

10/6
2014

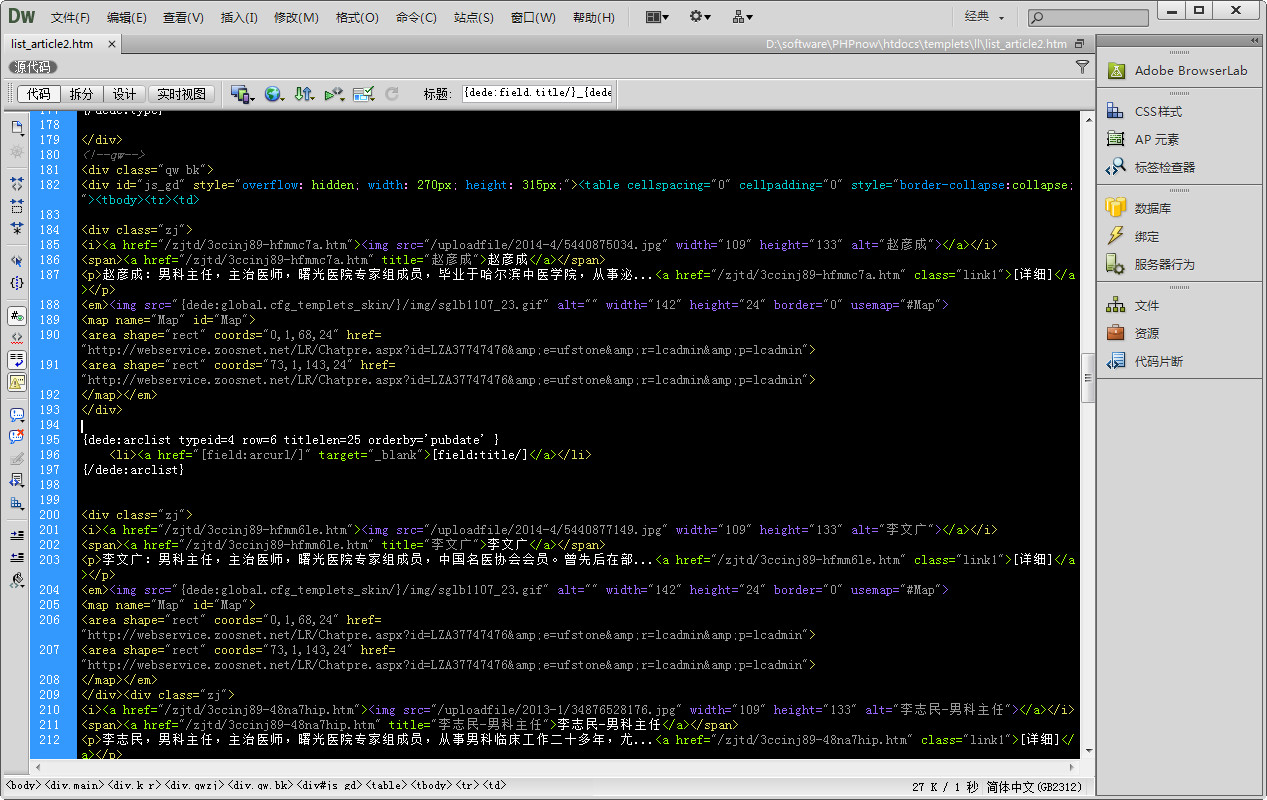
最近的网站由于用的是gb2312编码,所以不能使用sublime text2这个编辑器了,只好用回Dreamweaver,但是Dreamweaver的配色方案看得我眼都快瞎了,因为它各种标签代码的颜色区分太小了,找个标签都要瞪着眼看老半天,还让不让人活了。于是我去百度怎样更改Dreamweaver的配色方案,让我泪流满面的是还真的可以改,谢谢苍天谢谢大地!
我用的Dreamweaver是CS6中文版,到如下路径中
C:\Users\%username%\AppData\Roaming\Adobe\Dreamweaver CS6\zh_CN\Configuration\CodeColoring
找到其颜色配置文件:Colors.xml。然后关闭Dreamweaver,将下载的配置文件替换之。
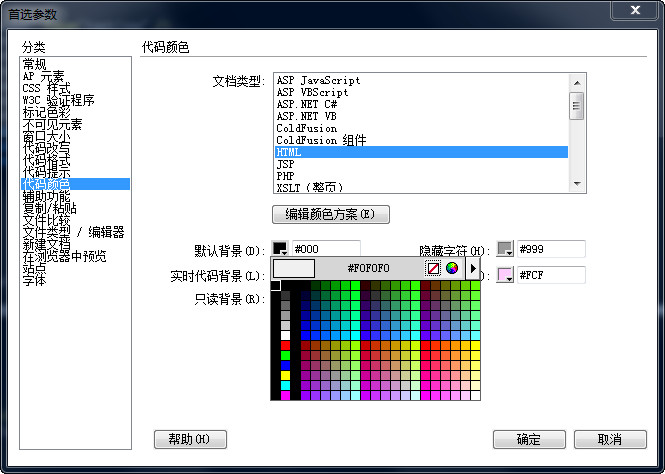
替换之后打开Dreamweaver,发现代码颜色变了,但是背景颜色没有变,需要我们自己到首选项中修改:

这下就OK了~虽然还是很糟糕,不够有比没有强,唉
参考:《提高自身代码阅读能力——代码配色(Dreamweaver、Notepad++)》

