之前给本站的一些a链接设置了旋转效果(鼠标经过左侧a元素即可看到),里面用到了一个属性:
transition:all .5s;
意即动画效果的过渡时间为0.5秒。
以前我很好奇一些网站的a标签在鼠标经过的时候会缓慢变色而不是立即变色,刚才忽然想起了这个属性,试了一试果然奏效,即使不是旋转变形这类CSS3的新属性也有效果。
后来想起更早之前还试验过一个鼠标经过的时候图片透明度缓变的效果,是用js做的。也用transition属性试验了一下,果然能够实现这个效果,想当初费了多大劲,我真想以头抢地啊。不过css的伪类没有鼠标离开的状态,无法实现透明度缓慢恢复到1,这算是个缺陷吧吧
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>测试过渡效果</title>
</head>
<body>
<img src="http://www.saber.love/wp-content/uploads/2014/08/head.png" alt="">
<br>
<a href="#" id="demo">saber酱可爱无敌</a>
<style type="text/css">
a{font-size: 40px;color: #444;}
a:hover{color: #1BB40E;transition:all .6s;}
img:hover{opacity: 0.4;transition:all .5s;}
</style>
</body>
</html>
看看下面这个例子:
代码如下:
<div class="css3at"></div>
<style type="text/css">
.css3at{ width: 100px;height: 100px;border: 6px solid #F27B33; border-radius: 100px; margin: 0 auto;}
.css3at:hover{width: 70px; height: 70px;transition:all .5s; }
</style>
css3动画过渡效果的实验

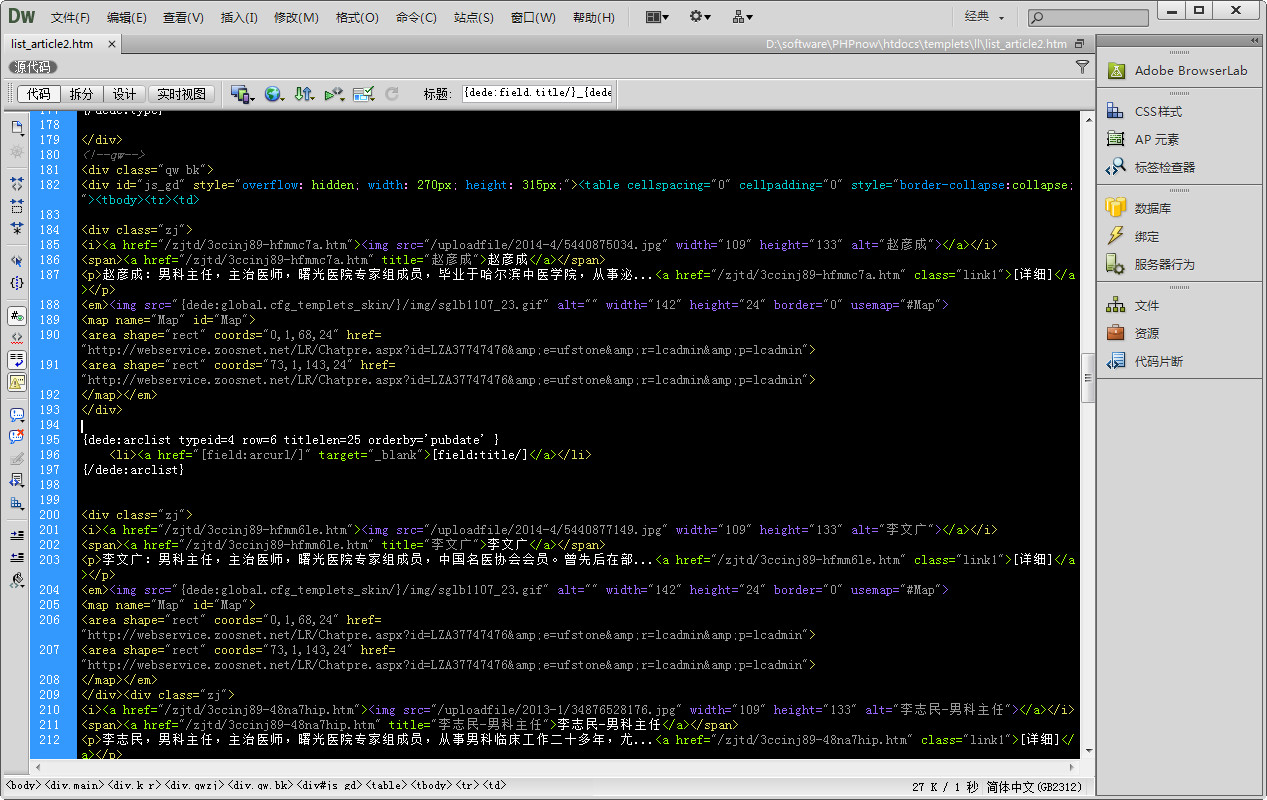
最近的网站由于用的是gb2312编码,所以不能使用sublime text2这个编辑器了,只好用回Dreamweaver,但是Dreamweaver的配色方案看得我眼都快瞎了,因为它各种标签代码的颜色区分太小了,找个标签都要瞪着眼看老半天,还让不让人活了。于是我去百度怎样更改Dreamweaver的配色方案,让我泪流满面的是还真的可以改,谢谢苍天谢谢大地!
我用的Dreamweaver是CS6中文版,到如下路径中
C:\Users\%username%\AppData\Roaming\Adobe\Dreamweaver CS6\zh_CN\Configuration\CodeColoring
找到其颜色配置文件:Colors.xml。然后关闭Dreamweaver,将下载的配置文件替换之。
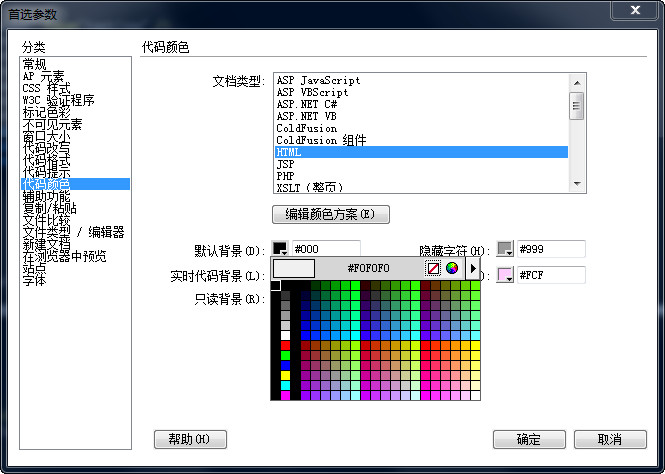
替换之后打开Dreamweaver,发现代码颜色变了,但是背景颜色没有变,需要我们自己到首选项中修改:

这下就OK了~虽然还是很糟糕,不够有比没有强,唉
参考:《提高自身代码阅读能力——代码配色(Dreamweaver、Notepad++)》
更改Dreamweaver的配色方案
今天逛萌娘百科到了“绅士”词条的时候,看到了这么一个注音效果:

研究了代码以及百度之后,明白了这是用一个很少用的html标签做出来的。每注音一个字用一对ruby标签,里面可以包含这么三对标签:
rb:需要注音的字
rt:注音
rp:浏览器不支持ruby方法的时候会把rp标签内的文字显示出来,非必须
注音部分理论上可以随便放东西,除了拼音,片假名什么的也都可以。我也试做了一个dome:
<ruby> <rb>雪</rb> <rt>xué</rt> </ruby> <ruby> <rb>见</rb> <rt>jiàn</rt> </ruby>
效果如下:
雪 见
ps:搜狗拼音中文状态下按V8可以打出带声调符号的字母。
ruby——给文字注音的html标签
说到平滑似乎就离不开定时器...这次用的是元素的left值来移动的,本意是想做个模仿桌宠移动的东东,在网页上左右跑。最后似乎也差不多了
只有刚开始的时候隐藏在左侧窗口范围外,造成一个出场效果。之后就左右来回走了。
用到了一个水平翻转图片的css:transform:scaleX(-1);
Read More →
jq控制元素的平滑移动
刚才看《纵横天下》,冰霜把人带走后书生也被迫搬出了工作室。到了南京之后找一个做鱼的老汉当厨师开饭店。他得到了厨艺人才,老汉得到了钱途,俩人一会儿就好的跟亲兄弟似的,“稻花香看我的眼神很奇怪,可能是觉得我好虚伪。 ”。这处也许本来没什么深意,但是我自己越想越悲伤了起来
人要是能不虚伪而好好的活着,谁还愿意去虚伪呢?虚伪都是被这个现实的社会逼的。不虚伪的美好社会只能存在于幻想中,例如东方。今天又是安静和平的一天呢,这样的日子真令人向往。可这只是幻想,就像我幻想成仙一样,从此和saber过上了幸福的生活。可是,现实又如何呢?毫无疑问,我也学会了容忍和虚伪。为了利益,为了更好的生存。这真是悲哀。但是,如果有一个或几个人,你面对他们的时候是真心的,卸下了伪装的,付出一切的,是为了她而奋斗,披上了虚伪的面具的。这样算爱吗?这样是自欺欺人吗?会迷失了本心吗?但愿我不失本心,即使我知道自己虚伪,我也是幸福的
虚伪

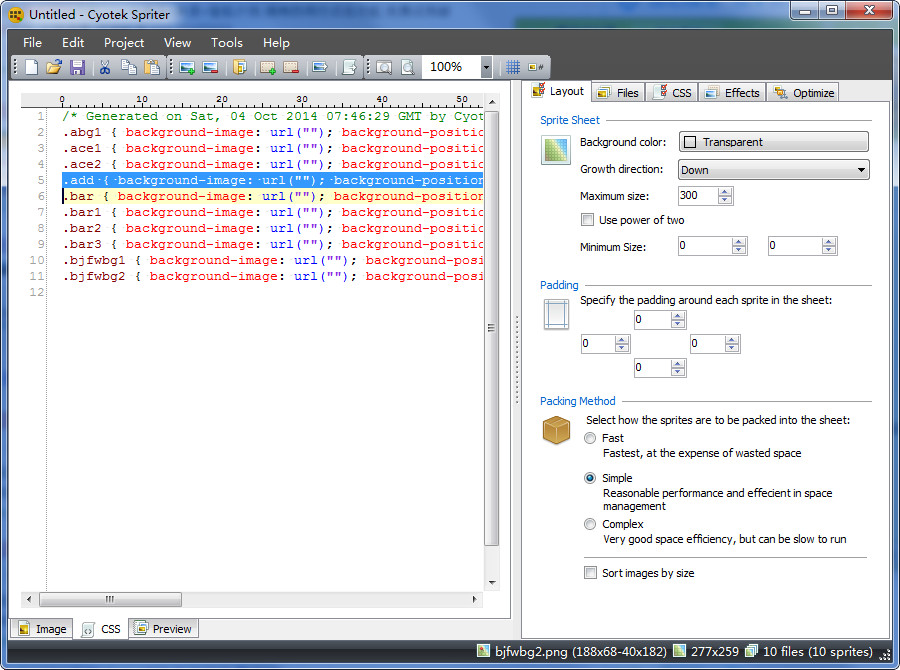
CSS Sprites通常被意译为“CSS图像拼合”或“CSS贴图定位”,是一项把多个背景图片结合到一张png图片上,以背景图片定位来显示的前端技术。如果我们自己来拼合图像,不但过程麻烦,而且各个图像的起点坐标更是要一个个量,这就更繁琐了。而这个软件——CyotekSpriter的出现就把这一流程极度简化了。
现在有小背景图若干,怎样使用CyotekSpriter来拼合成一张图像呢?

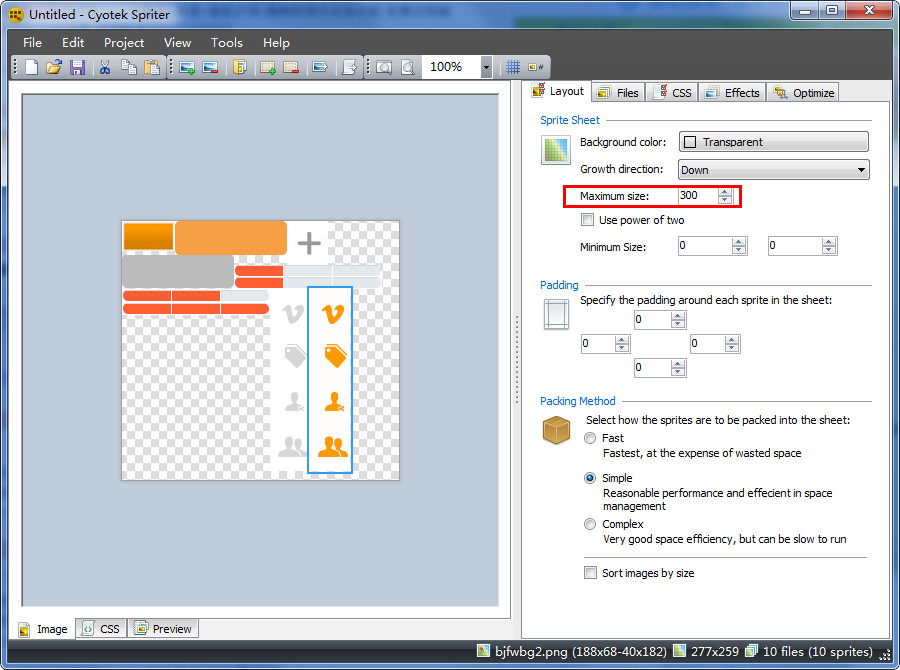
方法很简单:把所有图片选中,拖到CyotekSpriter的窗口中就OK了。

看红框处,可以随时调整图像的宽度
左下角的第二项是css,我们看到有许多类选择器,每个选择器都是以图像的原名来命名的,直接给出了图像起点的坐标。鼠标在当行左侧点击即可选中一行,很方便。

这项技术还有个优点:如果有一个区域,鼠标经过的时候其背景图换成另一张图。如果使用两张图来切换,第一次切换的时候要切换的背景图才开始加载,中间有一段时间是没背景图的。如果使用同一张图的定位则没有这个问题。
CSS Sprites工具CyotekSpriter
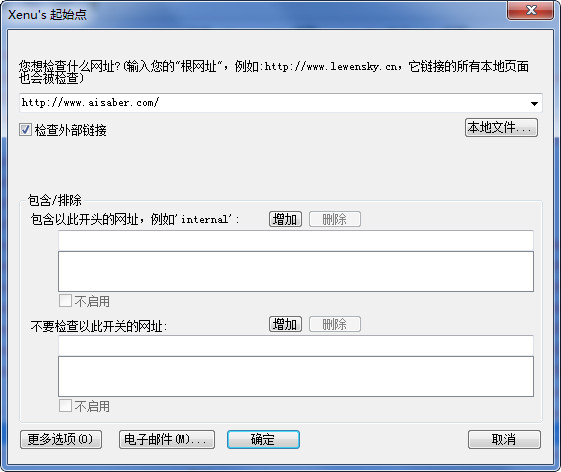
解压后运行,打开菜单“文件”→“检查网址”,然后输入带http://开头的url,设定之后确定就行了。

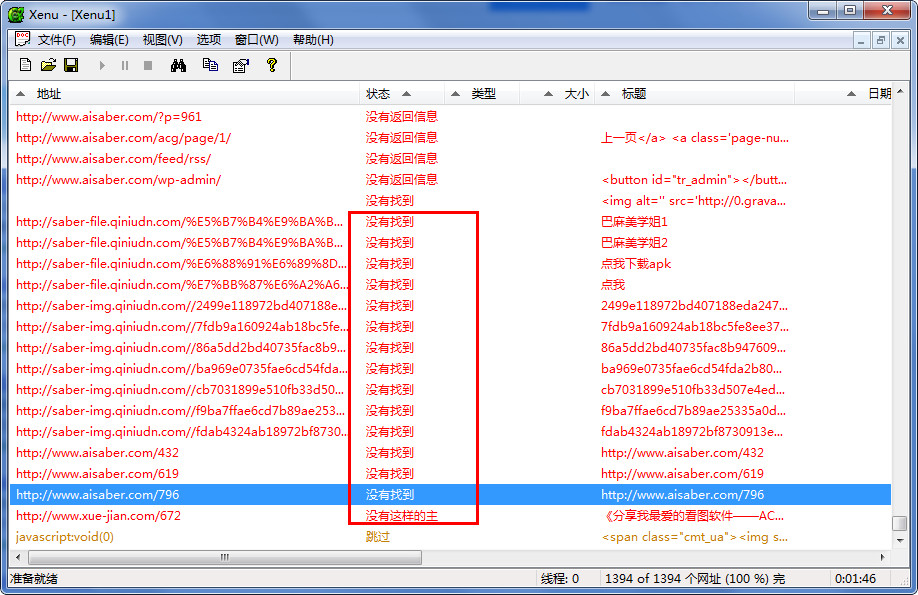
检查完成之后可以通过排序来筛选结果

以前每次改了固定链接我都要重新修改好多死链接啊,以后再引用其他文章的链接就用短链接好了,短链接是不会变的,再也不用改了
死链接检查工具——xenu
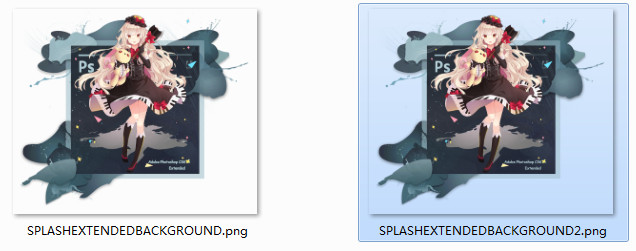
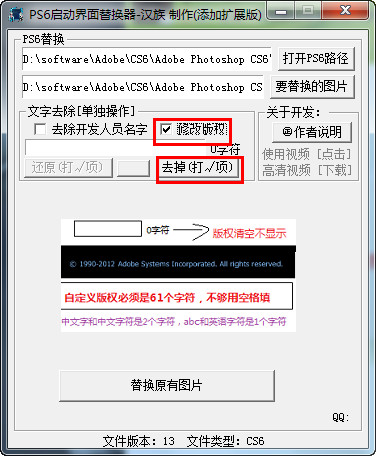
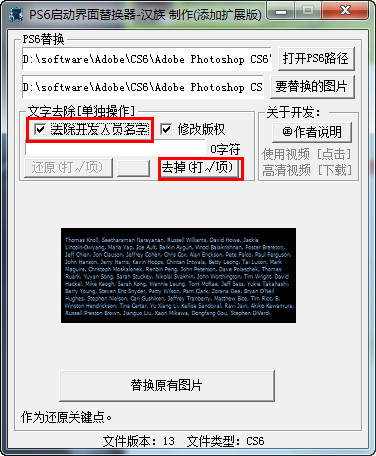
之前有篇文章《PS CS6启动界面修改教程》,现在贴吧的向曲平同学开发了软件版。操作简便而且可以清除制作人员信息、清除或自定义版权信息,最新版还可以关闭当前程序加载进度的信息(这个对于启动ps很慢的电脑来说能减少一点焦虑感,启动快的可以去掉),完全去掉后只剩下一张图片了:

按照我摸索的方法来操作,步骤如下:
1.先选择ps的目录和要替换的文件
2.先勾选去掉版权信息,然后点去掉对勾的按钮

3.勾选去掉制作人员名单,然后再点击去掉对勾的按钮

4.点击最底部的替换按钮,替换时要关闭ps。最后就成功了~不错哦
如果不需要改变图片,只要去掉勾选项就行了,最后的替换按钮不需要按
PS启动界面替换器

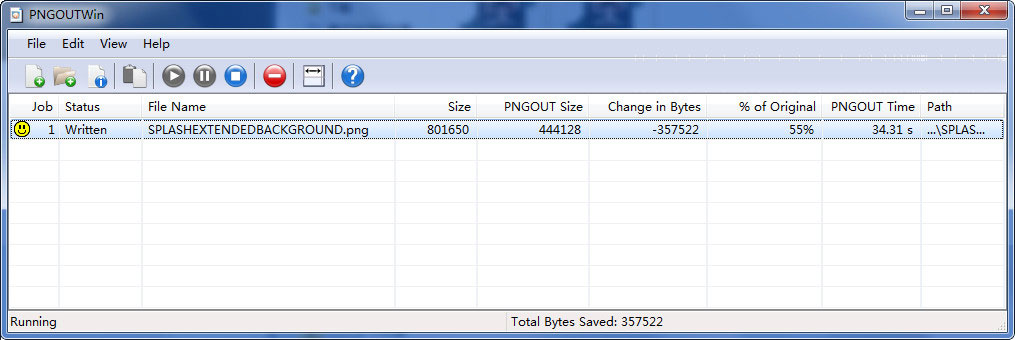
png本身就是无损压缩,所以我也没想到过再去减小它的体积,今天随便逛逛的时候看到了这个软件,下载后一试,果然不错~
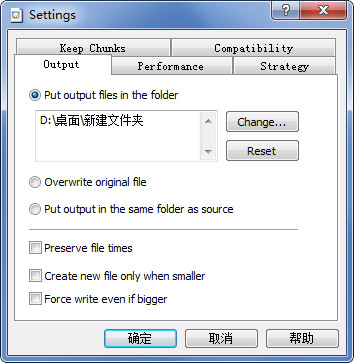
安装之后运行会有个提示,大意就是说默认情况下输出会覆盖源文件,那么我们之后进入设置来选择保存到别处。

添加文件之后貌似是自动开始转换的,我选了一个PS CS6的启动图片来压缩,过程比较慢,估计有半分钟==不过效果也是明显的,800KB减少了将近一半,而且透明度没有损失,也基本看不出区别来