

此方法用来修改css属性,例:
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$("p").css("color","red");
});
});
</script>
如果不修改而只是获取css属性的值,那么括号内只写属性就行了
jq的css()方法
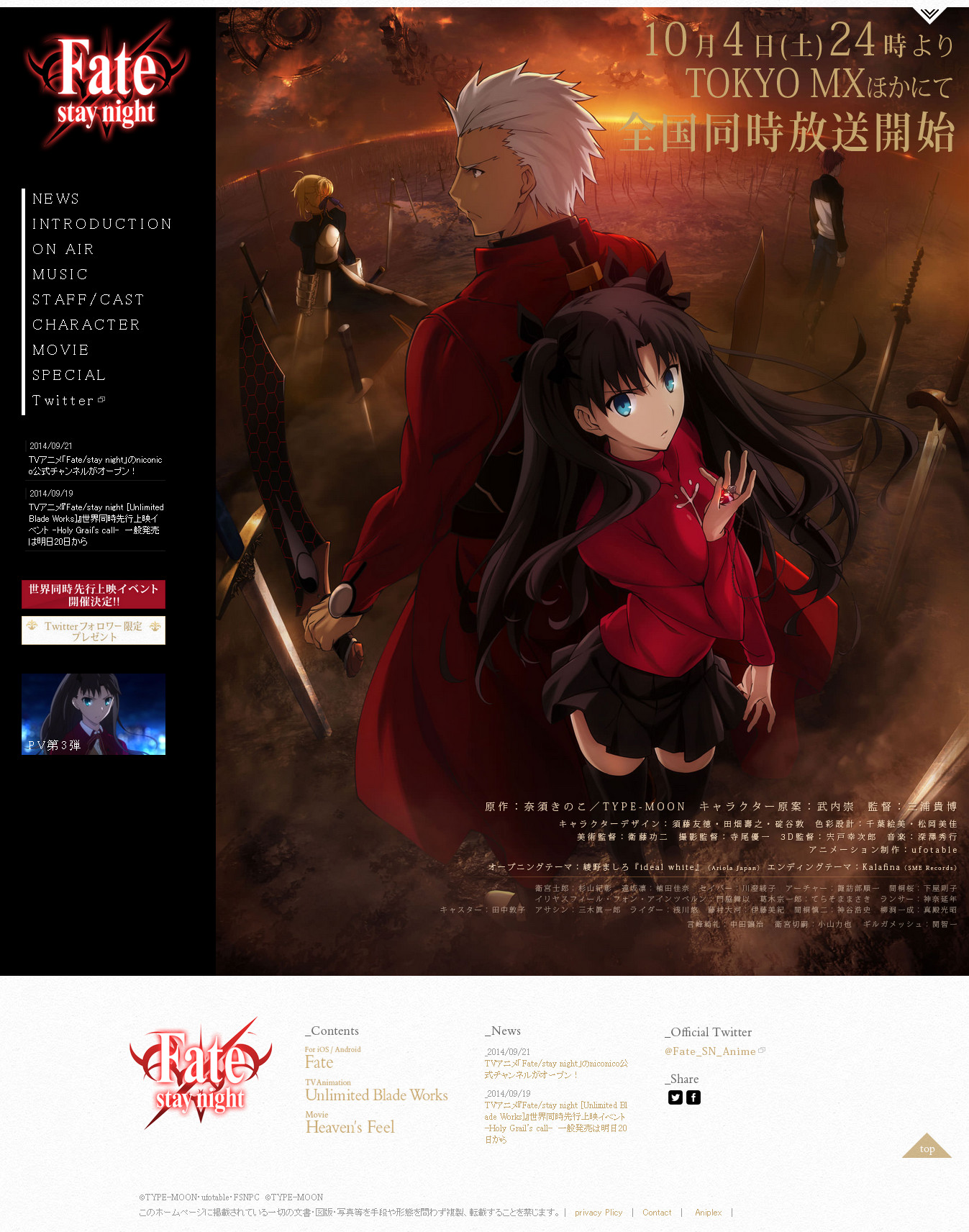
下图是fate stay nigth官网,作为一个游戏网站,突出了最新资讯的大图。

左侧是logo、导航、新闻推荐、活动链接、最新资讯的pv,右侧是最新资讯的大图展示,占据了大部分版面。大图不是背景图,而是右侧主体div里面的img标签,用width:100%;height:auto;来适应布局。当然作为body主体的wrap也设置了最小宽度。图片应该高度大于宽度,确保页面在最小布局的时候图片不会小于一屏。
底部贯通全屏,主体部分是横向排列的logo、大分类链接、新闻推荐、社交网站帐号、分享按钮。最底部是版权信息。
从整体配色上来看,黑白搭配,顶部色调深沉,底部则是淡雅的浅白色(查看所用的背景图片)。
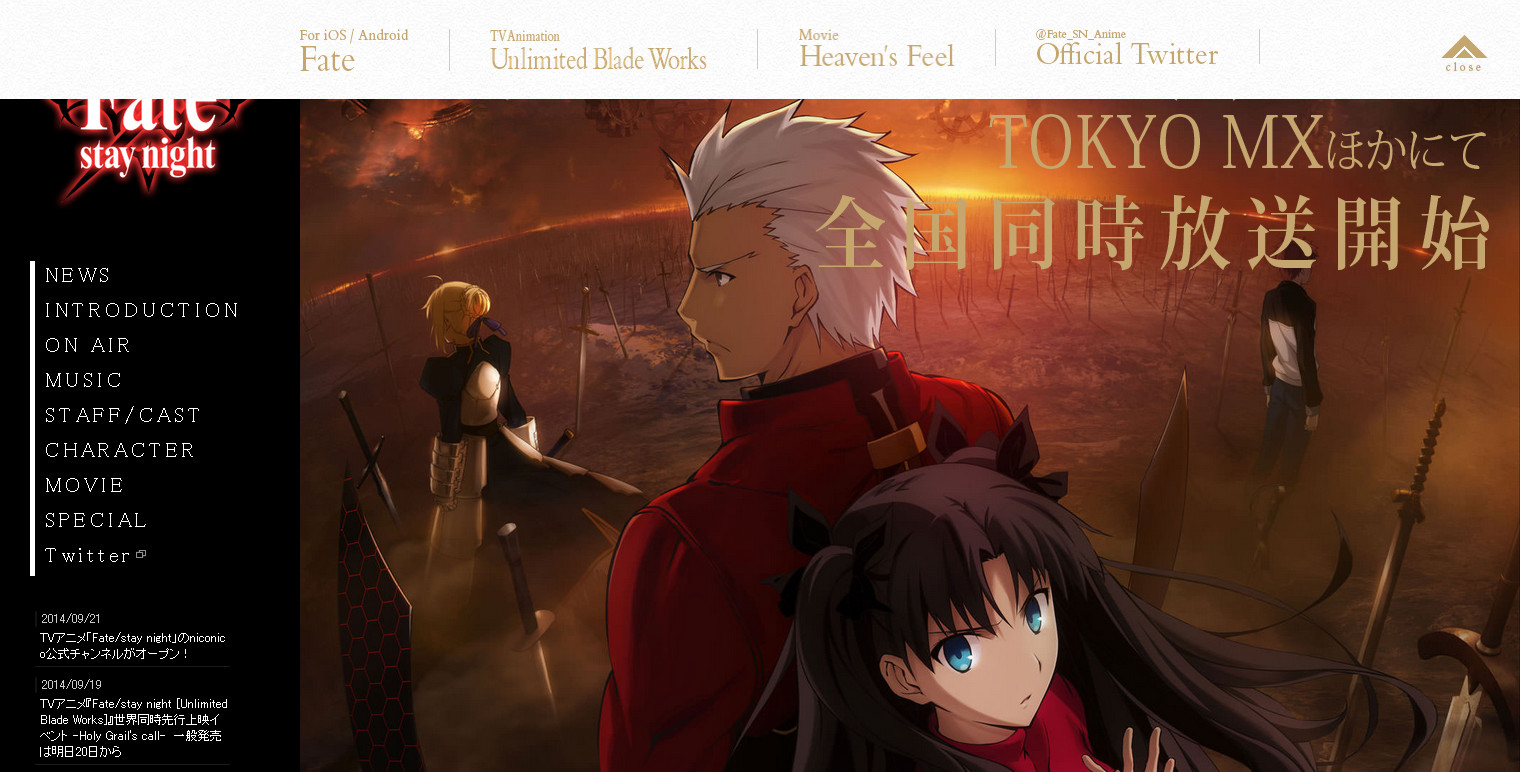
所谓的大分类链接,就是和本站同等级的产品了,这几个链接除了出现在底部,还在顶部有显示。点击顶部的下拉三角按钮就会展开。

其实body里面是有一个全站通用背景的,在首页我们看不到,因为左侧被特意加了黑色背景,右侧则被大图遮挡了。在内页可以看到固定的背景图

备注:
在内页,左侧是有淡淡的黑色背景的。一般来说,我会考虑rgba属性,但是显然在ie里面会有兼容性问题。以前只能想到用背景图片来做兼容,现在查看此站左侧的css,如下:
第一句也是rgba,第二句也是,但是前缀"-pie-background"我看不懂,百度之,发现这句和第三句是联系在一起的,这个PIE.htc是在IE中实现css3一些效果的文件。又百度之,有空了可以参照此文研究研究。如果能用得了这个,则圆角、半透明背景色就可以不用切图了,善莫大焉。当然使用这个也是有一些限制的,要先仔细看看这篇文章。
网页布局分析——fsn ubw tv动画官网
小圆8月初看了几集,之后断了好长一段时间,三天前的晚上一口气把剩下的6集看完了,也截了不少图。本来是打算再看一次,完整的截图写下感想,可是估计一遍下来最少要6小时,于是作罢。现在开始看剧场版了。起始的物语,正好回顾一下。
整部动画,一方面是少女们为了自己的愿望祈祷奇迹,一方面是qb的骗局。我感觉学姐也是一直在骗局中,不知道魔法少女最终的命运(但是在某周目中杀死了人鱼魔女之后她说道“灵魂之石会孕育魔女的话,大家不就只有去死了吗”,这个时候不知道她仅仅是害怕大家遭到一样的命运,还是说明悟了魔法少女最后的结局都是变成魔女),所以开头还拉小圆和蓝毛入伙。
自从知道了qb的骗局,我就经常在想,如果没有骗局会怎么样?qb一开始就给大家说明,你们实现愿望的代价就是最后成为魔女,释放出能量,最后被消灭掉。这样的话,即使仍然有人愿意,但是人数也会少许多吧。但qb是利益为上目标为上的,所以一开始它只是欺骗。
当沙耶香的灵魂宝石被小圆扔下桥去之后,我才知道魔法少女的灵魂已经脱离了身体,如果没了灵魂宝石的维系,简直就是一具死尸。这真的令我很受震撼,这样的事简直是灭绝人性。
从魔法少女到魔女,这个qb导演出的循环,真是让人感到心痛和悲哀,昔日活泼可爱战斗着的少女,最后在无尽的悲哀与绝望中丧失意识变成魔物,被新的魔法少女————未来的魔女杀掉,简直让人感受到了老虚的恶意。至于三集死一个的设定,我也已经麻木了...
焰对小圆的爱,致使她轮回上百次,试图拯救小圆,让人感动百合大法好。
第10话,一周目的时候,小圆对焰说,这么帅气的名字,要是焰也变得真这么厉害就好了呢。可以看到焰是非常感动的,因为是被人关心,被人期待,这种心情,的确是能理解的呢



而小圆的性格,基本上可以说是圣母性格,即使有时候犯了些错误,例如开头由于不明真相,执着地要救下qb,但是,做一个好人是没错的~所以说,动漫里是有很多正能量的要是想在现实世界中做个好人,呵呵呵呵呵呵呵呵呵呵
Read More →
小圆的一些感想

第二次洗了呢~每次洗完总会发现还有些地方没注意到,没完全洗干净。可能是因为湿了水之后两层粘在一起,有些污点看不清了的原因TAT左侧发暗是光照的原因,倒不是脏了
现在也能体会到“温柔乡是英雄冢”的意思了,虽然我只是个渣,但是也是有些感受的。因为对这个抱枕实在是太喜爱了,每天醒了都还抱着蹭啊蹭的不想起床...当然这句名言里什么江山霸业毁于女人手里,这就和我无关了
昨天把抱枕洗了~
查看百度百科正文片段的规则时,发现这样的定义:
对最后的sans-serif不解,百度之,找到了博客园的一篇文章,原来sans-serif是无衬线字体族,Serif是有衬线字体族。
常见的无衬线字体有 Trebuchet MS, Tahoma, Verdana, Arial, Helvetica, 中文的幼圆、隶书等等。font-family最后加上sans-serif,也是为了保证能够调用这个字体族里面的字体。
Serif和Sans-serif字体族
你这个怪蜀黍,放开我啦QAQ
Read More →
剑网3 被掌门临幸了TAT
好吧,小伙伴镇
又是由于蛋疼的茶馆任务认识的。茶馆任务有一个要求对好友或帮会成员使用表情不知道我友少吗,于是又去找帮会成员,这样就从不认识到认识了~
Read More →
剑网3 57了~

这位好友前天晚上才刚31级,昨晚11点多我上线看到他等级是48级了。之后只见其等级飙升,四五个小时之后他下线了,等级已经升到了80。90就是满级了啊...这速度难道是有人带,一直刷副本?为何这么叼
一个神奇的好友
橙子镇楼~
Read More →

