10/28
2014
10/28
2014
10/27
2014
10/27
2014
最主要的是判断宽度大于560px的时候自动缩放到560px
#id img {width: expression(this.width > 560 ? 560: true); max-width: 560px;height:auto;}
纯CSS根据宽度自动缩放图片
10/27
2014
10/27
2014
1.测试服务器是否支持asp:
将以下的语句保存为test.asp置于网站的根目录,然后运行该文件即可
<% response.write “support asp” %>
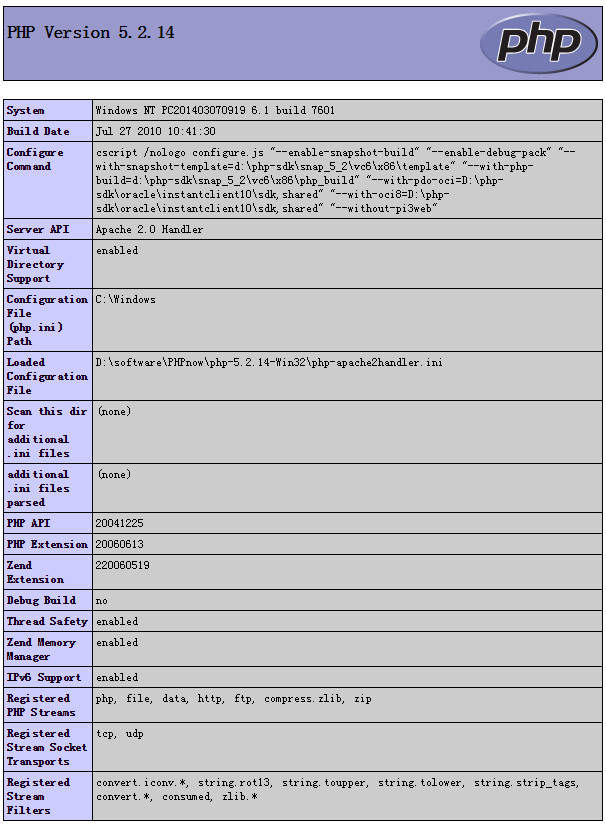
2.测试服务器是否支持php:
将以下的语句保存为test.php置于网站的根目录,然后运行该文件即可
<?php phpinfo() ?>
访问此php文件,如果能正确显示结果,则php环境正常

两条语句,测试服务器是否支持asp或php
10/27
2014
刚才在服务器上从本地磁盘复制一个文件,但是一打开本地磁盘的文件夹,服务器就几乎整个卡死了,注销都没办法,只好强关远程连接窗口。之后再登陆就登不上了,提示错误:“终端服务器超出最大允许链接数”。百度找到了解决办法:

引起该问题的原因在于终端服务的缺省链接数为2个链接,并且当登录远程桌面后如果不是采用注销方式退出,而是直接关闭远程桌面窗口,那么实际上会话并没有释放掉,而是继续保留在服务器端, 这样就会占用总的链接数,当这个数量达到最大允许值时就会出现这个故障提示。
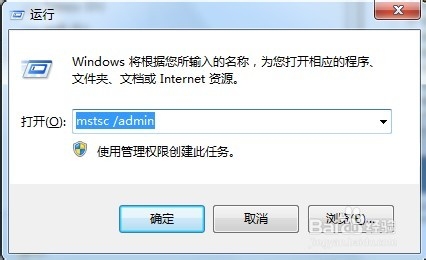
解决办法:开始 ==> 运行 ==> 输入: mstsc /admin

输入完成后点击确定回车,回车后,看到熟悉的远程桌面连接窗口。再输入远程所需要的用户名和密码,点击连接,重新登陆,即可默认强制登陆到服务器的0用户下。
远程桌面:终端服务器超出了最大允许连接数
10/26
2014
10/25
2014
10/25
2014
昨晚打完蔷薇之后想打空间站,但是在空间站之前没打过主,只是对其他人打主的时候有点印象。建房间怕没人要,干脆去匹配,之后居然也通了==虽然我陷阱被拆了3次就是了==11关还获得了个解锁卡,开除出了霜冻。