

<a href="javascript:void(0);">link2</a>
如果使用href="#"的话,当页面位置在一屏之下,点击空链接会回到页面顶部,所以使用这种方法。这个方法在ie6下有bug,可参考这里
空的a链接使用void(0)
在body中加入代码即可
<body oncontextmenu="return false" ondragstart="return false" onselectstart="return false"> </body>
此方法可禁止右键菜单、禁止鼠标选择、禁止ctrl+a全选,但不禁止另存。
火狐的禁止选择需要使用css样式:
body { -moz-user-select: none; }
禁止另存需要在body的开始标签之后加入
<noscript><iframe src=*.html></iframe></noscript>
其他比较全面的禁用方法查看这里
虽然如此,F12可破
js禁止右键菜单与选择文字
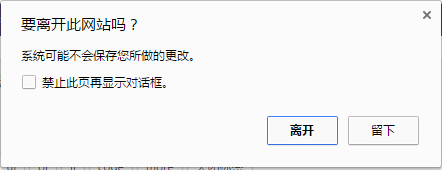
通过JavaScript的onbeforeunload事件,可以让浏览器在用户关闭页面时显示确认提示。简单的示例如下:
window.onbeforeunload = function(event) {
event = event || window.event;
event.returnValue = '';
}
效果大致如下:

onbeforeunload事件发生在用户刚进行了要离开页面的操作(举例为刷新操作),但此时浏览器还没有发起网络连接。
onunload事件则发生在onbeforeunload之后,它是浏览器已经拿到了服务器返回的页面,准备替换掉现有页面时发生的。
早两年chrome里除了浏览器自身的提示,还可以加自定义的文字提示,但现在似乎不行了。
JavaScript在用户离开和关闭页面时提示确认
今天在看某网站的时候发现鼠标经过用户头像,会产生360°旋转的效果,我意识到这应该是个css3的动画效果。可是css3我也没怎么实践过,于是审查元素,最后发现了代码。
对某一元素或者选择器设置:
a:hover{
transition:all .5s;/*所有动画效果过渡时间为0.5秒*/
-webkit-transform:rotate(360deg);/*旋转360度*/
}
刚开始我确实对所有的a标签这样设置了,结果极其丧病,后来去掉了正文部分的旋转效果。
css3的旋转动画一例
在68设计网看到的一篇文章《再谈Yahoo关于性能优化的N条军规》,说到了要给所有图片设置宽高。以前我没这么做,因为一般情况下浏览器会自动按原大显示图片,除非是我要强行拉伸或者缩小图片才指定宽高。现在去百度的网站看了看,不管是首页的logo,还是百度音乐的图片,或者是百度贴吧帖子列表里展示的缩略图,全都设置了宽高。继续百度,原来这样做可以避免对页面的重新渲染,可以优化页面的载入。以后也这样做好了
直接引用过来一段话:
如果不设置图片大小,页面需要重新渲染,那么为什么会这样呢?做过浏览器开发的朋友一定清楚HTML页面渲染的大致流程,浏览器分析接收到的HTML代码,生成DOM树,然后布局管理器对DOM树的可视元素进行排版,分配其位置、宽度以及高度。知道位置、大小之后就可以对DOM中的可视化元素进行视觉表达,即渲染(Render)。如果一个图片没有设置大小,那么在生成DOM树的时候就无法确定其大小,也无法预留其显示空间。当浏览器根据URL找到这个图片之后,对图片进行分析,才知道它的大小,本例中,是672 X 74,但此时DOM树已经生成,要给这个图片分配显示空间,就要重新渲染页面。如果我们实现设置好了图片大小,那么在生成DOM树的时候,我们就知道这个图片要显示成多大,分配什么什么样的显示空间,尽管图片还没有载入,我们只需要预留其位置即可。当浏览器载入图片的时候,按照预设的长度和宽度分配显示空间,将图片渲染至预留位置,而网页本身无须重新渲染,这样就节约了时间
给图片预设宽高避免图片载入时重新渲染页面
我U盘有半年多没格式化过了,虽然不知道是不是这个原因,但最近插在电脑上识别越来越慢。在我自己的本子上,是插上几分钟才显示出来,昨天更坑了,插上后资源管理器的地址栏出现了进度条,很慢很慢的走完了U盘还没出来,又是等了好久才出来。在别的电脑上情况倒不一样,有的和我昨天的情况差不多,有的则速度正常。后来决定格式化一次,把数据拷贝出来之后格式化,再插上秒识别秒显示。不知适合原理。
U盘识别变慢后格式化解决
1.抱枕
2.茶杯
3.壁纸
4.贴画
5.桌面
6.网站声音
7.贴吧头像
8.手机壁纸
9.网站头图
10.wp头像
11.卡片U盘
我身边的saber元素
中午11点多冲了100q币,带逆战里面买了个88.后来12点多的时候又冲了100,都是在买手机的店里冲的,没冲错号,而且店里也显示充值成功,但是几个小时了还不到账,不知道是不是就这么被TX黑了。坑爹玩意
这次的陷阱配置是:减速、88、墙电、切割。原来的地火+维修用88取代了,空出来一个位置放了墙电。没用地刺的原因是,在压力最大的第一线(88前面的一排减速那里),地刺完全起不到作用,所以带上了墙电。
第一关开始前放一个减速就行,然后喷龙蛋。

Read More →
有88的单刷,好轻松

刚才逛7吧看到一坟贴,楼主问他把桌面的ie图标删了,怎么恢复出来,而且不要发送快捷方式的这样(当然正版win7桌面是没有IE图标的,又是G版装机)。我工作的这台电脑也是一样,原本桌面有ie图标,我给删了,我就想试试帖子里说的方法。这是用的注册表方法,复制以下代码另存为一个reg文件,双击导入,之后再刷新桌面就能看到ie图标了。
Windows Registry Editor Version 5.00
[HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows\CurrentVersion\Explorer\Desktop\NameSpace\{00000000-0000-0000-0000-100000000001}]
@="Internet Explorer"
[HKEY_CLASSES_ROOT\CLSID\{00000000-0000-0000-0000-100000000001}]
@="Internet Explorer"
[HKEY_CLASSES_ROOT\CLSID\{00000000-0000-0000-0000-100000000001}\DefaultIcon]
@="C:\\Windows\\System32\\ieframe.dll,-190"
[HKEY_CLASSES_ROOT\CLSID\{00000000-0000-0000-0000-100000000001}\shell]
@=""
[HKEY_CLASSES_ROOT\CLSID\{00000000-0000-0000-0000-100000000001}\shell\NoAddOns]
@="无加载项(&N)"
[HKEY_CLASSES_ROOT\CLSID\{00000000-0000-0000-0000-100000000001}\shell\NoAddOns\Command]
@="\"C:\\Program Files\\Internet Explorer\\iexplore.exe\" -extoff"
[HKEY_CLASSES_ROOT\CLSID\{00000000-0000-0000-0000-100000000001}\shell\Open]
@="打开主页(&H)"
[HKEY_CLASSES_ROOT\CLSID\{00000000-0000-0000-0000-100000000001}\shell\Open\Command]
@="\"C:\\Program Files\\Internet Explorer\\iexplore.exe\""
[HKEY_CLASSES_ROOT\CLSID\{00000000-0000-0000-0000-100000000001}\shell\Set]
@="属性(&R)"
[HKEY_CLASSES_ROOT\CLSID\{00000000-0000-0000-0000-100000000001}\shell\Set\Command]
@="\"C:\\Windows\\System32\\rundll32.exe\" C:\\Windows\\System32\\shell32.dll,Control_RunDLL C:\\Windows\\System32\\inetcpl.cpl"
如果想要删除这个图标,可以尝试把以下代码保存为reg文件导入注册表。
Windows Registry Editor Version 5.00
[-HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows\CurrentVersion\Explorer\Desktop\NameSpace\{86AEFBE8-763F-0647-899C-A93278894D8F}]
[-HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows\CurrentVersion\Explorer\Desktop\NameSpace\{ADCB47F7-5074-4971-8B5E-CA46E23D7B08}]
[-HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows\CurrentVersion\Explorer\Desktop\NameSpace\{e17d4fc0-5564-11d1-83f2-00a0c90dc849}]
导入注册表后刷新桌面,如果没反应,注销或者重启一下。如果图标还没有消失,那就需要进注册表手动删除了。
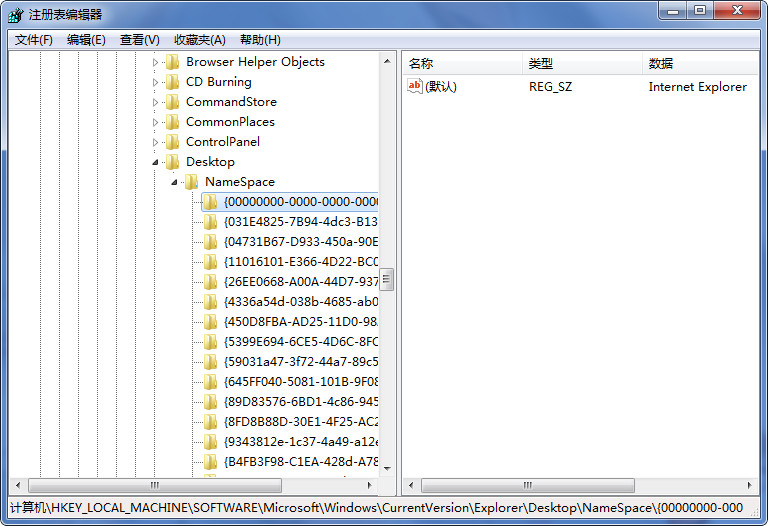
进入注册表,展开到HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows\CurrentVersion\Explorer\Desktop\NameSpace\之下,然后一个个点击里面的项目,找到右侧值为Internet Explorer的一项,删除该值。

之后注销或重启电脑,IE图标就消失了。但在此之后,上面显示IE的注册表值就不会再生效了。
WIN7在桌面显示隐藏IE图标的方法
1.顶部始终显示在页面顶部
如现在的新百度搜索页,方便用户在滚动到下面之后随时修改关键词,无需先返回顶部(当然以前是底部也有个搜索框,方便用户在底部的时候修改关键词,但要是在页面中间的时候呢?显然是把搜索框固定到页面顶部更高明。)
这个做法是把头部做了个固定定位:position:fixed;,不过在超过一屏后加了个下阴影以显示和主体内容的区别。
拓展思维:把导航、筛选条件等功能区固定也是个好思路。qq客服等基本都是固定的了。不过广告图片的固定就呵呵了
2.超过一屏之后出现返回顶部按钮
在懒人建站找到了一个,先剽窃过来:
如果保存下来测试会发现右下角的图片按钮加载不粗来,因为js里面只写了个“up.png”,调用的是和此html同目录的up.png,实际使用的话可以去js文件里修改下up.png的路径。

