


新公司1080P镇楼,终于不用小屏了,简直喜大普奔
win系列的原版系统,新装之后桌面都只有个回收站,小白对此经常苦不堪言,但是电脑用熟练以后,会发现自己也会往这方面靠拢。为什么呢,“计算机”(xp叫做“我的电脑”),属于一个快捷键就可以取代的玩意;网络(xp叫做“网上邻居”)普通青年极少有用得着的;用户文件夹(xp叫做“我的文档”),这个其实也用到的比较少,因为大部分文件我们通常都会归纳到对应的文件夹。至于IE图标,肯在任务栏给它个位置就不错了,桌面上还是省省心吧。至于在桌面上放各种软件的图标,极简主义者表示:任务栏是干嘛的?如果说图标太多任务栏都放不下,那么不常用的就删了,用的时候到开始菜单里面扒。
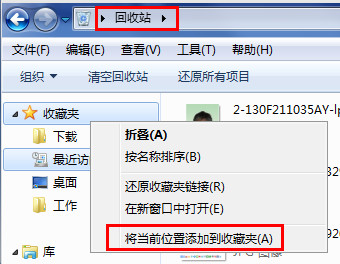
其实连回收站也可以省了,进入回收站之后可以在左侧的收藏夹上右键添加当前位置,或者在地址栏直接输入回收站进入

感觉桌面只剩回收站是很不错的
17/3/12更新:
XnView使用了一年半,发现的主要缺点有2,都令人难以接受:
1.如果文件路径中有空格,或一些特殊的字符(比如一些日文名称的),XnView就打不开文件,看本子的时候很烦呐。
2.批量转换图片格式时蓝屏过两次,还会导致许多文件损坏。后来不敢用它转换了。
前几天我尝试了XnViewMP(XnView的增强版),解决了第一个问题,第二个问题倒没敢去测试。但我又发现了新问题,XnViewMP把图片另存为的时候不能调整图像质量了,导致文件体积很大,这个我绝对无法忍受,于是换成了FastStone Image Viewer。
17/3/19更新:
faststone image viewer也令我无法忍受,它有个严重并且无法解决的缺点:
同时只能打开一张图片。比如说平时我们先打开一张图片,再打开第二张图片,多数看图软件会使用两个窗口同时展示这两个图片。但faststone image viewer却始终只有一个图片窗口,后打开图片的就把前面打开的图片顶下去了。这个问题令我难以忍受。
后来我又发现faststone image viewer另存图片时,同样的图片质量(如jpeg80,),存出来质量比其他软件的差,有些图的差别肉眼可见。
faststone image viewer的图标也很丑。
目前我又在尝试IrfanView。它没有文件夹浏览器,但其他功能还是很齐全的,也有一些有特色的功能。只是需要适应适应。
IrfanView需要插件才能支持webP格式,需要下载http://irfanview.info/files/iv_formats.zip然后解压到IrfanView安装目录里的Plugins文件夹里。
17/3/29更新:
今天使用IrfanView来批量转换图片,失败率好高(我也没能猜出来原因,搜也搜不到),卸载之。
而且有时候还有个问题,比如说一个文件夹里有多张图片,随便打开中间的一张,也可以在图片查看器内翻页,查看它前一张或后一张图片的。但是irfanview有时候不行,在有些文件夹里打开任意一张图,都不能前后翻页,而是提示已经到头。就像这个文件夹里只有这一张图一样。(我同样找出这个现象的原因,没发现出问题的文件夹的共同点)
不知道用什么好了。暂时换回faststone image viewer。
其实我还想试试acdsee的新版本,不过它体积太大了。刚才下了个9.0 pro,安装时竟然提示只支持32位系统……
17/4/6更新:
现在我又开始尝试蜂蜜浏览器(honeyview)。
不过它有已知的缺点:
1.没有树形结构的文件夹浏览器(问题不大)
2.它看图时始终没有滚动条。如果设定图片以100%大小显示,而且这个图片有部分超出屏幕了,由于不显示滚动条,所以我们得不到提示,只能自己注意。这个就有点坑了。
3.对图片的编辑功能较弱(问题不大)。
不过它也有不少优点,比如:
1.优雅的界面
2.可使用快捷键隐藏/显示UI,隐藏UI时图片周围只有窗口边框,体验很好。
3.转换/批量转换/另存图片 时,兼顾图片体积和质量,我对效果很满意。
4.切换图片功能和滚动图片功能一体化。如果图片大小超出了屏幕,使用上下左右方向键可以在四个方向上滚动查看图片。
这里也有一个细节。比如一张图片高度超出了屏幕,此时按向下键图片则会向下滚动。注意这时候我们按住方向键【不丢】使其不间断向下滚动。那么当图片滚动到底后,虽然向下键还是按下状态,但此时并不会向下切换图片。你想切换的话需要松开向下键,再按一次才会切换。这样就避免了“用户只是想滚动查看图片,结果一不小心滚到下一张图去了”的坑爹情况。(这个细节已经碾压了很多看图软件,更别说有的看图软件甚至不能用向下键来切换图片了)
ps:honeyview用滚轮操作超出屏幕的图片也是先滚动到底才向下切换。但是由于滚轮的触发事件不是持续性的,所以仍然容易不小心就切换过头,所以我推荐用方向键滚动。
ps:如果大图超出了屏幕,滚轮、方向键都用来滚动图片了,想马上切换图片怎么办呢?这时候可以使用PageDown、PageUp来立即切换图片。
5.支持不解压浏览ZIP、RAR和7z压缩包中的图片。
6.原生支持webp格式(当前很多看图软件还做不到)。
就我个人的使用情况而言,它似乎可以很好的满足我的需求了,用用看。(话说我还是想要个滚动条啊)
17/7/2更新:
今天用honeyview批量转图一直中途失败,无奈之下换用了faststone image viewer来转换。faststone image viewer转换图片的稳定性很好,我印象里就没有失败的情况。不过它转换后的画质差一些,所以jpeg质量要高一些,比如90。
以下是原文内容:

之前我一直用acdsee3.1看图,但这个版本是2002年的古董了,存在一些问题:一些gif图片看起来花屏;png不透明;只能同时打开一个图片。后来在7吧看到一个推荐看图软件的帖子,挑了些试试,后来用了XnView,感觉不错,估计以后会长期使用了。
XnView的设置
更新:这个软件最后一次更新是 2011 年了,如果你想使用比较新的软件,这里有个 2021 年更新的:
https://github.com/BluePointLilac/ContextMenuManager/releases/tag/3.3.3.1

上午到了公司,电脑是装机人员装的,好在没有360全家,否则我就要重装了(不过有2345全家,全都卸载掉,最后预装的软件就剩下百度杀毒(观望态度,且看其表现)和运行库了),后来发现桌面右键有一项隐藏/显示文件扩展名的功能,想删除之。

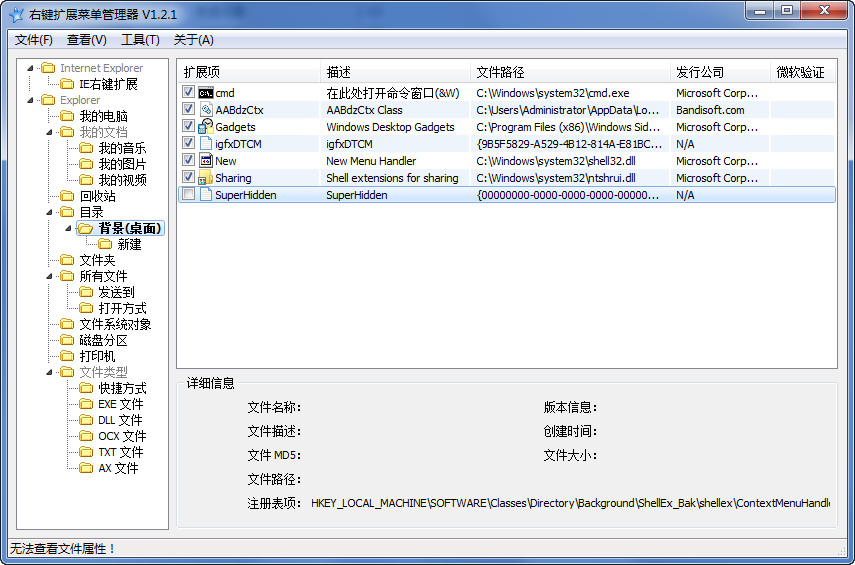
但是在魔方的右键管理里面没找到这项,去百度下载了一个名为“右键菜单管家”的软件,也没找到,不得已还是去找大杀器:RightMenuMg

虽然这个软件有些时间没更新了,但还是强力推荐。下载地址点我
右键菜单管理器——RightMenuMg

这问题我遇到过两次了,一次是半年前自己电脑上,一次是上午在公司电脑上装软件的时候出现的。此问题导致无法打开资源管理器。解决办法也是一样的:
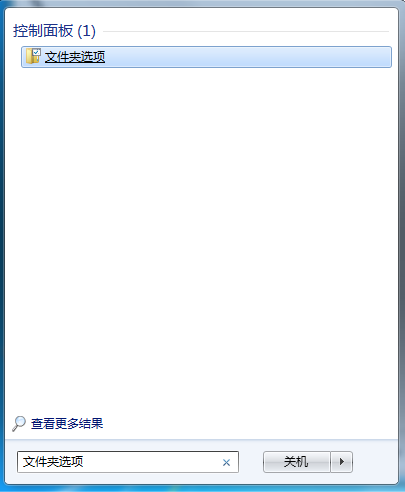
首先在开始菜单的输入框搜索“文件夹选项”(因为此时控制面板也打不开了)

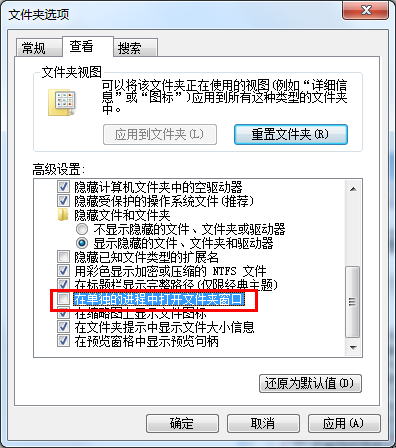
之后在“查看”选项卡中取消勾选“在单独的进程中打开文件夹窗口”

确定就OK了虽然不明觉厉就是了
win7出现explorer.exe服务器运行失败的解决方法
这里是我存的一些搜狗输入法的皮肤~以下皮肤均可以到度盘下载。
链接: https://pan.baidu.com/s/1qz4Yrn3v6IWU6gk48SHQ8g 提取码: 2gsd
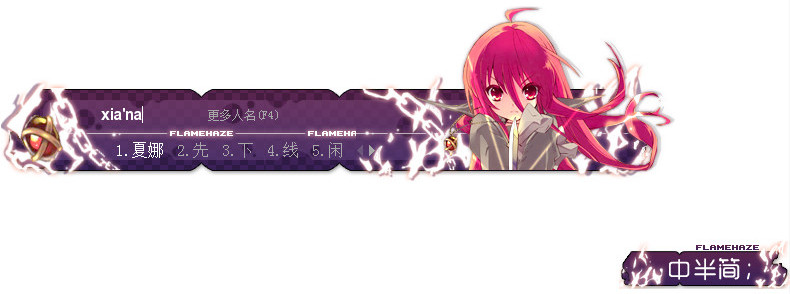
1.夏娜

华丽,色调舒服,范围宽广,逼格很高,我的最爱
Read More →
我喜欢的搜狗输入法皮肤
很久没发东西了……
嘛最近那什么感觉还不错……
算了不扯远
承载网络是win7下引入的共享网络的方法。事实上网上教程多如牛毛,相关软件也不少
下面是我的教程(没错,就是很久以前写的那个)及其辅助工具。
注意,由于只是辅助工具,有些步骤难以代劳,所以不对这个方法有个全面的了解直接用工具只会摸不着头脑
工具可以直接查看代码……对密码位数处理的代码来自网络
http://pan.baidu.com/s/1sjv0WIL
net share.exe
大小 :240,128字节
MD5:7bbf66beef3af7c3e98d40054bb083f1
SHA1:5f76a27775a32076deae8434a6ddb7017b9f52ca
CRC32:46193bad
bat大更新,增强了代码健壮性,允许ssid和密码输入空格等字符事实上字符串处理一塌糊涂………………
c++版本正在路上。基础功能已经完成。 完成。
部分功能直接使用api调用,并且c++下字符串处理再怎么着也比批处理方便
有些仍然保留netsh,是因为不知道api/api没有公开/使用api会导致程序结束共享即关闭
API参考:https://msdn.microsoft.com/en-us/library/ms706274(v=vs.85).aspx
然而代码及其粗糙,完全不适合debug。反正也就自己随便用用……好孩子不要学!!!缩进已经爆炸了我不管了
#include <windows.h>
#include <stdlib.h>
#include <stdio.h>
#include <wlanapi.h>
#pragma comment (lib, "wlanapi.lib")
#include <VersionHelpers.h>
#include <iostream>
#include <string>
using namespace std;
#undef max//因为下面有标示符max而windows.h里定义了一个宏max…………
int checkpassword(string pass);//检查密码长度是否合法
bool checkstring(string str);//检查字符串是否仅由ascII组成
string getssid();//输入ssid并检查长度
string getpassword();//输入密码,且调用checkpassword
DWORD getpeer();//输入最大连接数
string getname();//输入"无线网络连接"名
int main()
{
if (!IsWindows7OrGreater())
{
cout << "需要Windows 7或更高的操作系统才支持承载网络" << endl;
system("pause");
return 0;
}
cout << "本程序不具备任何除错功能,当开启承载网络失败时请自行通过netsh命令开启以查找原因" << endl;
system("pause");
system("cls");
DWORD dwClientVersion = 2;
PVOID pReserved = NULL;
DWORD dwNegotiatedVersion;
HANDLE hClientHandle;
PWLAN_HOSTED_NETWORK_REASON pFailReason = NULL;
WLAN_HOSTED_NETWORK_CONNECTION_SETTINGS wlan_settings;//API需求变量
WlanOpenHandle(
dwClientVersion,
pReserved,
&dwNegotiatedVersion,
&hClientHandle
); //句柄API
int num, i;
DWORD peer;
string ssid, pass, name, commandtemp;
const string COMMAND1_1 = { "netsh wlan set autoconfig enabled=no interface=" },
COMMAND1_2 = { "netsh wlan set autoconfig enabled=yes interface=" },
COMMAND2_1 = { "netsh int set int name=" },
COMMAND2_2_1 = { " admin=disabled" },
COMMAND2_2_2 = { " admin=enable" };//需要用到的命令行的组成部分
UCHAR upass[64]; char command[1000];
bool temp;
while (true)//循环以回到原界面,其他函数同理
{
num = -1;
cout << "请输入操作对应的编号" << endl;<code>
cout << "0.查看当前虚拟网卡状态" << endl << "1.查看是否支持虚拟网卡" << endl << "2.允许启用虚拟网卡功能并设定网络名称(ssid)、密码及最大连接数" << endl << "3.仅允许启用虚拟网卡功能"
<< endl << "4.打开虚拟网卡" << endl << "5.修改网络名称(ssid)和最大连接数" << endl << "6.修改密码" << endl << "7.关闭虚拟网卡" << endl << "8.禁止启用虚拟网卡功能"
<< endl << "9.增强网络共享的稳定性(慎用)" << endl << "10.关闭增强网络共享的稳定性功能(每次开启增强稳定性功能后必须要关闭)" << endl << "11.尝试修复无法正常启动或禁用的虚拟网卡(现有无线网络连接会断开)"
<< endl << "12.退出" << endl;
cin >> num;
cin.clear();
cin.ignore(numeric_limits<streamsize>::max(), '\n');
switch (num)
{
case 0:
{
system("netsh wlan show hostednetwork ");
}
break;
case 1:
{
system("netsh wlan show drivers");
}
break;
case 2:
{
ssid = getssid();
pass = getpassword();
peer = getpeer();
wlan_settings.hostedNetworkSSID.uSSIDLength = ssid.length();
for (i = 0;i<int(ssid.length()); i++)
{
wlan_settings.hostedNetworkSSID.ucSSID[i] = ssid[i];
}//将string转换为uchar,作为api参数
wlan_settings.dwMaxNumberOfPeers = peer;
WlanHostedNetworkSetProperty(
hClientHandle,
wlan_hosted_network_opcode_connection_settings,
sizeof(WLAN_HOSTED_NETWORK_CONNECTION_SETTINGS),
&wlan_settings,
pFailReason,
NULL
);//SSID/最大连接数API
for (i = 0; i<int(pass.length()); i++)
{
upass[i] = pass[i];
}
upass[i] = '\0';//将string转换为uchar字符串,作为api参数
WlanHostedNetworkSetSecondaryKey(
hClientHandle,
(i+1),
upass,
true,
true,
pFailReason,
NULL
);//密码API
WlanHostedNetworkInitSettings(
hClientHandle,
pFailReason,
NULL
);//初始化API
temp = true;
WlanHostedNetworkSetProperty(
hClientHandle,
wlan_hosted_network_opcode_enable,
sizeof(BOOL),
&temp,
pFailReason,
NULL
);//设置为允许API
cout << "设置完成" << endl;
}
break;
case 3:
{
WlanHostedNetworkInitSettings(
hClientHandle,
pFailReason,
NULL
);
temp = true;
WlanHostedNetworkSetProperty(
hClientHandle,
wlan_hosted_network_opcode_enable,
sizeof(BOOL),
&temp,
pFailReason,
NULL
);
cout << "设置完成" << endl;
}
break;
case 4:
{
WlanHostedNetworkInitSettings(
hClientHandle,
pFailReason,
NULL
);
system("netsh wlan start hostednetwork");
}
break;
case 5:
{
system("netsh wlan stop hostednetwork");
ssid = getssid();
peer = getpeer();
wlan_settings.hostedNetworkSSID.uSSIDLength = ssid.length();
for (i = 0; i<int(ssid.length()); i++)
{
wlan_settings.hostedNetworkSSID.ucSSID[i] = ssid[i];
}//将string转换为uchar,作为api参数
wlan_settings.dwMaxNumberOfPeers = peer;
WlanHostedNetworkSetProperty(
hClientHandle,
wlan_hosted_network_opcode_connection_settings,
sizeof(WLAN_HOSTED_NETWORK_CONNECTION_SETTINGS),
&wlan_settings,
pFailReason,
NULL
);
WlanHostedNetworkInitSettings(
hClientHandle,
pFailReason,
NULL
);
cout << "设置完成" << endl;
}
break;
case 6:
{
system("netsh wlan stop hostednetwork");
pass = getpassword();
for (i = 0; i<int(pass.length()); i++)
{
upass[i] = pass[i];
}
upass[i] = '\0';//将string转换为uchar字符串,作为api参数
WlanHostedNetworkSetSecondaryKey(
hClientHandle,
(i+1),
upass,
true,
true,
pFailReason,
NULL
);
WlanHostedNetworkInitSettings(
hClientHandle,
pFailReason,
NULL
);
cout << "设置完成" << endl;
}
break;
case 7:
{
system("netsh wlan stop hostednetwork");
}
break;
case 8:
{
system("netsh wlan stop hostednetwork");
temp = false;
WlanHostedNetworkSetProperty(
hClientHandle,
wlan_hosted_network_opcode_enable,
sizeof(BOOL),
&temp,
pFailReason,
NULL
);
cout << "设置完成" << endl;
}
break;
case 9://基本上理解为关闭网卡的搜索功能让出资源给承载网络
{
name = getname();
commandtemp = COMMAND1_1 + name;
for (i = 0; i < int(commandtemp.length()); i++)
{
command[i] = commandtemp[i];
}
command[i] = '\0';//将string转换为char字符串,作为命令行命令
system(command);
cout << "网络共享停止后请一定记得关闭该功能(功能编号10)" << endl << "否则无法连接无线网络!" << endl;
}
break;
case 10:
{
name = getname();
commandtemp = COMMAND1_2 + name;
for (i = 0; i < int(commandtemp.length()); i++)
{
command[i] = commandtemp[i];
}
command[i] = '\0';//将string转换为char字符串,作为命令行命令
system(command);
cout << "设置完成" << endl;
}
break;
case 11://其实就是把网卡禁用再启用
{
system("netsh wlan stop hostednetwork");
name = getname();
commandtemp = COMMAND2_1 + name + COMMAND2_2_1;
for (i = 0; i < int(commandtemp.length()); i++)
{
command[i] = commandtemp[i];
}
command[i] = '\0';//将string转换为char字符串,作为命令行命令
system(command);
commandtemp = COMMAND2_1 + name + COMMAND2_2_2;
for (i = 0; i < int(commandtemp.length()); i++)
{
command[i] = commandtemp[i];
}
command[i] = '\0';//将string转换为char字符串,作为命令行命令
system(command);
cout << "请尝试再次启动虚拟网卡" << endl;
}
break;
case 12:
{
WlanCloseHandle(
hClientHandle,
NULL
);//关闭句柄API
return 0;
}
break;
default:
{
cout << "输入错误!请重新输入" << endl;
}
}
system("pause");
system("cls");
}
}
int checkpassword(string pass)
{
int len;
len = pass.length();
if (len < 8)
return 1;
else
if (len > 63)
return 2;
return 0;
}
bool checkstring(string str)
{
int len = str.length(), i, j;
for (i = 0; i < len; i++)
{
j = int(str[i]);
if (j <= 0 || j >= 128)
return true;
}
return false;
}
string getssid()//DOT11_SSID_MAX_LENGTH是API定义的SSID最大长度
{
string ssid;
while (true)
{
cout << "请输入ssid(网络名称," << DOT11_SSID_MAX_LENGTH << "位以内)。请仅使用数字、字母及符号" << endl;
getline(cin, ssid);
//cin.clear();
//cin.ignore(numeric_limits<streamsize>::max(), '\n');
if (checkstring(ssid))
{
cout << "输入错误!请重新输入" << endl;
system("pause");
continue;
}
if (ssid.length()>DOT11_SSID_MAX_LENGTH)
{
cout << "SSID过长,请重新输入" << endl;
system("pause");
continue;
}
return ssid;
}
}
string getpassword()
{
string pass;
while (true)
{
cout << "请输入密码(8~63位)。请仅使用数字、字母及符号" << endl;
getline(cin, pass);
//cin.clear();
//cin.ignore(numeric_limits<streamsize>::max(), '\n');
if (checkstring(pass))
{
cout << "输入错误!" << endl;
system("pause");
continue;
}
switch (checkpassword(pass))
{
case 1:
{
cout << "密码过短,请重新输入" << endl;
system("pause");
continue;
}
break;
case 2:
{
cout << "密码过长,请重新输入" << endl;
system("pause");
continue;
}
break;
}
cout << "安全起见,接下来会进行清屏以消除密码" << endl;
system("pause");
system("cls");
return pass;
}
}
DWORD getpeer()
{
DWORD peer;
while (true)
{
peer = 0;
cout << "请输入最大连接数。不要设得过小" << endl;
cin >> peer;
cin.clear();
cin.ignore(numeric_limits<streamsize>::max(), '\n');
if (peer <= 0)
{
cout << "输入错误!请重新输入" << endl;
system("pause");
continue;
}
return peer;
}
}
string getname()//由于必然涉及中文,所以并没有checkstring
{
string name;
while (name.length() == 0)
{
cout << "请输入实际无线网卡对应的“无线网络连接”的名字(如无线网络连接 2),不带引号" << endl;
getline(cin,name);
//cin.clear();
//cin.ignore(numeric_limits<streamsize>::max(), '\n');
}
name = "\"" + name + "\"";//给无线网络连接名加上引号,以防空格(用于命令行命令)
return name;
}
承载网络及其辅助工具
今晚找房,有个大神带了我两局,他一个人当主就够了,我们放防空血战维修打酱油就行。而且他的打法我也比较喜欢,因为这个打法和普通的差别不大,减速维修等辅助也不做难。下面上图
他带有弓箭,中门除了切割不放东西,维修副放些维修。侧门放3个88,如图
前边俩88堵路,前面放维修,后面中间放一个88,两侧一共俩维修,然后角上台子上放一个维修。后面放个88,侧边台子上一个88,其余的全部烧饼。
Read More →
空间站大神一拖三的打法
1.问:
2000年,当第一次公开恋情,王菲31岁,谢霆锋20岁,王菲的年龄是谢霆锋的1.55倍。转眼到了2014年,如今两人破镜重圆,王菲45岁,谢霆锋34岁,王菲的年龄是谢霆锋的1.32倍。
1)求两人年龄倍数与公历年的时间序列收敛函数,收敛域以及收敛半径。
2)这件事给张柏芝和李亚鹏留下了巨大的心理阴影,求阴影面积是多少?
3)如果用挖掘机填补阴影面积,那么,请问,挖掘机技术哪家强?
解:1. 根据可惜准则:设f(x,y)在a≤x+∞,c≤y≤d 上连续,对于任意给定的y,∫(a → +∞)f(x,y)dx收敛。若对于任意给定的正实数ε,都存在一个只与ε有关与y无关的正整数A0,对于任意的AA0,c≤y≤d 均有|∫(A → +∞) f(x,y)dx|ε,则称含参变量的无穷积分∫(a → +∞)f(x,y)dx在c≤y≤d 上一致收敛。如果王和谢一直和好到终老100岁,即王的值域为55,谢的值域为66,取两者交集为55,年龄倍数为a,
王/谢的年龄比从1.55 → 1.32, ∫(a → 1)f(x,y)dx在45≤y≤100 上一致收敛,即张和谢年龄倍数和公里年序列在收敛域是[45,100]是收敛函数, 收敛域是[45,100],收敛半径为[1,1.55]
2. 根据量子力学波动方程,设张柏芝受伤时间为E,张心理阴影形成时间为P
因为E=ħω,p=h/λ, ħ=h/2π 得到ΔxΔp≥ħ/2=h/4π
由波方程解出张心理阴影面积每秒 , h=6.626176pin
设定面积为F.2 得,张心理阴影面积部分为F.2=6.626176平方米,
即张每秒钟心理产生阴影6.626176平方米,而解答1中得出的收敛于上限为
另,根据爱因斯坦狭义相对论原理, ,经过洛伦兹变换后:
即,设李心理受伤时间为T,相对论因子γ可根据张和李相对的空间求得:张在香港,李在新疆,两地空间绝对距离3384千米,时差7200秒,因此γ= 1.001
根据上式,解出T= 2.56t,就是说,张每伤心一秒,李就要伤心2.56秒,因此,李每秒受伤的心理面积F.(2)= 16.9631平方米。
3. 要用挖掘机挖土方来填埋受伤体积为V,单位面积为S,张和李的平均身高为h,h=1.78m
即V= S.h=(6.626t + 16.9631t)* 1.78 = 41.99t,这就说张和李每秒钟产生的心理阴影体积有42立方米。工程量巨大,这对挖掘机选手技术要求很高,请到山东找蓝翔!
来源:黄易
那些年的神问答
祈妹~尤其是右侧,还原度很高

神COS收集贴

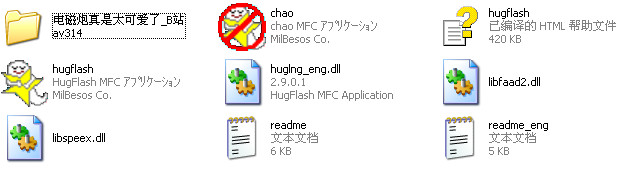
这个软件主要用来分解各类swf文件。点我下载
下载后运行hugflash.exe,不要运行那个更显眼的chao.exe。

软件启动后,拖动文件到窗体上或者使用窗体右下角的打开按钮来选择文件即可。
测试了一个游戏宣传的flash,原效果图截图如下

提取后可以得到一些资源,如图片和声音

确实不错

这个软件也可以提取其他一些文件类型,测试了一个flv格式的mv,分解后是把视频和音频分离了。flv本来就不是图片,所以没办法提取出图片来。


