

有的编辑器带有插入flash的功能,我们只需要输入地址。但是WP没有这个功能,只好手动写代码了,下面是flash的html代码
<embed width="width" height="height" name="plugin" src="src" type="application/x-shockwave-flash">
添加flash的通用代码
1.去年迅雷某活动页面的flash大图,1000*600px,本来想放源文件的,但是由于页面宽度只有900px,一旦缩小了显示尺寸,线条就出现锯齿了,所以还是不放了。可以点我查看源文件
附上用Hugflash提取出的图片我好兴奋啊我好兴奋啊

好吧,如此伤风败俗造福社会,迅雷也真是蛮拼的啊。这让我这个正义青年怎么能忍,所以我放上了源文件直接播放,来揭发迅雷的丧病。仔细分析下其实就眼睛的星星在动,图像有个变大扩散的效果,不过画面实在太让人把持不住了(✿◡‿◡)
Read More →
一些感觉不错的flash
刚才匹配通了2把。7关之前在上面摆放地刺和墙电,搭配减速,基本没问题。7关完了之后到1层,左右两路地火维修放好,有88最好。13关中门有怪。14关中门有1个猴子,要先放好聚能炮。坑爹的就是中门。
有一把88是全部堵中门这块了。
另一局则比较普通,两侧各自卡88,中门再放俩88
沙漠神殿普通难度的陷阱摆放
昨晚1点多,快要下线时偶然看到好友“叄秒真男人”在塔防英雄图,于是去旁观,后来他带我了3局,我学会了减速卡怪的方法和防空的放法。福利镇楼
Read More →
空间站英雄——卡怪、防空、打boss
之前一直用龙+专家卡单刷,今天作死想测试纯gp玩家能否通关,于是拿了rpk就上了,果然打不过去,第一关就漏了怪,第二关就完蛋了。不管是放地火堵门(被拆)还是放减速拖怪用枪打(打不过来)还是放地刺清怪(清不过来),全都失败了,只好拿上RMB武器了。平时用的是龙,这次换毒王。毒液比龙的榴弹喷的远,这点就有很大优势了,何况毒液还能减速。只是毒液覆盖在减速上有时候确实感觉减速有些失效,但并不是一直失效,有时候失效有时候没失效。不过毒液清小怪、清自爆还是比榴弹好用的,值得带上。
一级陷阱单刷不同于有专家卡的地方是前几关中门放满后就要升级地火维修。在升级上花的钱多了,第8关前放侧门的陷阱就会紧张。那么就拆掉中门的地火维修,把钱用到侧门去,这是没问题的,反正中门没有必要死守。
下面上图
第1关就在中门放个减速,然后毒液清小怪。
Read More →
塔防单刷一级陷阱通关
至少需要两个人,第一关进去,都不要选择陷阱,然后等待开始或者直接按G开始,让系统分配默认陷阱。之后放怪,怪到中门的时候卡怪的人出去再重进,要在第一关任务失败之前进来。卡怪的人可以带专家卡,没有影响。
重新进来后一会儿任务失败,复活,然后卡怪的人开始放减速。如果有专家卡会发现自己的陷阱却全是1级的,这个是正常的。
之后卡减速的人打钱,打完两关前也应该够了。
Read More →
塔防减速卡怪
之前有第一套方案和第二套方案,这次之所以想尝试双维修单刷,一方面是因为地火贵,换成两排维修自然花的钱少了。另一方面则是打算把地火换成地刺,不但清小怪犀利,连着放几个也不用怕狗打不过来了。后来去实践,发现不少缺点:
1.刚开始时同样是2级陷阱,维修的血量比地火低不少,这是很明显的。刚开始我中门边上就被拆了一个(当然主要是中门切割会有死角的原因,但是换成地火的话我有更多的时间可以拿飓风慢慢的打死怪物)。以前地火+维修堵中门,我都是过了第10关再拆中门地面陷阱的,现在则在第7关之后就拆了。主要原因是此时刚刚够放好侧门,没钱升到3级维修,那么中门压力增大的话说不定还撑不到第10关。等到升级到4级的时候血量才算保险了。
2.俩维修之间缝隙太大,苦工经常冲进去俩,甚至红蓝赛博格有时候也会进去。一旦进去,就没有任何攻击陷阱能对他们造成伤害了,必须自己过去打掉,照看起来很费劲。地火的话,即使怪物到了它后面,它也能旋转打到。另外缝隙大,漏了3个小狗,略多。
3.此方案地面搭配是地刺+减速+维修,怪物最终是站在减速上面的。如果是地火+维修的组合,那么怪物会受到地火+切割的攻击,现在则只有切割了,输出变少了。在中门的时候因为这个原因一直用枪清怪,忙得停不下来。在侧门由于切割的无死角覆盖,才没有这么大的压力了。
闲话少说,上图。
中门在7关之前的布局是门内一溜地刺+门口一排地刺+一排减速+门外两排维修,没截图。第7关之后由于维修不能升3级所以中门地面陷阱基本都拆了,只在切割下面留几个减速。
Read More →
空间站单刷普通的第三套方案
用这两个软件录了同一段动画画面
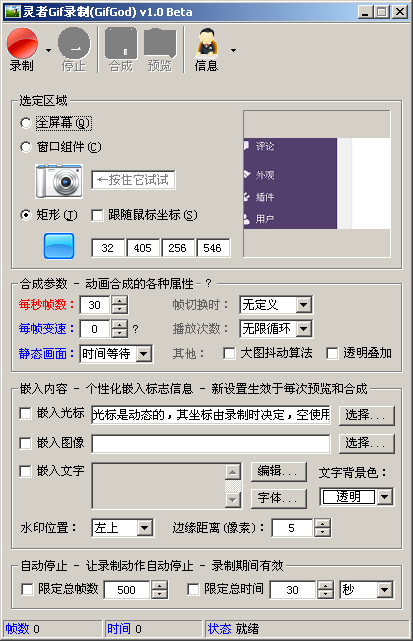
1.灵者录制(由于是先找到的这个,所以排在第一,但是不太推荐)
链接: http://pan.baidu.com/s/1dDH3Spr 密码: p05a
界面如下:

操作简单,功能设置较为齐全。
截图效果:

2.Gifcam
链接:http://pan.baidu.com/s/1i3vHdNv
截图效果:

这个更小巧,初看界面是到了某个极端了

打开后就这么一个窗口,套到你要录制的区域上,点击录制,之后录制按钮变成了停止,点一下停止(直接点保存按钮也可以),然后编辑或保存。
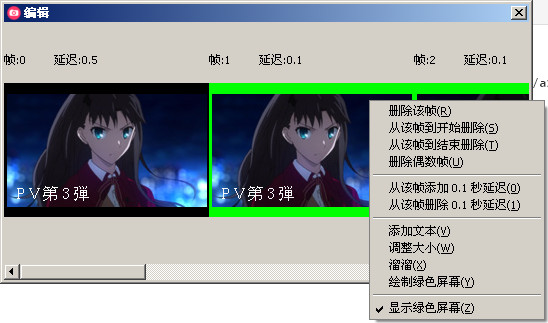
编辑界面如下:

比较一下:
前者设置选项多,可能由于我把帧率设定的比较高,所以其渐变效果较为平滑。后者录制的只有10帧,平均到1秒应该还不到10帧
前者画面较为坑爹(看人脸上面的色差),发暗(看最暗时候的亮度),后者则画面较好
两者生成的文件,除去帧数多少的影响,应该相差不大
前者设置选项多,后者设置选项...没有
最后,拿这俩试了试在贴吧输入框的截图:
第一个由于我设定的帧率高文件大,所以只放个它的截图:

整体颜色发暗,背景花花的QAQ

这个111KB,帧率低的原因吧。就这样吧,一般情况用第二种就行了。要找个完美的gif录制软件,难啊
两款gif录制软件
之前在fsn网站,发现它被a标签所包含的元素都有一个效果:当鼠标经过时透明度(opacity)逐渐降低至0.4,鼠标离开则逐渐恢复到1。效果如图:

上网百度了一下,没找到合适的,于是决定自己来写。以我js超小白的水平,写了俩小时才算弄完...真是欲哭无泪。先是定时器的语法和用法不清楚,百度之后明白了,结果又遇到各种语法错误、结构错误。这些都解决之后,又出现逻辑错误,例如opacity可以无限减小或者无限增加,真是头都大了,最后终于搞的差不多了。代码如下:
原理是:a标签的没有预先指定opacity,则相当于是1,完全不透明(html的默认解析)。鼠标经过a标签的时候判断,如果透明度大于0.5(期望渐变到最后的透明度),则启动定时器使透明度逐渐降低,达到0.5之后停止。鼠标离开之后判断,如果opacity小于1,则逐渐增加,达到1之后停止。
由于jq用的是百度云的cdn,所以联网状态下直接复制代码就ok了,否则可能需要自己引入可用的jq。另外ie6-ie8不支持opacity属性,所以无效是正常的,勿念

