后往前在靠中门拐角的地方露出半格放一格自修,正确之后俩自修有半格是前后重叠的。
蔷薇英雄 主 打法
刚才换了saber的桌面,美美的去saber吧水一贴,发帖的时候看到签名档里面有个名为“搜索”的签名。时代的眼泪啊

现今最爱的是saber了
有时候我告诉自己要永远爱saber,可是我自己都很担心,因为这种事...这不就是前车之鉴吗
不过我有个百度小号就叫雪见菱纱小车子,大号在哪个吧被封了就上这个小号
雪见菱纱小车子——时代的眼泪了
哔哩哔哩唧唧,flv视频、mp3音频、xml格式弹幕、ass格式弹幕的下载全都能搞定。
正确的食用使用方法是在bilibili视频地址中的.com前加上jj然后回车,这样就会自动解析并跳转到下载页面哦~
现在网站改版了,更有二次元气息啦~只是我找了半天才找到下载弹幕的地方99元丧病
哔哩哔哩唧唧——B站下载利器
昨晚单刷了两把。第一次尝试的时候11关死活过不去,后来上网查,最后用4个88的方法过了//修正:其实后期应该把减速换成毒板,然后中路88只放两个就ok了
前5关:
带88 减速 墙电 地刺
一开始有5000金币,找一个拐角后靠近基地门的地方(为了有纵深)放88,减速,墙电,先放好,第一关不装地刺也无压力
第二关开始铺地刺,在两路怪物的交叉点放个减速,在拐角那里放个减速,在怪来的路上适量放些地刺。把88前面墙上放满墙
电(拐角前的墙上也要放)后就只管铺地刺了

后面没啥好说的,把怪物来的这两条道铺满地刺,不用多放,之后一直烧燃烧,第5关之前把地刺升激光剑。只有些肉怪和赛博格能到88那里,而且也很快就死了,88根本都不会爆

塔防单刷普通海湾

内容可能比较杂乱。画师NM
Read More →
二次元hentai静图

现在我上班的地点是在一个小区里,往里面走的挺深的。假如我用的时间要比离大门近的地点多走两分钟,每天早上上班和晚上下班各多花2分钟,一天4分钟,一年花的时间换成小时:4*365/60=24.3小时
细思恐极啊
时间真是积少成多
注意:
此文章发布于2014年,分享链接是迅雷快传,现在已经失效。虽然我在度盘找到了一份,但是分享秒爆,此档补不了了。
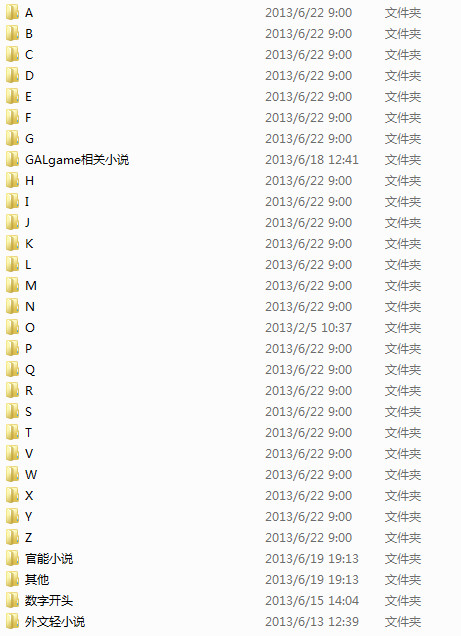
约600多部,8.47G,目录为:

查看详细文件列表点我
保留原作者版权信息:
本人在www.kcjc.net的ID:reAct木子
1.本合集由reaction李制作、更新、上传以及分享,未经允许不得转载。申请转载请到http://tieba.baidu.com/p/2404362961。
2.本合集内的ePub资源全部来源与网络,大部分来自于掌上书院。任何小说缺章,缺插图均可在http://tieba.baidu.com/p/2403581001吧汇报,本人会重新自制。
3.本人会尽可能但无法保证此合集内所有小说的更新。如果各位吧友发现任何可更新的小说,请在【百度react木子吧】汇报。
最后,感谢大家对本人的支持!